Hexo博客之Markdown教程
一、文本类
1.基本语法
删除线:在加删除线的文字左右分别用两个
~~号包起来斜体:在倾斜的文字左右分别用一个
*号包起来加粗:在加粗的文字左右分别用两个
**号包起来斜体加粗:在倾斜和加粗的文字左右分别用三个
***号包起来分割线:三个或者三个以上的
---或者***都可以。
2.字体颜色及大小
使用以下代码,修改相应内容就可以修改字体了
1 | <font color=#这里写字体颜色的代码 face="这里写你想修改的字体" size=这里写你想修改的大小>这里为你要修改的字</font> |
3.文章文字居中显示
使用 html 标签对文本进行注释就行,用法如下:
< center>需要居中显示的文本< /center>我这里为了防止 center 标签被浏览器解析,在两个小于号那加了个空格,实际使用没有空格,请注意!
4.自定义目录结构
我们可以在文章首部给用户列出当前文章的目录结构,只需要使用
@[TOC](自定义目录标题)
5.计划任务
- [] 未完成任务:表示未完成的任务- [x] 已完成任务:表示已完成的任务
二、表格类
1.不带对齐方式的表格
即默认左对齐表格
用法如下:
1 | | 表头 | 表头 | |
显示如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
2.带对齐方式的表格
-:设置内容和标题栏居右对齐:-设置内容和标题栏居左对齐:-:设置内容和标题栏居中对齐用法如下:
1 | | 左对齐 | 右对齐 | 居中对齐 | |
显示如下:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
3.注意事项
在表格代码的上下方最好留一个空行,实验证明,当表格和上下方正文的内容挨着时,很难解析成表格
当然,这个问题我只在该博客中遇到过,至于其他支持 Markdown 写法的网站是否会出现该情况,例如:CSDN、简书等,目前并不明确
|、-、:之间的多余空格会被忽略,不影响布局,且每行第一个|和最后一个|可以省略,-的数量至少有一个
三、图片类
1.插入图片
(1).使用图床
使用图床外链插入图片链接优点:占用空间少,GitHub 的仓库容量仅有200M,使用图床可以减少空间的使用量缺点:图床一但被墙或关闭服务,可能会导致图片全部失效,所以建议将图片备份好,一旦图床失效,可以立即上传到其他图床上
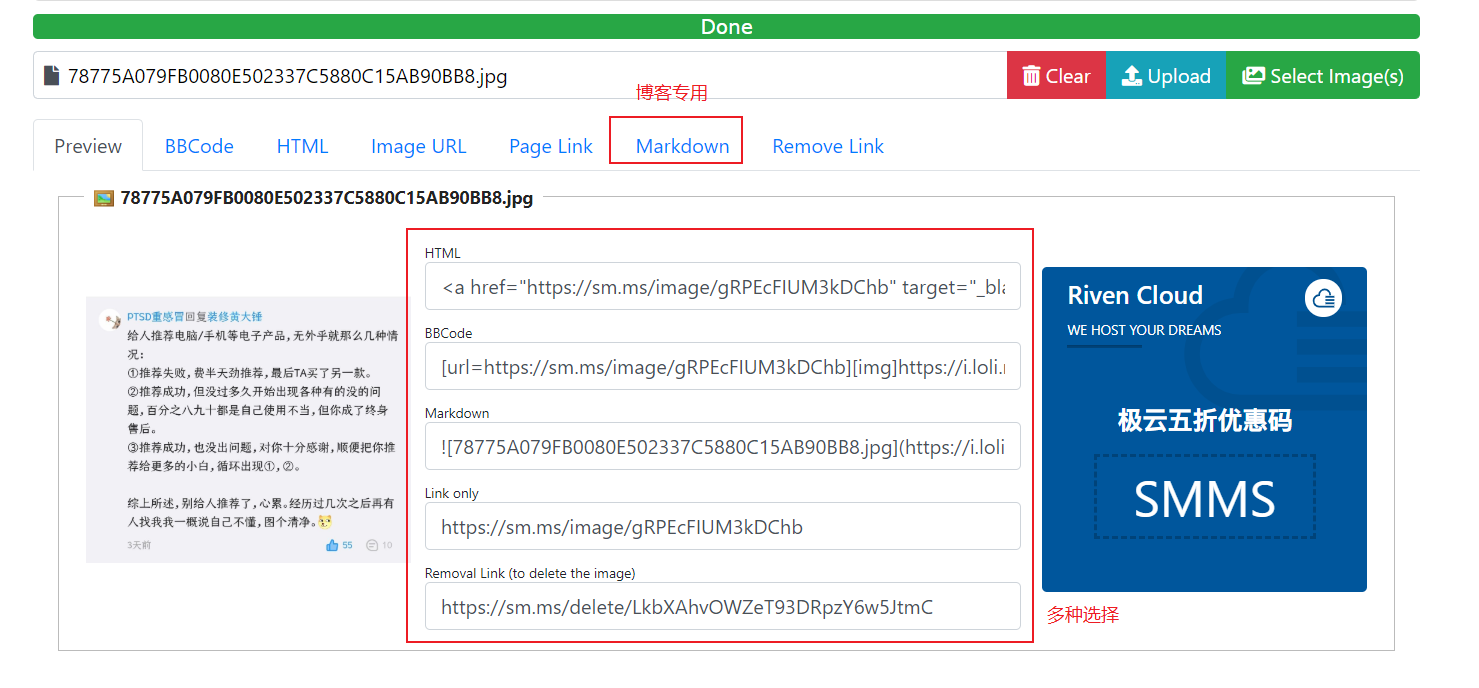
这里我使用的是 SM.MS 图床,点击这里跳转。该图床上传上去以后有多种格式选择,你如果需要在本博客中添加,直接选择 Markdown 即可,如下:

(2).使用插件
在 站点配置文件 中搜 post_asset_folder,将值改为 true
安装
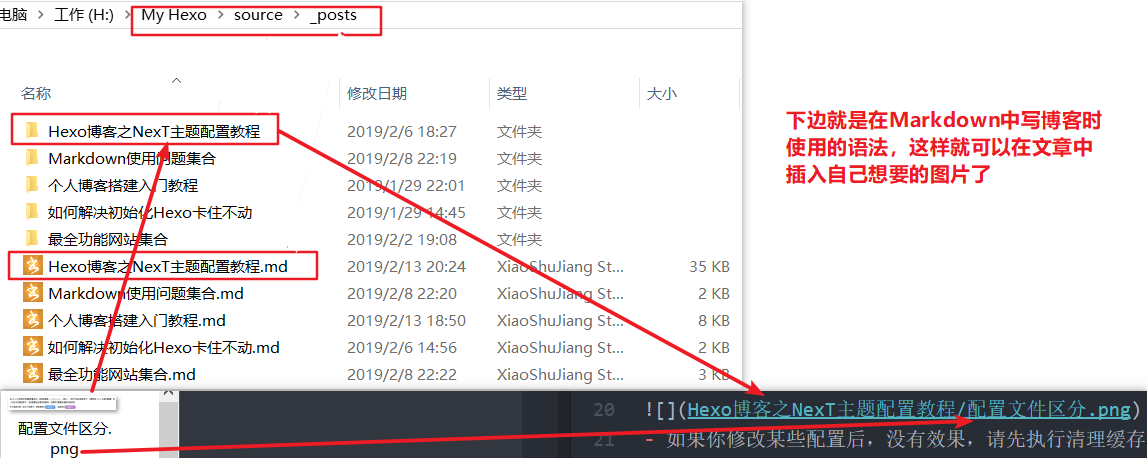
hexo-asset-image插件命令为:npm install hexo-asset-image --save安装好后,只要你每次新建文章之时,在文章所在目录(即\source_posts)下会自动生成同名文件夹,只要把该篇文章中所需要的图片放在该文件夹内,然后在文章中使用
即可在文章中插入该图片
(3).绝对路径
使用绝对路径存放图片
例如:
C:\picture\1.jpg——不建议使用,具体原因尚不了解,日后修改
使用绝对路径时,本地有C盘而服务器端没有C盘,将导致路径错误,所以强烈不建议使用
(4).相对路径
使用相对路径来存放图片
当图片与 .md 文档在同一文件夹下时使用——
(注意符号都是英文状态);当图片是在与 .md 文档同路径的一个文件夹内时使用——
2.修改图片位置
在图片信息前面加
<div align=center>(左 left 右 right 中 center)
3.使用 HTML 标签修改图片大小及位置
在文章中插入下面代码
1 | <img src="http://7xqoji.com1.z0.glb.clouddn.com/mytest.jpg" width="500" height="313" align=center /> |
将 src 双引号中的网址改为你图片的网址即可,当然,理论上相对路径也可以
想要修改图片大小,即修改上述代码中的 width 和 height 的值即可
想要修改图片位置,即修改上述代码中的 align 即可
四、代码段
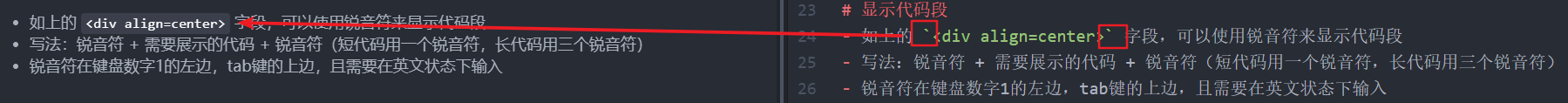
如上的
<div align=center>字段,可以使用锐音符来显示代码段写法:锐音符 + 需要展示的代码 + 锐音符(短代码用一个锐音符,长代码用三个锐音符)
锐音符在键盘数字1的左边,tab 键的上边,且需要在英文状态下输入

五、跳转
1.实现页内跳转之HTML锚点跳转
在需要跳转到的位置添加锚点,语法如下:
<span id="jump">跳转到的地方</span>在需要点击跳转的地方使用上面的 id,语法如下:
[点击跳转](#jump)
2.实现不同文章之间的跳转
该方法支持于博客撰写,其他用途请自测
比如我曾写过一篇 [网站聚合] ,在这里你直接点击即可跳转
实现代码为:
{ % post_link 这里改为你那篇文章的名字 [这里改为你想要显示的名字] %}注意!我这里为了防止被网页解析,在第一个百分号前面加了个空格,在使用时请注意去除
六、树形结构
https://www.cnblogs.com/abc-x/p/13470575.html
六、该系列文章
想要了解基础搭建教程请移步这里:[Hexo博客之基础搭建教程]
想要了解主题配置教程请移步这里:[Hexo博客之NexT配置教程]
想要了解高级优化教程请移步这里:[Hexo博客之高级优化教程]
想要了解Markdown渲染引擎教程请移步这里:[Hexo博客之Markdown渲染引擎]