Hexo博客之NexT配置教程
介绍
- 在看本篇之前,请确保你已成功搭建好个人博客。如没有,请移步:[博客搭建教程]
- 该教程中的所有链接均指向为官方链接,望知悉。
- 该教程为我上一篇教程的后续教程,即 Hexo 的主题配置及修改。
- 该教程主要是针对 NexT 主题,其他主题略有出入,如有需要请自行百度。
一、注意事项
所有配置内容在冒号后边均有一个空格(划重点!!!)
请区分好这两个概念,以后会以这两个名词来代指配置文件

如果你修改某些配置后,没有效果,请先执行清理缓存操作,再开本地服务
(2021.06.03更新)Next 主题在 7.3.0 开始,官方推荐采用数据文件将配置与主题分离,这样我们可以在不修改主题源码的同时完成选项配置、自定义布局、自定义样式,便于后续 NexT 版本更新。请点击这里进行设置后在进行基础选项的配置。
二、常用指令
1.创建文章或页面
hexo new [layout] <title>,layout 属性如下:
post:新建文章,存放路径于source/_posts
page:新建页面,如404,分类等,存放路径于source/
draft:新建草稿,存放路径于source/_drafts上面的
<title>属性是博文 Markdown 文件的名字,一般也会自动生成为博客文章的标题,也是博文链接的后缀(如 https://www.wrysmile.cn/2020/03/22/hexo-tutorial/ 中的hexo-tutorial)新建文章可以使用简写命令,如本文的创建即可以用
hexo n Hexo博客之NexT配置教程新建草稿也可以用另一个命令
hexo publish [layout] <title>
2.上传仓库
hexo clean清理缓存文件——db.json和已生成的静态文件——publichexo g生成网站静态文件到默认设置的 public 文件夹hexo s启动本地服务器,用于预览主题。默认地址:http://localhost:4000/hexo d自动生成网站静态文件,并部署到设定的仓库
三、相关链接
Next主题:你可以去 NexT 官网下载,官网有下载链接、下载方法以及安装方法。查看链接
Next插件:这里总结了 Next 部分插件地址。查看链接
Next更新:该地址总结了 Next 各版本更新日志。查看链接
四、基础配置
1.切换主题
将解压好的主题放入数据目录下的 themes 文件夹下,并改名为 next
打开 站点配置文件 ,找到 theme 字段,将其改为 next
1 | theme: next //直接把后边修改为主题名就行 |
2.选择 Scheme
Scheme 这里可以理解为网站的整体布局或方案
NexT 内置了四种样式,在 主题配置文件 中搜索 Schemes,然后将下面四个中任意一个前面的注释符号"#"去掉即可
1 | # Schemes |
3.设置网站语言
在 站点配置文件 中搜索 language,在后边填入你想设置的语言即可

新版本中官方将中文的语言命名由 zh-Hans 改为了 zh-CN
4.菜单设置
菜单配置包括三个部分,第一是菜单项(名称和链接),第二是菜单项的显示文本,第三是菜单项对应的图标。 NexT 使用的是 Font Awesome 提供的图标, Font Awesome 提供了 600+ 的图标,可以满足绝大多数的场景,同时无须担心在 Retina 屏幕下图标模糊的问题。
在 主题配置文件 中搜 menu,需要开启哪个选项就把其前面的注释符号"#"去掉即可
1 | menu: |
而图标按以下内容设置,需要用哪个就去掉其前面的注释符号"#"即可
1 | menu_icons: |
如需对这些页面进行配置,请点击这里跳转到进阶配置
5.开启侧栏功能
在 主题配置文件 中搜 sidebar,position 是指侧栏的位置,display 是指侧栏显示的时机。
1 | sidebar: |
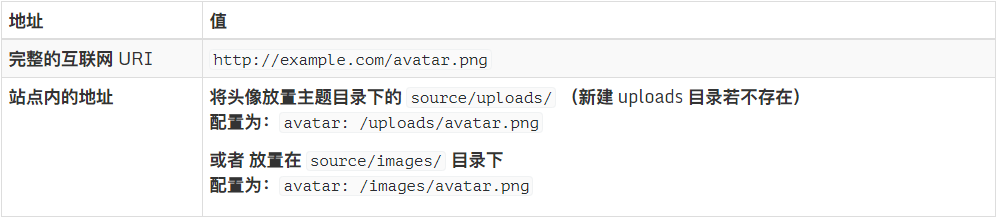
6.修改头像
在 主题配置文件 中搜 avatar,将值设置为头像链接地址

7.修改站点标题、副标题、昵称、描述等信息
在 站点配置文件 中搜 Site,按需修改内容即可
1 | # Site |
8.开启友链
在 主题配置文件 中搜 Blog rolls,修改相应参数即可
1 | links_icon: link //友链的图标 |
新版更新如下:
1 | # Blog rolls |
9.开启分享功能
(1).百度分享
在 主题配置文件 中搜 baidushare,将前边的注释符号去掉,按下边代码修改即可开启
1 | #baidushare: |
新版已移除
(2).NeedMoreShare2
在 主题配置文件 中搜 needmoreshare,修改相应参数为 true 即可。
1 | needmoreshare2: |
新版已移除
(3).jiathis
未收录
(4).duoshuo_share
未收录
10.开启"回到顶部"百分比显示
在 主题配置文件 中搜 b2t,修改相应参数为 true 即可
1 | b2t: true //是否在侧栏中开启回到顶部开关 |
新版更新如下:
1 | # 回到顶部按钮设置 |
11.开启文章内打赏功能
在 主题配置文件 中搜 reward_comment,去掉前面注释符号并修改相应内容参数即可
1 | #reward_comment: Donate comment here //打赏内容显示 |
新版更新如下:
1 | # Donate (Sponsor) settings |
12.开启侧栏社交功能
在 主题配置文件 中搜 social,需要哪个去掉哪个前面的注释符号,并修改网址为自己的网址
1 | #social: |
新版更新如下:
1 | # Social Links |
13.博客主页开启"阅读全文"功能
博客主页默认显示所有文章内容,看起来有些冗杂,故开启"阅读全文"开关可以进行适当控制
这里有三种方法,自行选取适合自己的
第一种最为推荐,可以自己控制显示多少;第二种也推荐,可以自行更改显示内容;第三种不推荐,这种排版显示不美观,但可以进行全局控制。
(1).文章截断
<!-- more -->语法,在文章开头适当位置插入<!-- more -->即可进行首页内容控制
(2).描述
在文章中的
front-matter中添加 description ,并插入你想要显示的内容摘要即可
1 | title: Hello world |
(3).主题自带
在 主题配置文件 中搜 auto_excerpt,对相应参数进行修改即可
1 | auto_excerpt: //自动形成摘要 |
新版更新如下:
1 | # Automatically excerpt description in homepage as preamble text. |
14.修改网站图标
找一些自己心仪的图标,并下载 16x16/32x32 且格式为 png 的图标图片
将这两张图片分别改名为
favicon-16x16.pngfavicon-32x32.png并放置在themes\next\source\images\目录下在 主题配置文件 中搜 favicon,修改相应的图片即可
15.开启网站顶部刷新进度加载条
在 主题配置文件 中搜 pace,对相应参数进行修改,需要哪种样式就去掉前面的注释符号即可
1 | pace: true |
新版已移除,只有一种默认进度条,如下:
1 | # Progress bar in the top during page loading. |
16.开启网站动态背景效果
在 主题配置文件 中搜 canvas_nest,之后的四行代码对应动态背景的配置,NexT 中内置了四种动态背景,对相应的参数进行修改即可
1 | # Canvas-nest |
这里可以同时开启多个特效,但容易对网站造成相应的资源损耗,建议不要这样做
新版已移除,解决办法请 移步 到这里进行查看
17.Front-matter 的设置
(1).什么是 Front-matter
就是博文最上方以
---分隔的那部分,主要用来对文章进行一些修饰
(2).默认可以使用的参数
| 参数 | 描述 | 默认值 |
|---|---|---|
| layout | 布局 | |
| title | 标题 | |
| date | 建立日期 | 文件建立日期 |
| updated | 更新日期 | 文件更新日期 |
| comments | 开启文章的评论功能 | true |
| tags | 标签(不适用于分页) | 多个标签用[,]分隔 |
| categories | 分类(不适用于分页) | |
| permalink | 覆盖文章网址 |
(3).怎么修改
打开你 Hexo 的根目录,找到
scaffolds文件中的post.md文件,并用 VScode,记事本等软件打开需要添加哪些功能,按格式添加即可,注意每个参数后面都需要加一个空格
五、进阶配置
1.添加标签、分类、关于、归档等页面
在基础配置中我们已经开启了这三个页面,但当你实际去点这些页面时,你会发现跳转页面显示404错误,这是因为我们还没有创建这些页面,通过下面指令来进行创建。
(1).创建
在 hexo 的根目录打开 git 命令行
分别输入以下命令即可:新建标签页——输入命令
hexo new page "tags"
新建分类页——输入命令hexo new page "categories"
新建关于页——输入命令hexo new page "about"
新建归档页——输入命令hexo new page "archives"
(2).修改内容
在 Hexo 的根目录下找到
source文件夹,新建好的页面就在里面,用 Markdown 编辑器打开 .md 文件进行编写,内容如下:标签页
1 | title: 标签 //这里为你在主页想要显示的文字 |
分类页
1 | title: 分类 //这里为你在主页想要显示的文字 |
关于页
1 | title: 关于 //这里为你在主页想要显示的文字 |
归档页
1 | title: 归档 //这里为你在主页想要显示的文字 |
2.添加评论功能
(1).来必力评论
使用社交网站账户登录,免去注册过程。提高用户的参与和沟通意愿。管理/删除我的评论内容。提供管理页面,管理网站文章及评论内容。
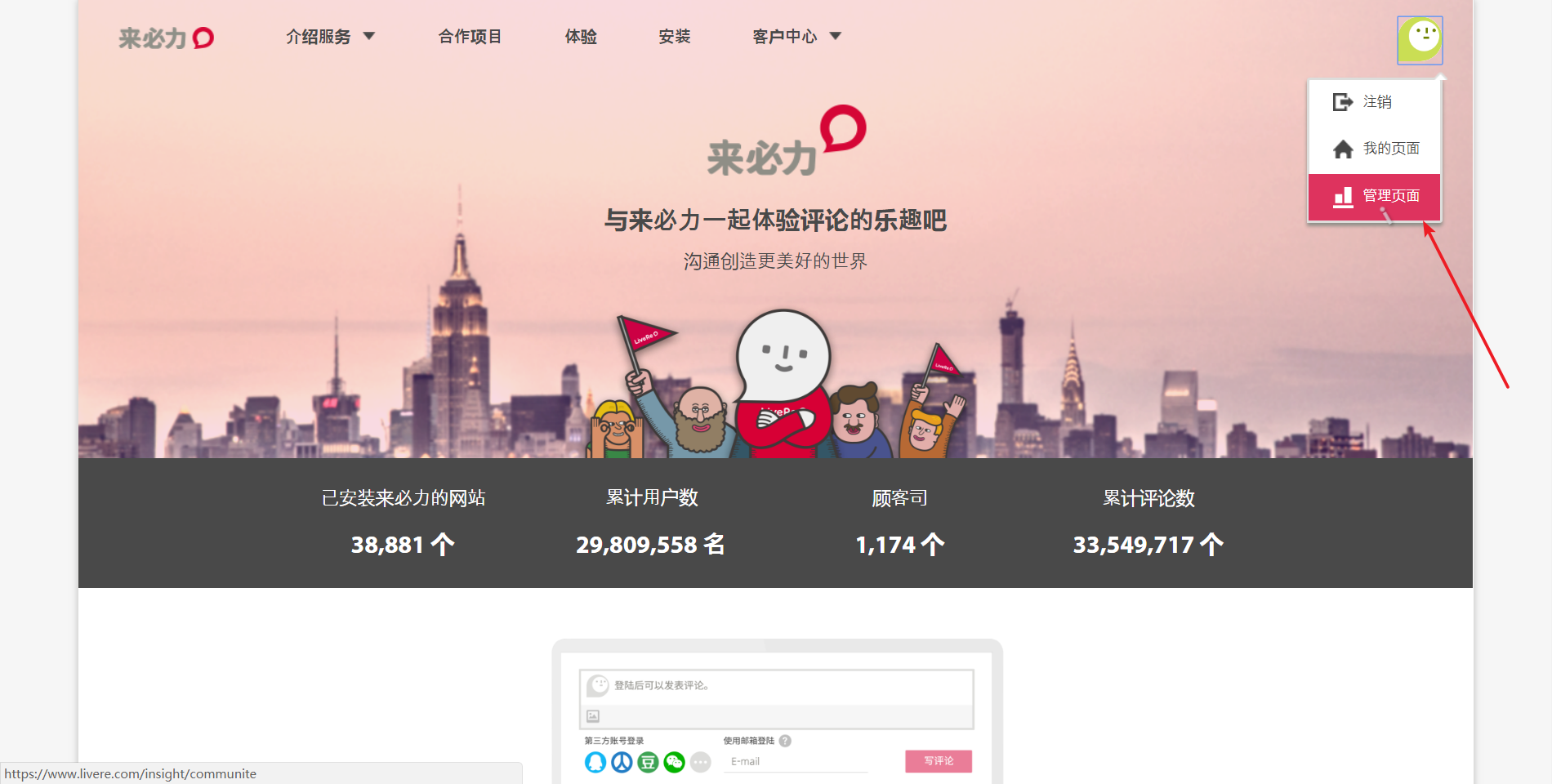
去来必力官网注册账号。直达链接:查看链接
进入管理页面

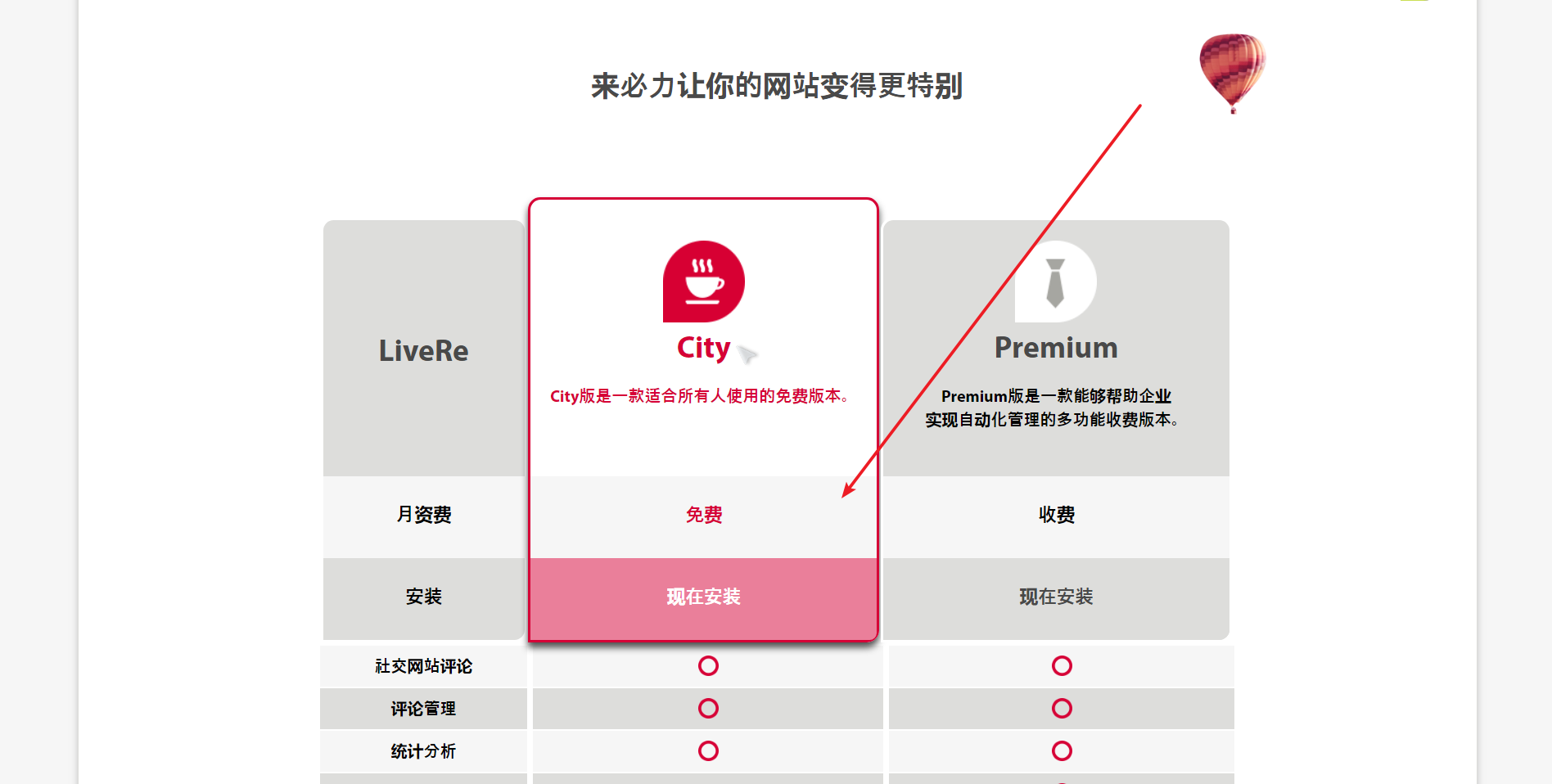
选择 City 免费版本

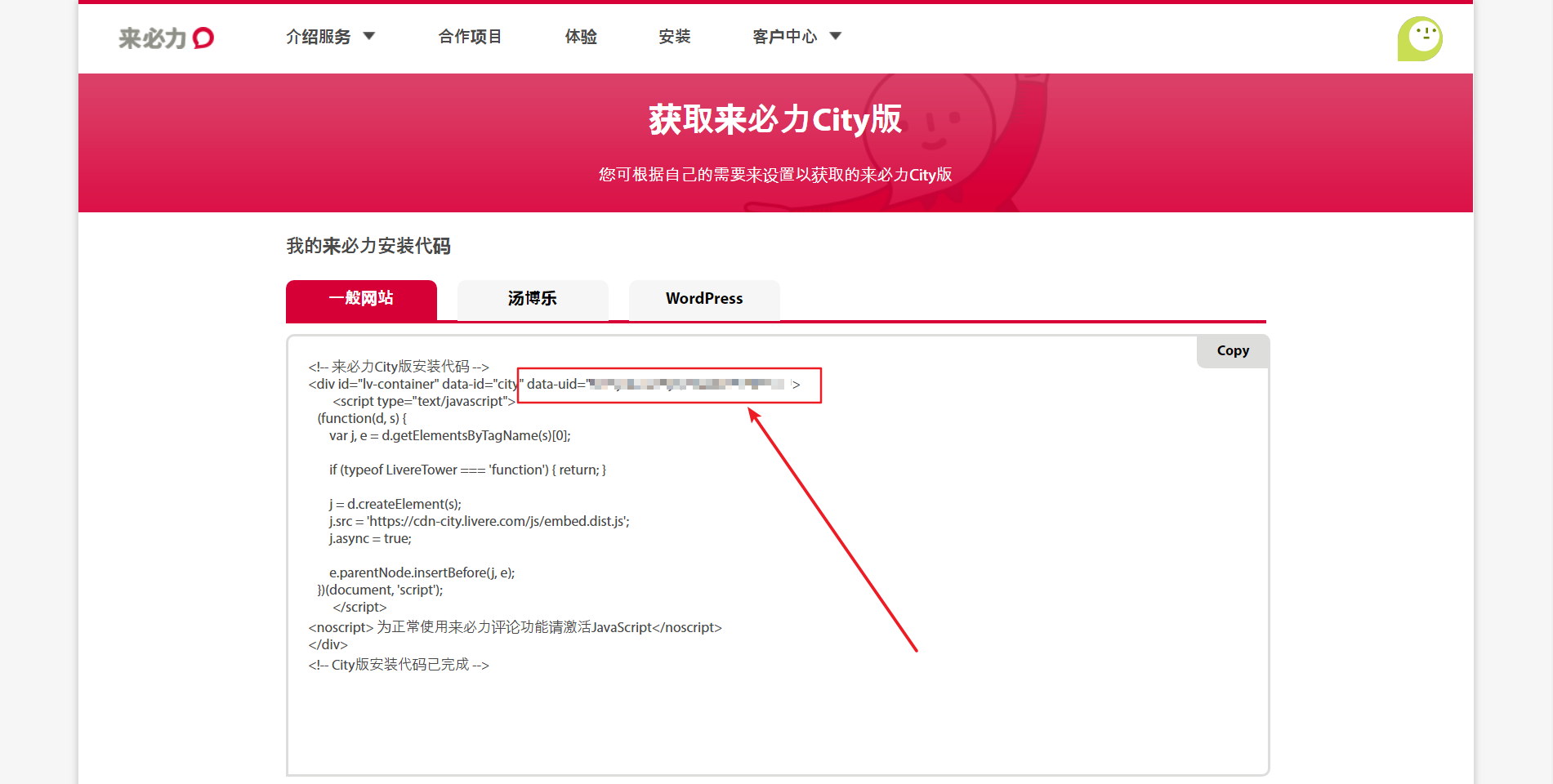
选择一般网站,找到 uid 这一行,复制后面的值

在 主题配置文件 中搜 livere_uid,粘贴刚刚复制的 uid 的值即可

进入博客可以看到,来必力评论功能已添加

(2).Waline评论
前面的来比力评论加载速度总是很慢,所以之后打算换为 Valine 评论,结果发现在 Next8.2.0 版本中移除了对 Valine 的支持,查阅后发现是因为安全问题,可查看这里进行了解
根据上文可得知 Waline 解决了 Valine 安全问题
配置方法可查看该链接进行配置
3.添加网页在线联系功能
去 DaoVoice 官网注册一个账号。
直达链接:查看链接- 经读者2021.3.17日反映上面链接已经失效,现已更新请点击这里
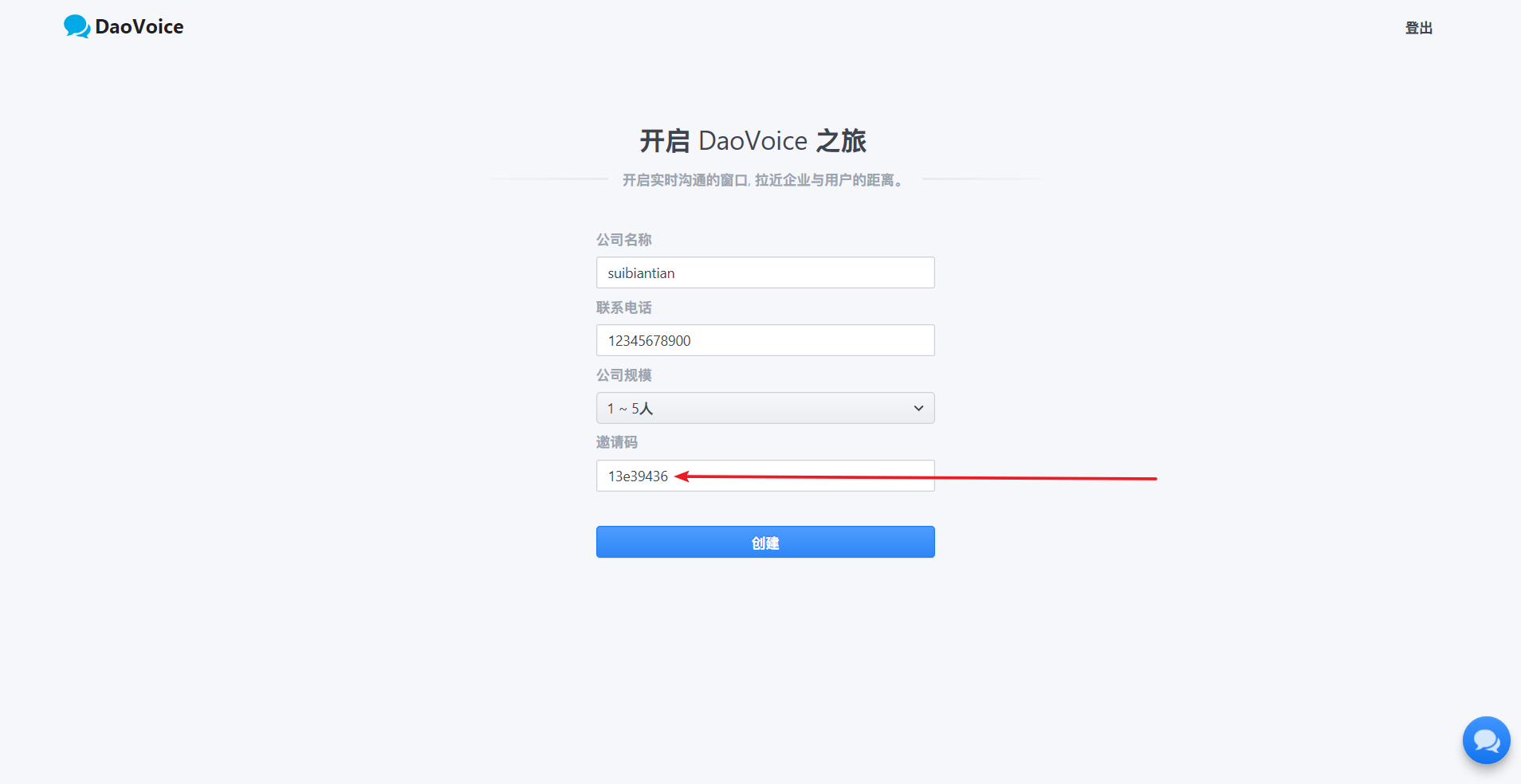
在这里填入此邀请码——13e39436

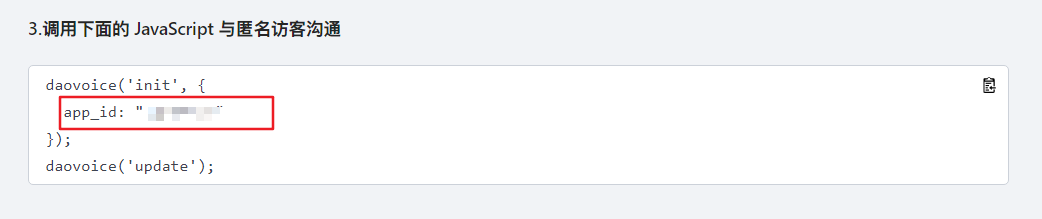
找到这段中的 app_id,以后会用到

找到
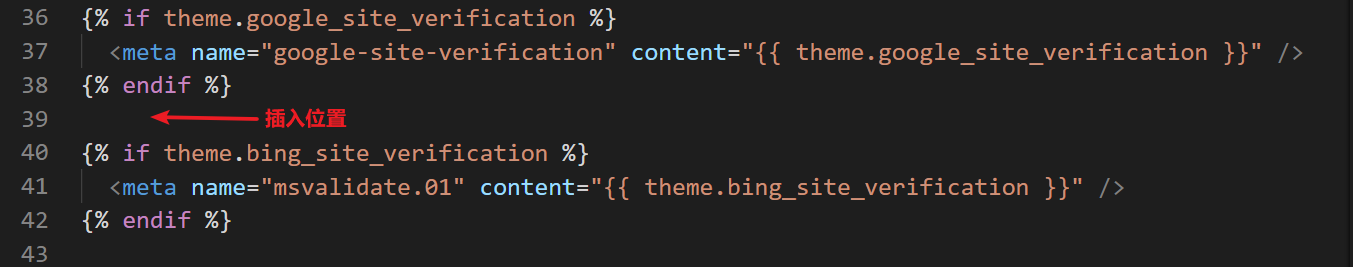
/themes/next/layout/_partials/head.swig这个文件,在这两段中间插入这段代码
1 | {% if theme.daovoice %} |
注意:将第三行后边的
//widget.daovoice.io/widget/2e5d695d.js中js文件名改成自己的id就行(即2e5d695d改为自己的id);将第五行的theme.daovoice_app_id部分换为自己的id。
新版 Next 优化:将以上代码直接粘贴到
source\_data\head.njk中即可
在 主题配置文件 中添加以下代码
1 | # Online contact |
然后去 DaoVoice 控制台中的应用设置-聊天设置中进行个性化设置
4.设置 RSS 订阅
RSS 订阅是站点用来和其他站点之间共享内容的一种简易方式,即 Really Simple Syndication(简易信息聚合),使用这个东西就可以把自己写的博客推送给读者。
在 Git 中安装 hexo-generator-feed 插件命令为:
npm install hexo-generator-feed --save在 站点配置文件 中在最后一行写入以下代码
1 | # Extensions |
各参数的含义如下:
1 | type: RSS的类型(atom/rss2) |
在 主题配置文件 中搜 rss,按以下设置即可开启 RSS 功能
1 | rss: /atom.xml |
5.添加网页标题崩溃欺骗搞怪特效
该特效来自一位博主的教程。直达链接:查看链接
旧版 Next 无法生效,新版 Next 将以下代码粘贴到
source\_data\footer.njk文件中即可:
1 | {# 崩溃欺骗 #} |
6.添加动态二次元人物
Git 端安装 hexo-helper-live2d 插件命令为:
npm install --save hexo-helper-live2d在 站点配置文件 中添加以下代码,详细配置请参考 文档
1 | live2d: |
下载模型,模型名称可以去 这里 参考,命令为:
npm install live2d-widget-model-koharu
live2d-widget-model-koharu 即为模型名字,只需修改这里就行,这个模型就是我当前博客正在使用的,请将目光移到左下角。
下载完成后,在 Hexo 的根目录新建一个名为
live2d_models的文件夹,在node_modules文件夹中找到刚刚下载的 live2d 模型,并将其复制到刚刚新建的文件夹内修改第3步的代码 use 段,将其改为你下载的模型名称即可
7.开启爱心点击效果
在
themes\next\source\js\src\目录下新建clicklove.js文件,在其中添加以下代码:
1 | !function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document); |
在
themes\next\layout\_layout.swig文件末尾添加以下代码:
1 | <!-- 页面点击小红心 --> |
目前无效,正在寻找解决方法无效原因已找到:之前因为是将博客部署在了 Gitee 上,这个上边不显示,后来我把博客部署在了 Github 上,发现这个特效突然出现了,初步猜测是这个原因。
!!!新版 Next 设置
只需要将以下代码粘贴到
source\_data\footer.njk文件中即可(没有请新建):
1 | {# 页面点击小红心 #} |
8.修改文章内链接文本的样式
打开
themes\next\source\css\_custom\目录下的custom.styl文件,在第一行\\Custom styles后边插入以下代码:
1 | if hexo-config("custom_css.post_body_a.enable") |
这里的
a:not(.btn)是为了不影响首页的“阅读全文”按钮。这里,我们用了hexo-config()函数读取配置,用 stylus 的内建函数convert()转换成 stylus 需要的颜色格式。
在 主题配置文件 的末尾填上如下代码:
1 | custom_css: |
新版 Next 优化:将第一段代码粘贴到
source\_data\styles.styl文件中即可
9.修改文章底部标签前面的图标
文章下边标签的图标默认为 “#” 号,并不美观。通过修改代码可以改为比较好看的图标
在
themes\next\layout\_macro\文件夹下的post.swig文件中搜rel="tag>#",将#号换为<i class="fa fa-tag"></i>,如下:
1 | <a href="{{ url_for(tag.path) }}" rel="tag"><i class="fa fa-tag"></i> {{ tag.name }}</a> |
然后就换为比较美观的一个小图标了

新版 Next 优化:在 主题配置文件 将
tag_icon改为true即可
10.自定义代码块样式
打开
themes\next\source\css\_custom\目录下的custom.styl文件,向里面加入以下代码(颜色可以自定义):
1 | // Custom styles. |
新版 Next 优化:将以上代码粘贴到
source\_data\styles.styl文件中即可
11.隐藏网站底部的驱动信息
创建好博客后,页面底部会有“由Hexo强力驱动”字样,如果不想要这部分信息,可按以下操作进行
打开
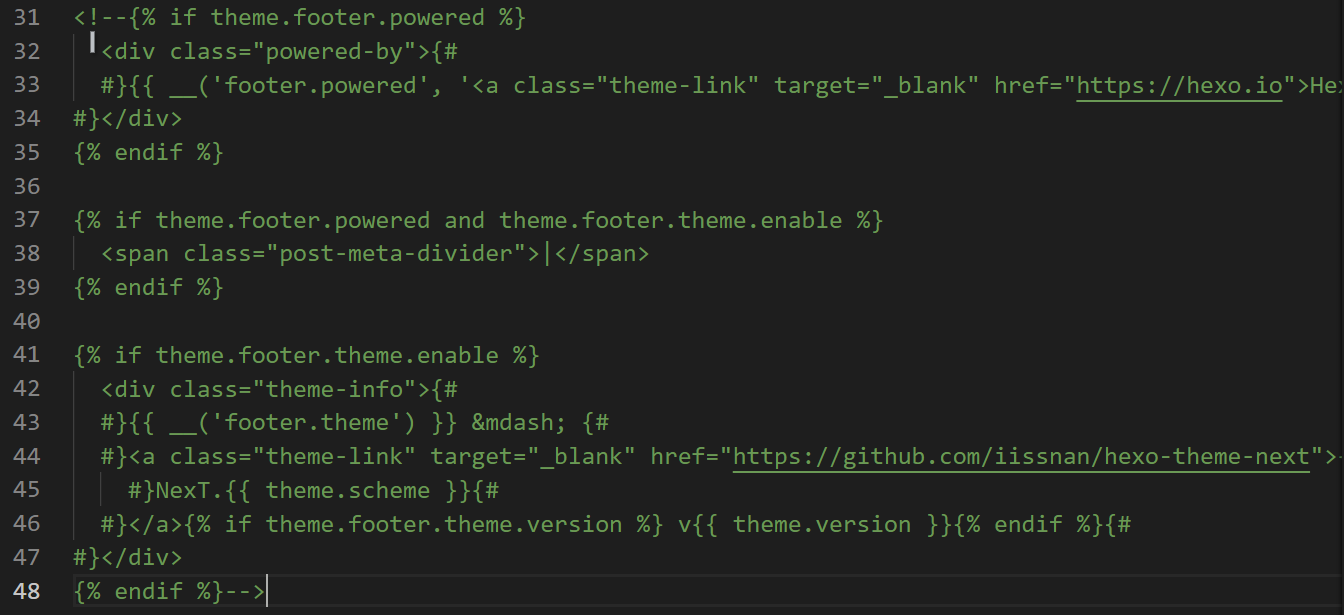
themes\next\layout\_partials\文件夹下的footer.swig文件,使用注释符号<!-- 示例 -->注释掉以下代码即可
新版 Next 只需要在 主题配置文件 中
footer字段中的powered值改为 false即可
12.在网站底部添加访客量、总访问量
在 主题配置文件 中搜 busuanzi_count,对相应参数进行修改即可
1 | busuanzi_count: |
新版更新如下:
1 | # Show Views / Visitors of the website / page with busuanzi. |
13.添加字数统计、阅读时长统计功能
Git端安装
hexo-wordcount插件,命令为:npm install hexo-wordcount --save在 主题配置文件 中搜 post_wordcount,对相应参数进行修改即可
1 | post_wordcount: |
如需修改显示格式,打开
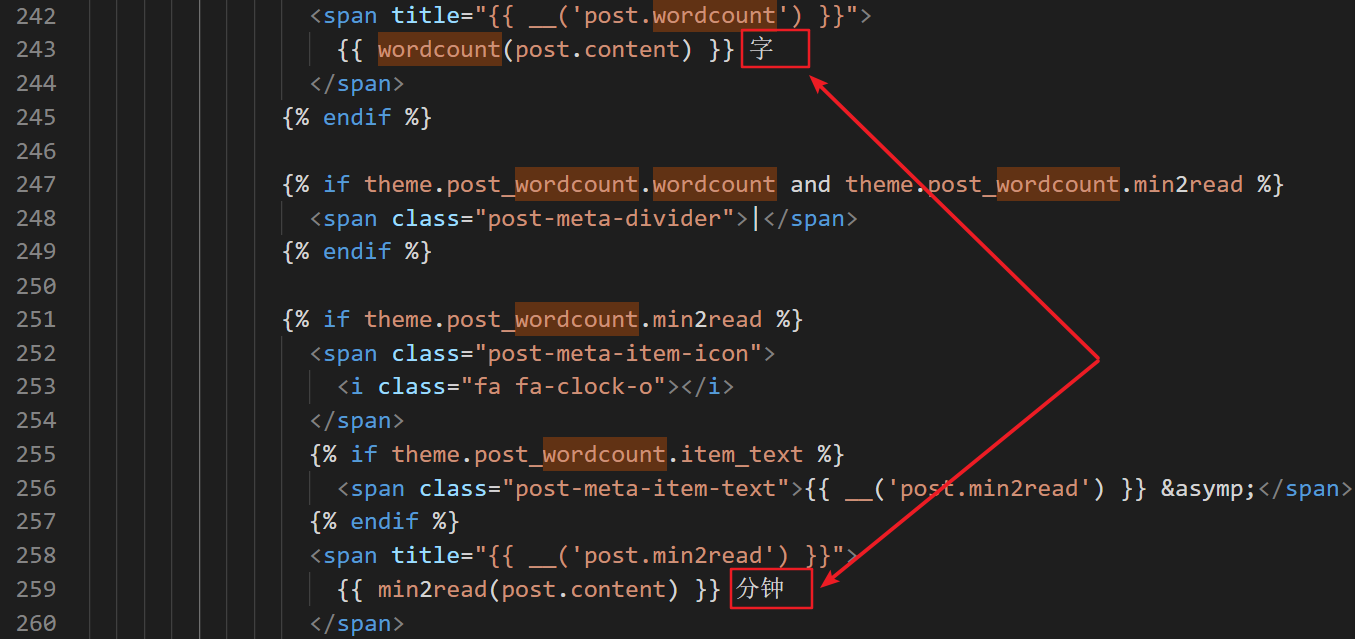
themes\next\layout\_macro\文件夹中的post.swig文件,按下图修改即可
新版已移除,推荐使用 symbols_count_time ,方法在下面
!symbols_count_time方法
在 git 命令行执行以下代码:
1 | # 卸载原有依赖 不卸载对新插件有影响 |
在 主题配置文件 中搜 symbols_count_time,对相应参数进行修改即可
1 | symbols_count_time: |
在 站点配置文件 中可以设置显示哪些内容和一些统计维度(没有该字段自行添加即可):
1 | symbols_count_time: |
14.用 LeanCloud 添加阅读次数统计功能
该功能在第十二点的 busuanzi 配置中已有,但其在博客首页并不显示,且不能管理相关博文的阅读量(我认为是缺点),所以我选择 LeanCloud。
先去 LeanCloud 官网注册。直达链接:查看链接
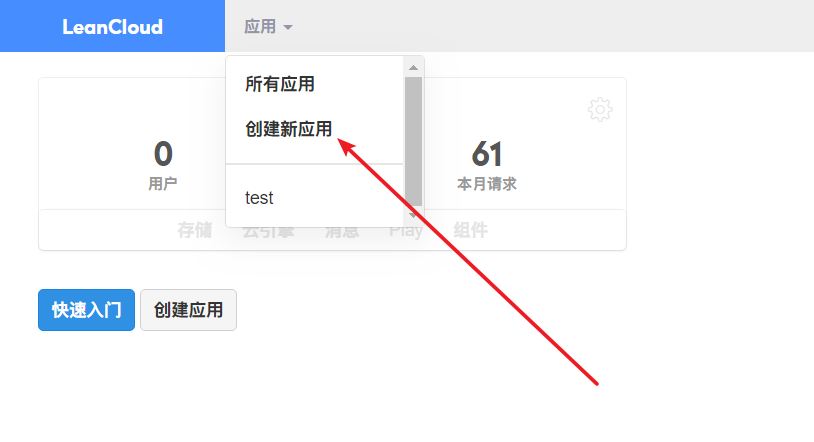
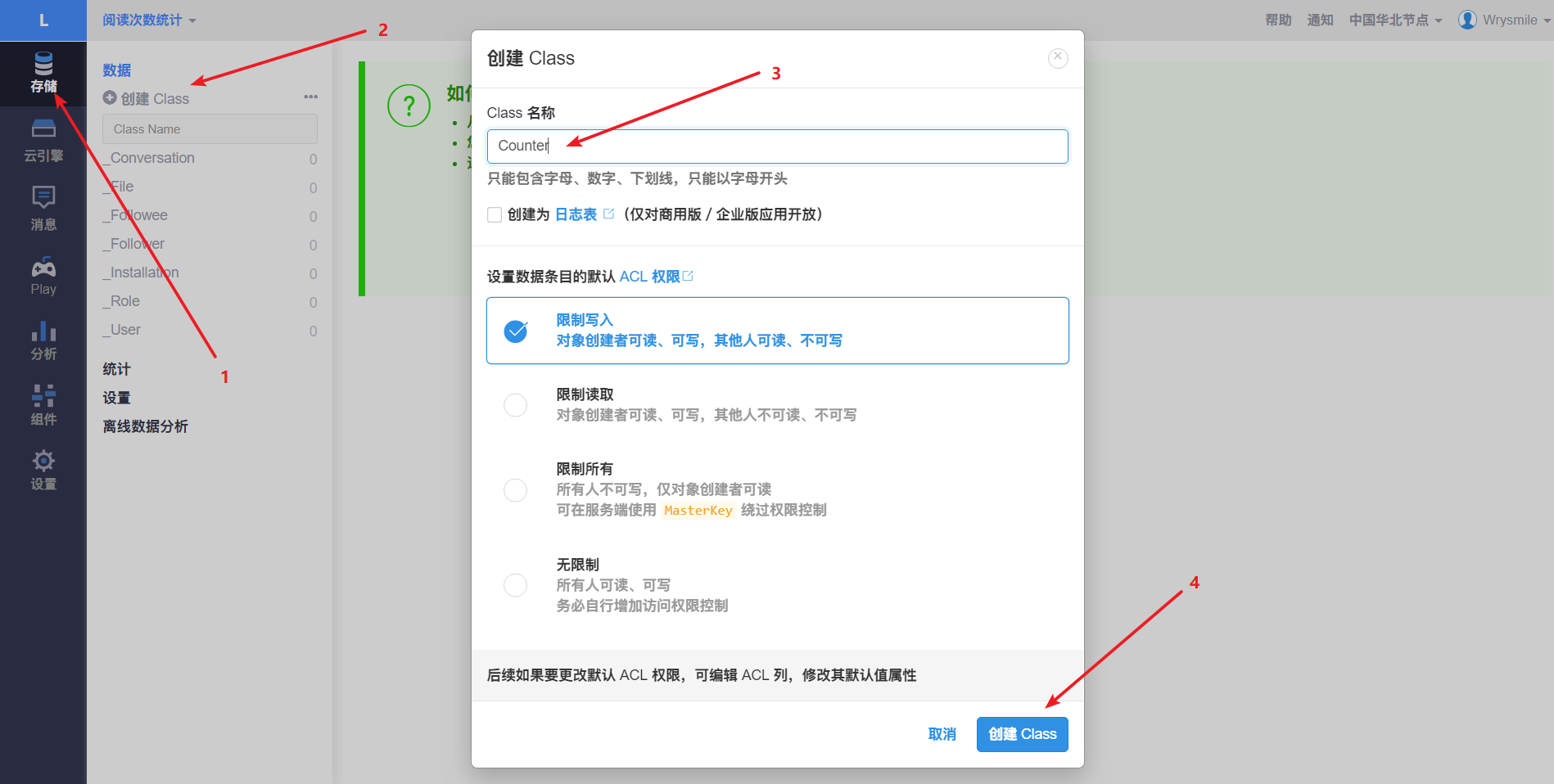
在控制台创建一个新应用,名称随便起,选开发版

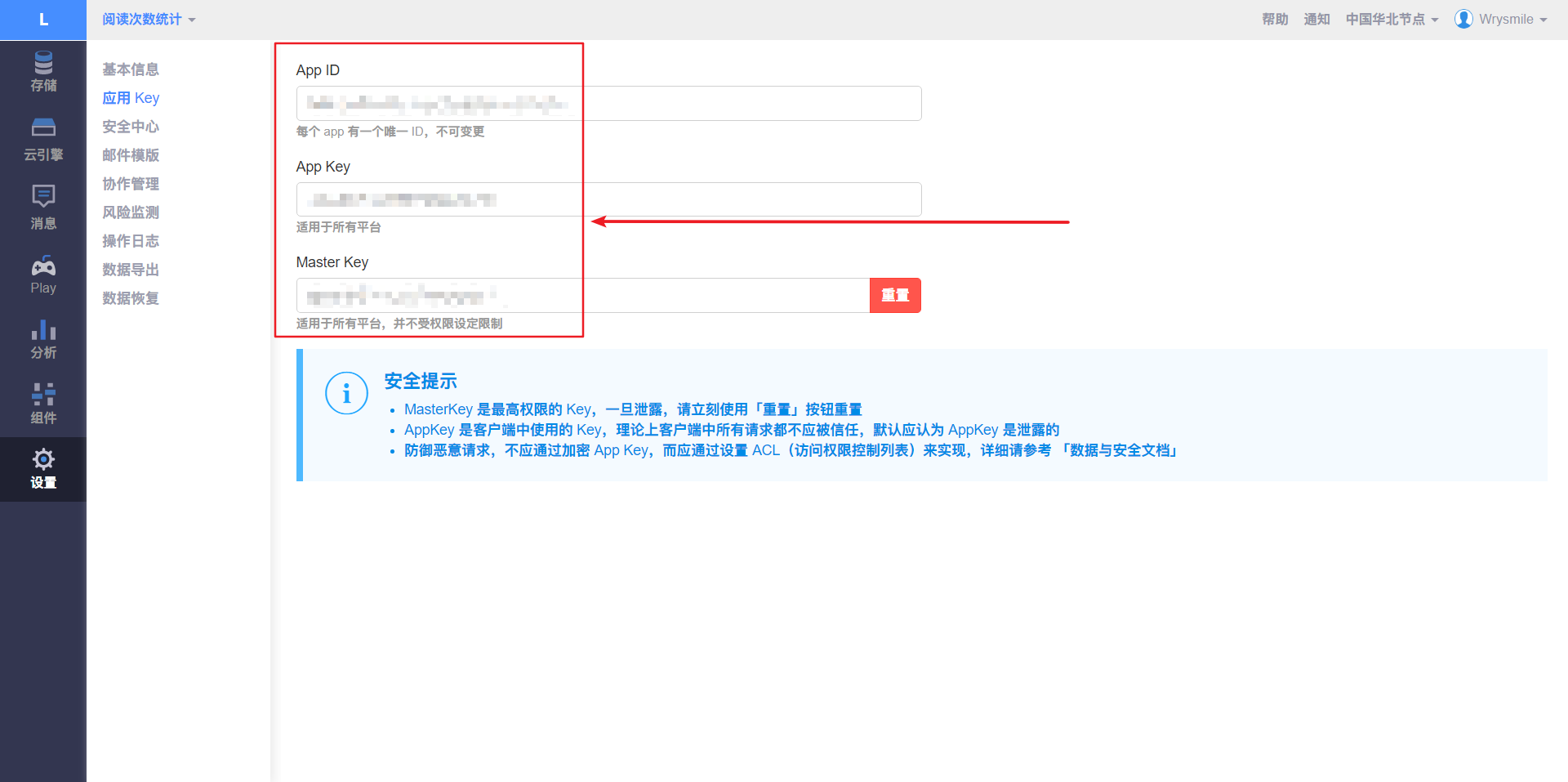
点击新创建好的应用的右上角,找到“应用key”选项,之后会用到这些信息

点击存储-创建class,这里的 class 名称为了不出错,最好用
Counter
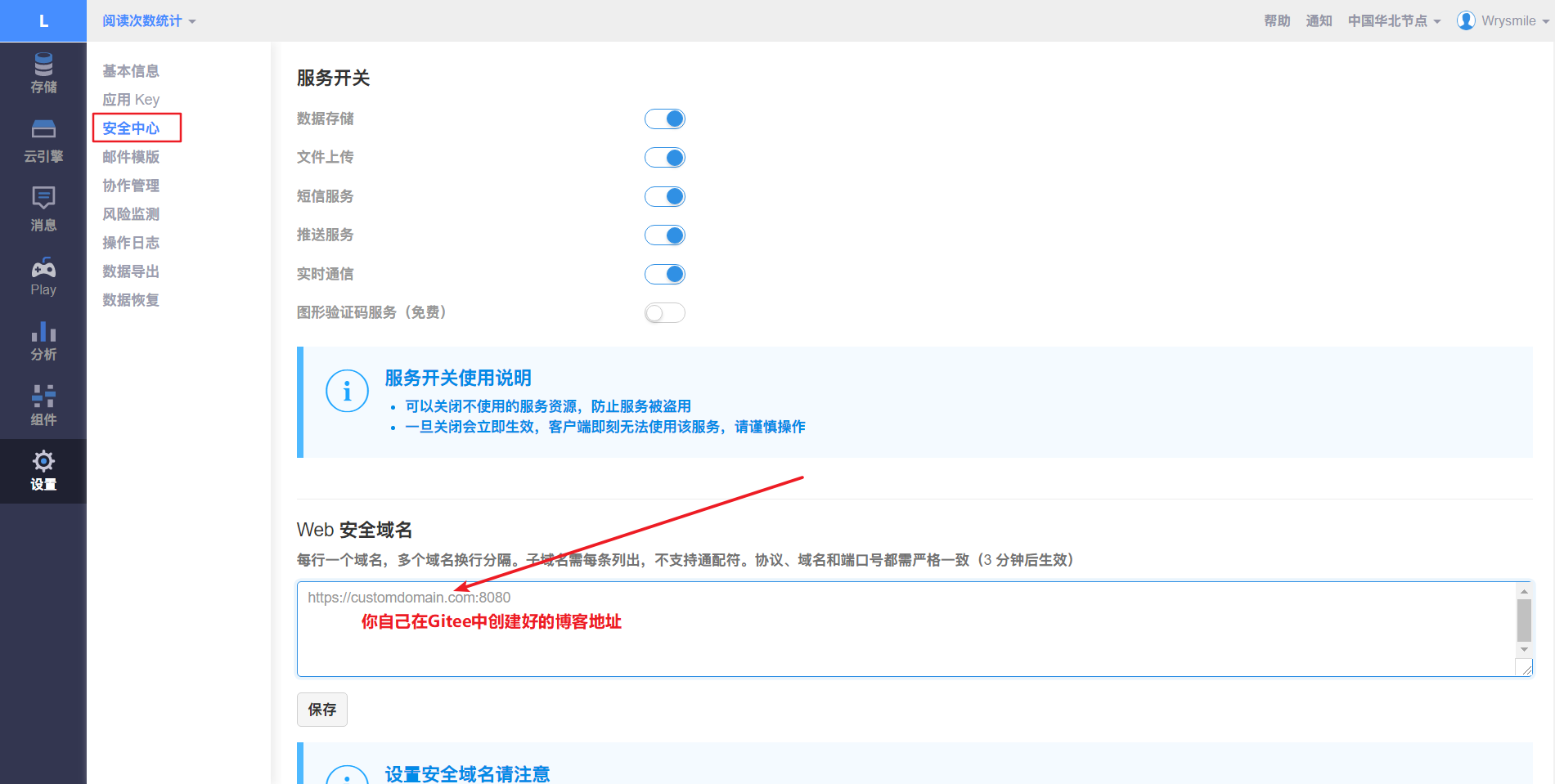
在设置-安全中心-Web安全域名处填入自己的博客地址

在 主题配置文件 中搜 leancloud_visitors,修改相应配置为 true ,再把第三步的信息填入即可
1 | leancloud_visitors: |
15.设置文章置顶功能
安装支持文章置顶的插件先移除旧插件,命令为:
npm uninstall hexo-generator-index --save再安装新插件,命令为:npm install hexo-generator-index-pin-top --save设置置顶标志打开
themes\next\layout\_macro目录下的post.swig文件,定位到<div class="post-meta">字段,在该行下边加入以下代码:
1 | {% if post.top %} |
新版 Next 不建议修改主题源文件,而是在数据文件中进行修改,方法如下:
- 在
source\_data\下打开post-meta.njk文件(没有则新建) - 在该文件中新增如下字段:
1
2
3
4
5
6
7{% if post.top %}
<span class="post-meta-divider" style="margin: 0 5px;"> | </span>
<span class="post-meta-item-icon">
<i class="fa fa-thumbtack"></i>
</span>
<font color="red" style="margin: 0 3px;">置顶</font>
{% endif %}
- 在
开启置顶功能
- 想要某篇文章置顶,就去该篇文章的
Front-matter中加入top: true字样。这里 true 可以换为数字,多篇文章置顶情况下,数字越大的越在最上边 Front-matter即为每篇文章最前面部分,如下:1
2
3
4
5
6title: 个人博客搭建入门教程
date: 2019-01-26 23:31:51
tags: 实用技巧
categories: 博客搭建
copyright: true
top: true
- 想要某篇文章置顶,就去该篇文章的
如果想要将 top 预置入
Front-matter将前往这里
16.插入网易云音乐
(1).在侧栏中插入网易云音乐接口
打开
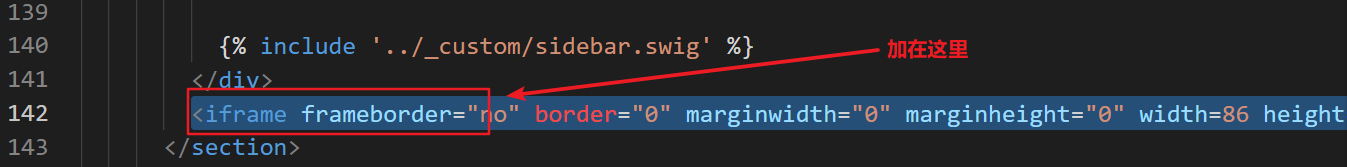
themes\next\layout\_macro目录下的sidebar.swig文件,定位到include '../_custom/sidebar.swig'这一长串代码,在</div>下边加入这一段代码:
1 | <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=86 height=86 src="{{ theme.background_music }}"></iframe> |
如下图:

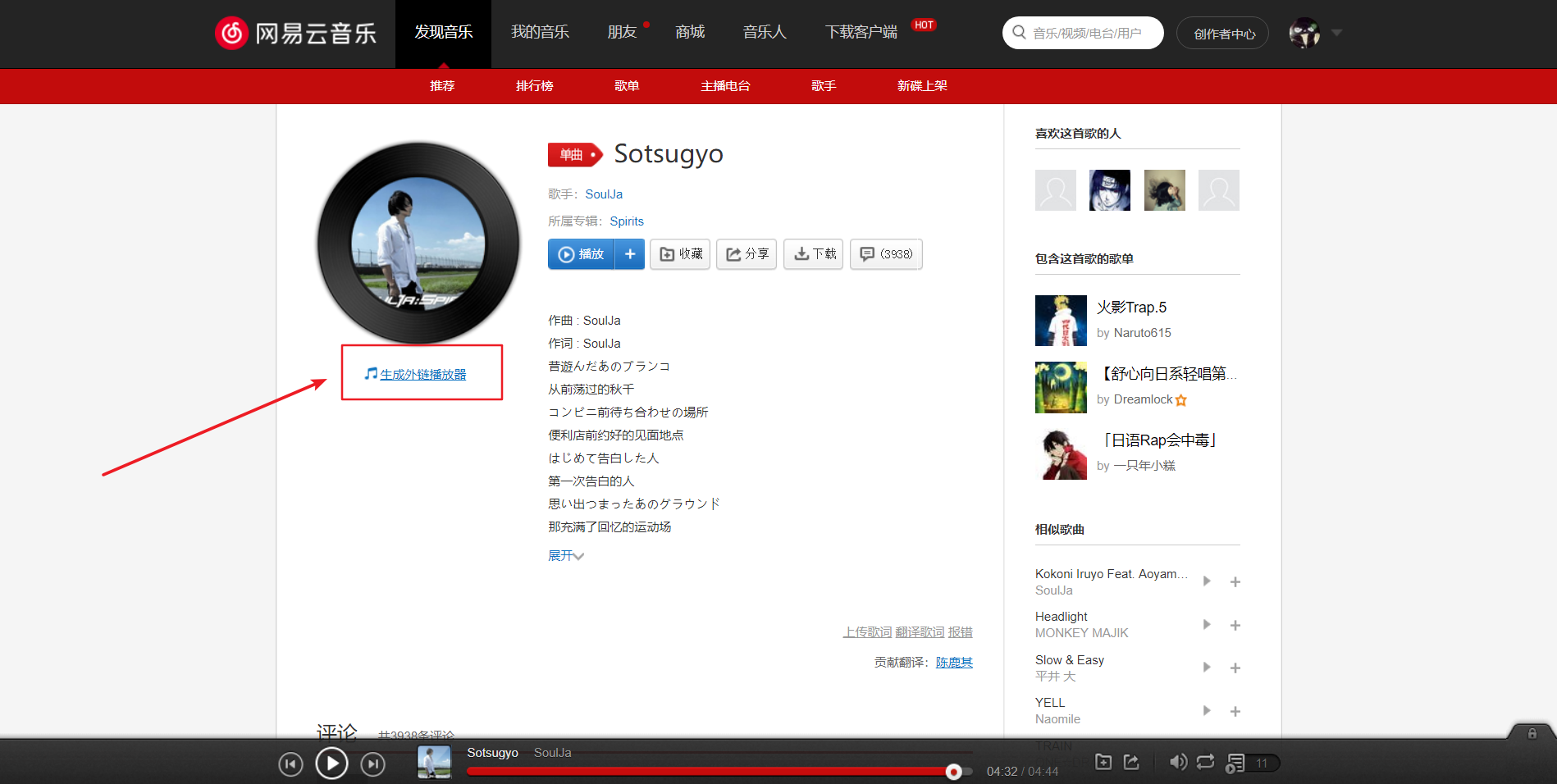
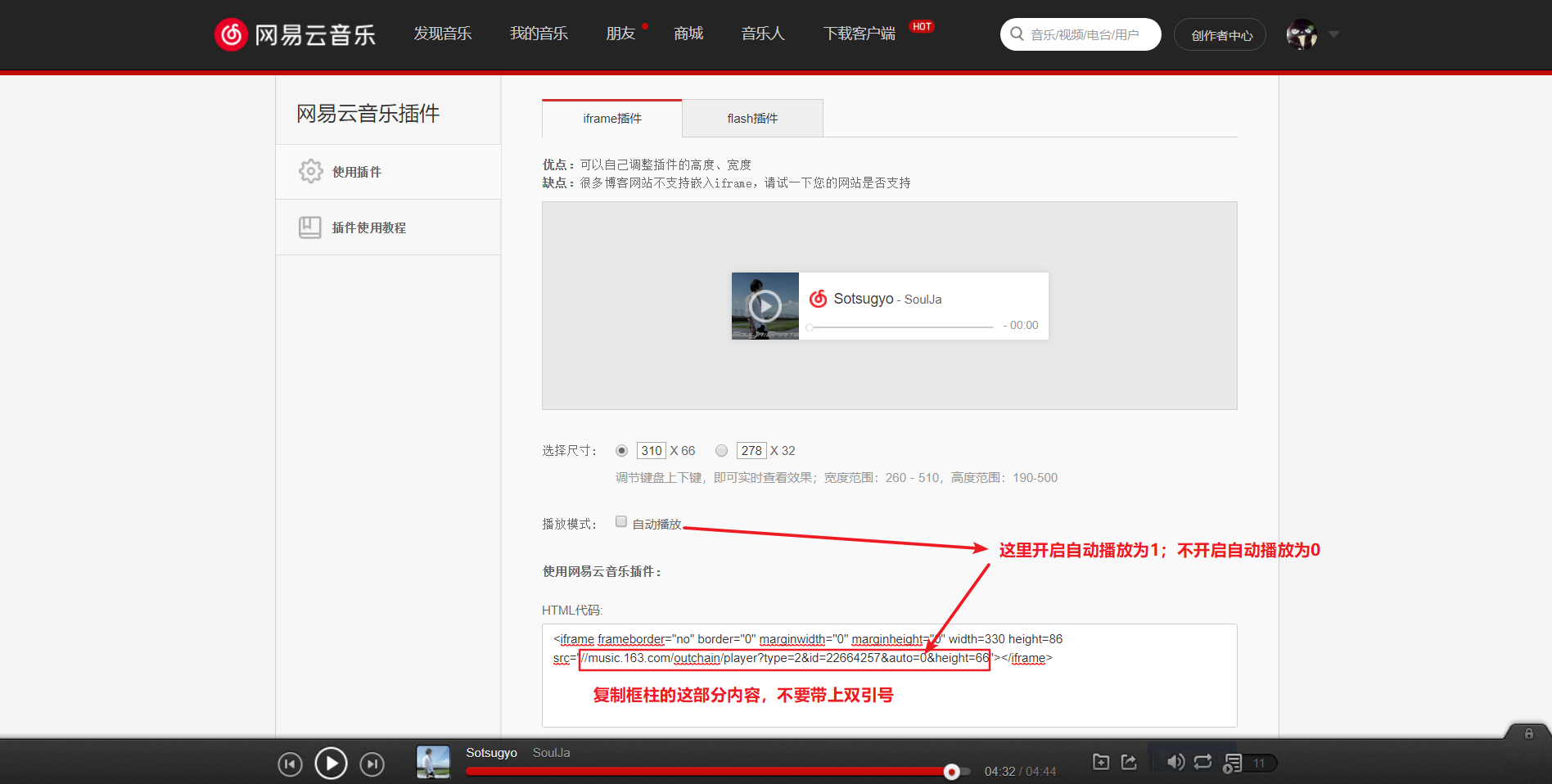
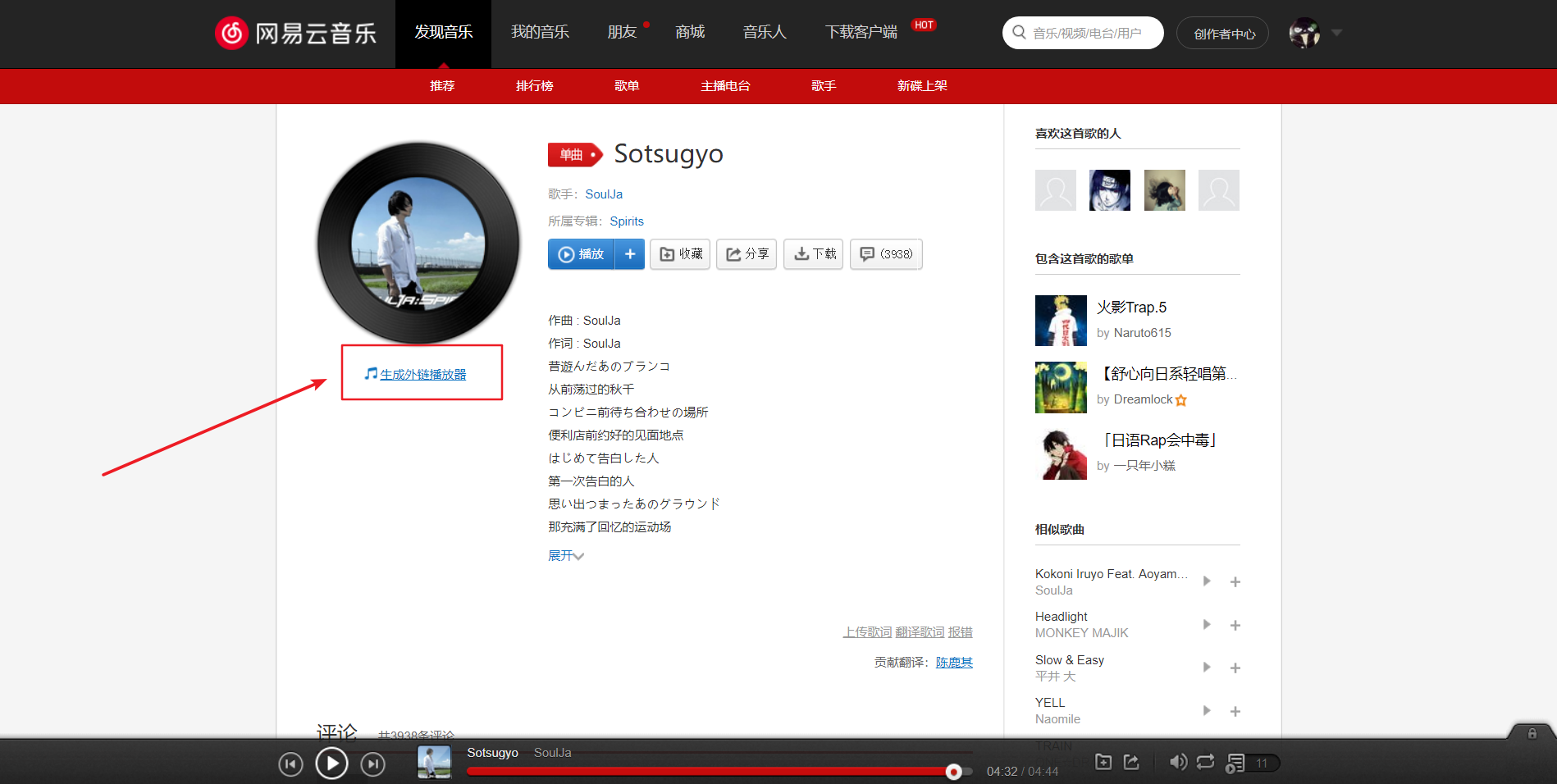
打开网页端网易云音乐,找到你想要插的歌曲,进入播放页面点击“生成外链播放器”

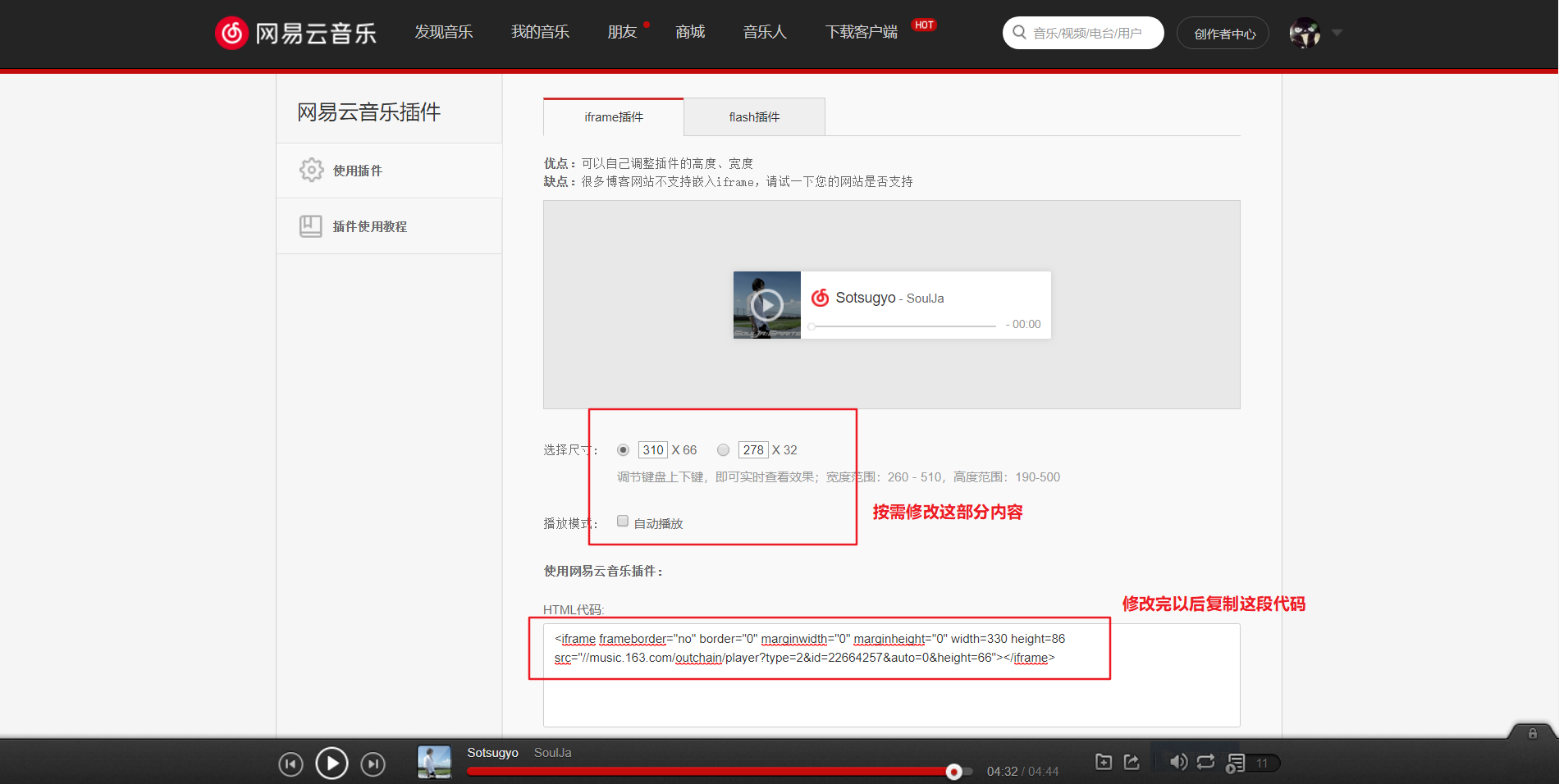
在这个界面找到框住的内容

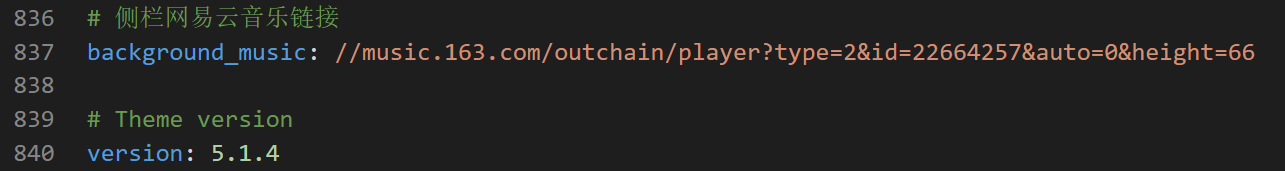
在 主题配置文件 中适当位置增加网易云入口
1 | # 侧栏网易云音乐链接 |
图片如下:

(2).在文章中插入网易云链接
打开网页端网易云音乐,找到你想要插的歌曲,进入播放页面点击“生成外链播放器”

将以下代码直接插入文章中即可

想要将歌曲改为歌单的请百度:怎么把自己的歌单做成外链
17.在文章底部增加版权信息
(1).NexT内置的Copyright功能
在 主题配置文件 中 post_copyright,将 false 改为 true
1 | post_copyright: |
之后所有文章都会带有版权信息
(2).个性化配置版权信息
在
themes\next\layout\_macro\目录下新建名为my-copyright.swig文件,向其中插入以下代码:
1 | {% if page.copyright %} |
中间的标题、作者、时间,最后更新、原始链接、许可协议等都可以自己修改
在
themes\next\source\css\_common\components\post\目录下新建名为my-post-copyright.styl文件,向其中插入以下代码:
1 | .my_post_copyright { |
在
themes\next\layout\_macro\post.swig文件中,定位到theme.wechat_subscriber.enabled这里,在这一行上边插入以下代码:
1 | {% if not is_index %} |
在
themes\next\source\css\_common\components\post\post.styl文件的最后加入以下代码:
1 | @import "my-post-copyright" |
在博客数据文件的根目录下有
scaffolds\post.md文件,在三条横线上边加入 copyright 即可(置顶 top 类似),如下:
1 | title: {{ title }} |
这样每篇新建的文章都有 copyright 了,如果想要开启版权信息,只要在 copyright 后面写上 true 即可,注意空格!
(3).新版Next优化
新版 Next 不推荐直接修改主题源文件,所以可以按如下方法进行配置:
打开
source\_data\post-body-end.njk文件(没有请新建),将如下代码复制进去(可以自行修改):
1 | {% if page.copyright %} |
打开
source\_data\styles.styl文件(没有请新建),将如下代码复制进去(可以自行修改):
1 | .my_post_copyright { |
将 主题配置文件 中的
custom_file_path字段中的这两个文件取消注释即可接着执行旧版的5、6操作即可
18.搜索服务
NexT 官网给出了四种搜索——Swiftype、微搜索、Local Search以及Algolia。直达链接:查看链接
个人认为第三个即本地搜索比较方便一些,这里只说一下本地搜索的设置
安装
hexo-generator-search插件命令为:npm install hexo-generator-search --save安装
hexo-generator-searchdb插件命令为:npm install hexo-generator-searchdb --save在 站点配置文件 最下边添加以下代码:
1 | #搜索功能 |
在 主题配置文件 中搜 local_search,将 enable 改为 true 即可
1 | local_search: |
19.为博客添加背景图
可能有人会觉得博客背景太白并不怎么好看,可以通过以下方法来修改背景图
在
themes\next\source\css\_custom\custom.styl文件中添加以下代码:
1 | //背景图片相关 |
将你的背景图命名为
background.jpg放入themes\next\source\images\目录下,然后重新上传博客即可我这里上传无效,所以就把上面的url部分换成了图床外链(方法请百度),如下:
1 | background-image:url(https://s1.ax1x.com/2020/10/15/0oUEQK.jpg); |
新版Next优化:只需要将以上的代码直接添加到
source\_data\styles.styl文件里即可
20.隐藏首页部分文章(新版Next不支持)
有的时候我们并不想让某些文章出现在首页上,但在归档中还是可以找到的,这时就需要下方的方法了,该方法出自CSDN,转载请声明:原文
(1).修改主题的index.swig
路径在
Hexo\themes\next\layout\index.swig将这段
1 | {% block content %} |
改成
1 | {% block content %} |
注意:上边在 for 循环中判断文章中的属性 notshow,如果不为 true 就打印出文章。所以在需要隐藏的文章 front-matter 中添加 notshow:true 就会隐藏。
!!!注意:最新版
(2).将notshow直接写入front-matter中
打开你 Hexo 的根目录,找到
scaffolds文件中的post.md文件,并用 VScode,记事本等软件打开按下方的格式插入即可
1 | title: {{ title }} |
注意:notshow: 后面有一个空格
(3).进行设置
如果需要在你的以前的文章中设置隐藏,打开你的那篇文章的 .md 文件,按我上方的格式插入并在后面表明
true即可如果是新发表的文章,只要你进行过刚刚的设置,那么在你新建一个文档时,自动会补充 notshow 属性,你只要在后面填写
true即可
21.网站底部添加已运行时间
正在咕咕咕~ ~ ~
六、拓展配置
1.使用插件在文章中插入图片
在 站点配置文件 中搜 post_asset_folder,将值改为 true
安装
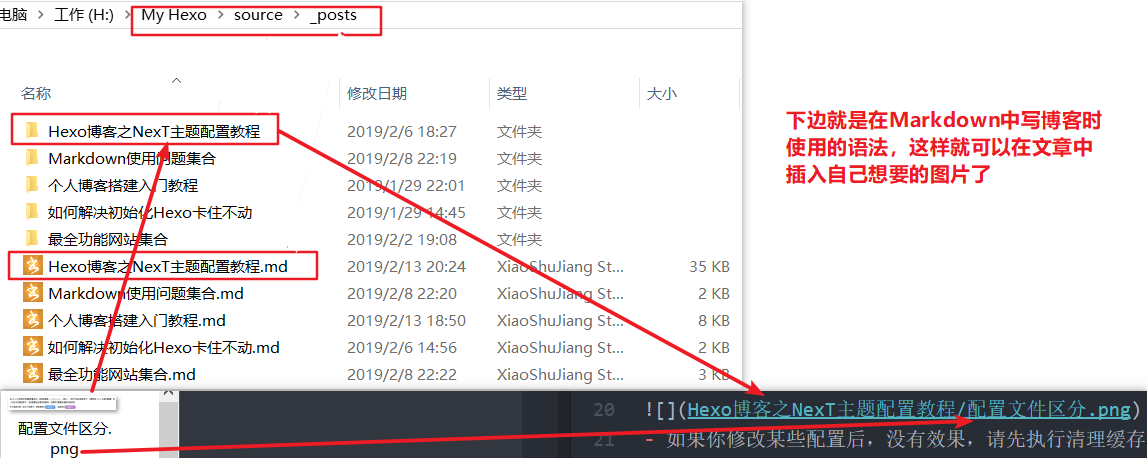
hexo-asset-image插件命令为:npm install hexo-asset-image --save安装好后,只要你每次新建文章之时,在文章所在目录(即\source_posts)下会自动生成同名文件夹,只要把该篇文章中所需要的图片放在该文件夹内,然后在文章中使用
即可在文章中插入该图片
2.使用图床在文章中插入图片
使用图床外链插入图片链接优点:占用空间少,GitHub 的仓库容量仅有200M,使用图床可以减少空间的使用量缺点:图床一但被墙或关闭服务,可能会导致图片全部失效,所以建议将图片备份好,一旦图床失效,可以立即上传到其他图床上
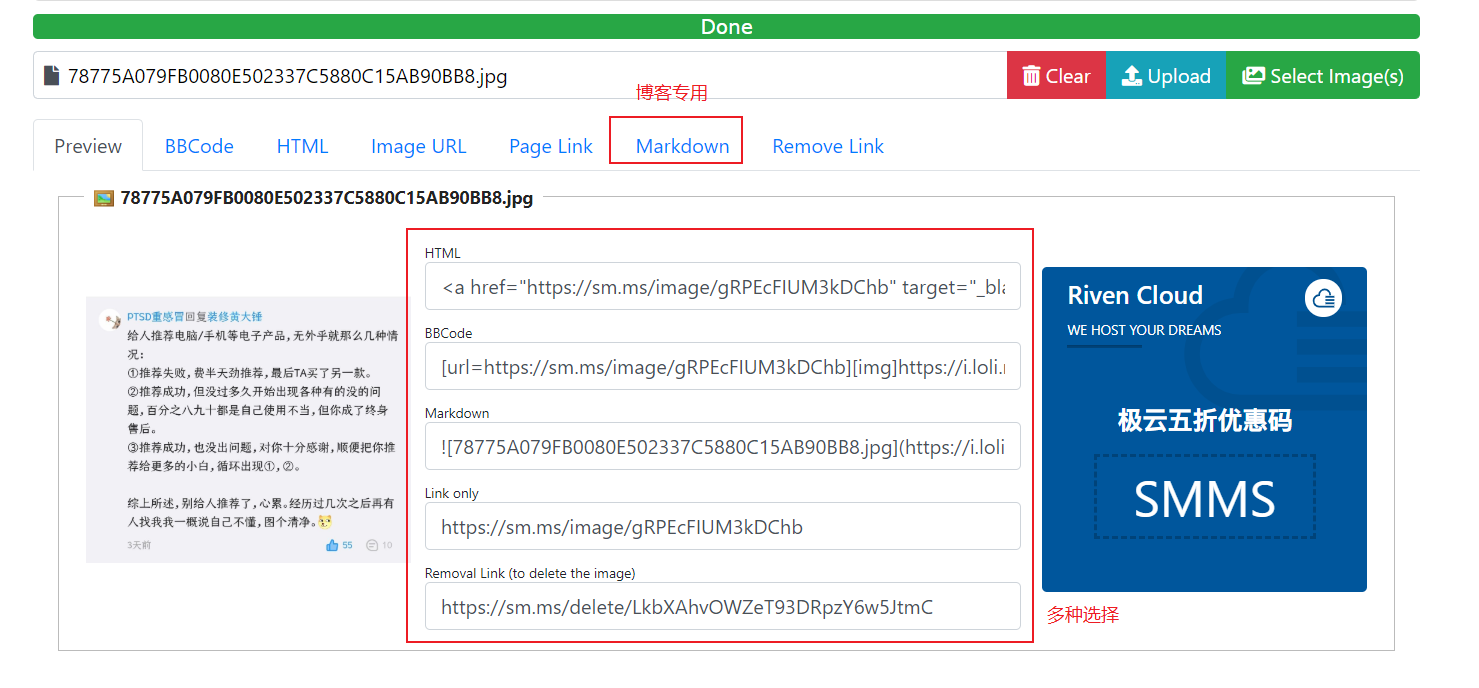
这里我使用的是 SM.MS 图床,点击这里跳转。该图床上传上去以后有多种格式选择,你如果需要在本博客中添加,直接选择 Markdown 即可,如下:

然后在文章的适当位置插入 Markdown 语句即可,格式为:

3.首页页面优化
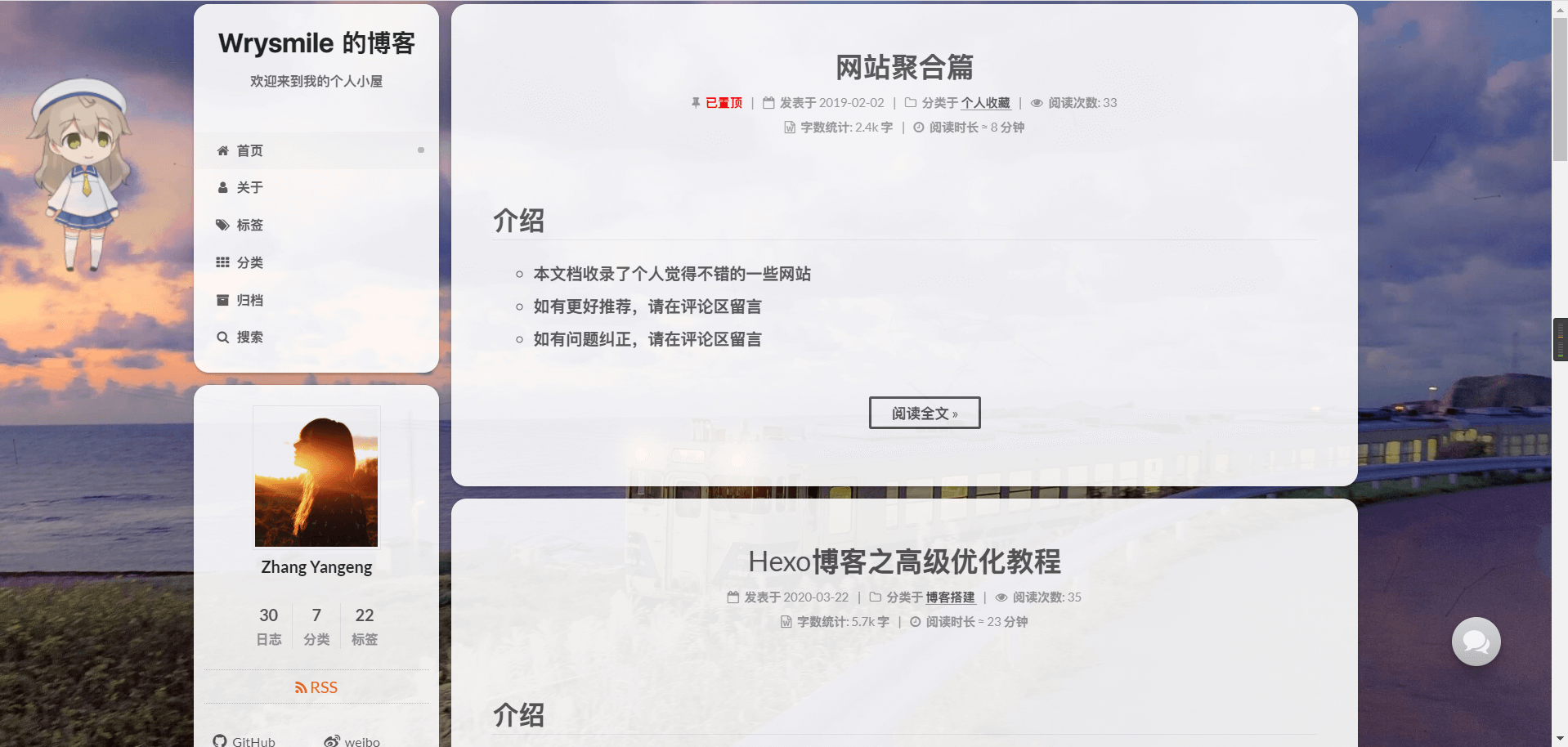
本人不是太喜欢 Next 主题的默认样式,有一种死气沉沉的感觉,所以对首页进行了相关的优化
本套配置基于 NexT 主题的 Gemini 的风格,主要包含了全局圆角化、文章透明、左上角颜色修改、去除网站顶部小黑条、手机端优化,可以自行进行修改,效果如下图:

打开
source\_data\styles.styl文件(没有请新建),粘贴以下代码:
1 | // 左上角分类栏相关修改 |
打开
source\_data\variables.styl文件(没有请新建),粘贴以下代码:
1 | // 修改圆角 |
将 主题配置文件 中的
custom_file_path相应文件取消注释即可
4.数据文件功能设置
(1).介绍
自从 NexT-7.3.0 开始,官方推荐采用数据文件将配置与主题分离,这样我们可以在不修改主题源码的同时完成选项配置、自定义布局、自定义样式,便于后续 NexT 版本更新。
推荐先进行该步操作后再进行以上的选项配置
(2).next.yml(已废弃)
老版本的 NexT 主题还提供了另一种配置方法,就是将主题配置放在
/source/_data/next.yml文件. 此方法已弃用。如果
/source/_data/next.yml文件存在,请删除它,然后下面两种方法二选一,这里是官方文档的解释
(3)._config.[name].yml方式
好处:站点配置文件 和 主题配置文件 分离,便于设置
版本:确保 Hexo 为5.0或更高版本
要求:删除
/source/_data/next.yml文件方法:
- 在站点根目录创建
_config.[name].yml文件,其中[name]字段为 站点配置文件 中 theme 字段内容 - 将 主题配置文件 中的内容全部复制到上面的文件中
- 重新上传博客即可应用以上配置
- 在站点根目录创建
(4).theme_config方式
好处:站点配置文件 和 主题配置文件 不分离,一个配置文件即可设置所有选项
版本:确保 Hexo 为5.0或更高版本
要求:删除
/source/_data/next.yml文件方法:
- 在 站点配置文件 的最下面追加
theme_config:字段 - 将 主题配置文件 中的内容全部复制到该字段下面
- 将复制的所有内容全部向后缩进两个空格(VS Code的快捷键是选中之后按下
Ctrl + ]即可快速缩进) - 重新上传博客即可应用以上配置
- 在 站点配置文件 的最下面追加
5.关于npm插件
本文的配置中很多地方都通过 npm 命令进行了插件的安装,这里写一些相关知识
(1).安装
全局与局部安装
1 | npm install xxx //利用 npm 安装xxx模块到当前命令行所在目录 |
局部安装时将模块写入
package.json中
1 | npm install xxx //安装但不将依赖写入 package.json 中 |
(2).卸载
全局与局部卸载
1 | npm uninstall xxx //删除xxx模块 |
局部安装时将
package.json中内容删去
1 | npm uninstall xxx //删除模块但不删除留在 package.json 中的对应依赖 |
6.使用批处理命令部署博客
虽然在上传 Hexo 博客时的命令只有3条,但是本着能懒就懒的原则,使用一个命令完成岂不美哉?
在桌面新建一个 .txt 文档,将如下内容填写进去,使用时请把后面的注释去掉:
1 | @echo off //关闭回显 |
保存以后将这个文件改名为
自动部署.bat,双击即可执行
7.在博客中插入自己本地文件且不渲染
在博客目录下的
source目录中新建一个demo文件夹,并将自己的 HTML 本地网页存放在此处- 因为
source目录在hexo g时会生成到托管网站的/public目录下
- 因为
在自己的博客文章中,使用如下两个例子进行引入,这里使用的是相对路径
1 | [例子1](/demo/index.html) |
因为该页面是属性自己本地页面,不和博客同框架样式的,所以需要取消渲染
打开 站点配置文件 ,找到
skip_render字段,按如下格式,如果有多个文件换行对照写即可:
1 | skip_render: |
如果你进行了
hexo-neat压缩,还需要在neat_html字段中,按如下填写(如果没有请无视):
1 | neat_html: |
重新执行
hexo clean && hexo g && hexo d操作即可
七、问题集合
1.关于本地搜索框被置于最底层的问题
之前在改变全局圆角的时候,因为考虑到背景图片问题,所以我顺便给每个部分设置了一个透明度,使用的是
opacity: 0.9;这个属性,效果也十分显著但第二天我就发现,本地搜索框突然不能正常使用,具体表现为:点击搜索有反应,但弹出的搜索框却被置于了网页的最下面一层,且无法进行点击
在我查了一下 GitHub 的 issue 时(点这里查看),发现原来是因为 opacity 的原因,把这个注释掉就好了,但这样就不可以实现透明效果了,所以你可以这样做:
在 background-color 处使用 rgba 来实现,如下:
1 | background-color: rgba(255,255,255,.8); |
2.关于错误代码问题
(1).Template render error
在执行
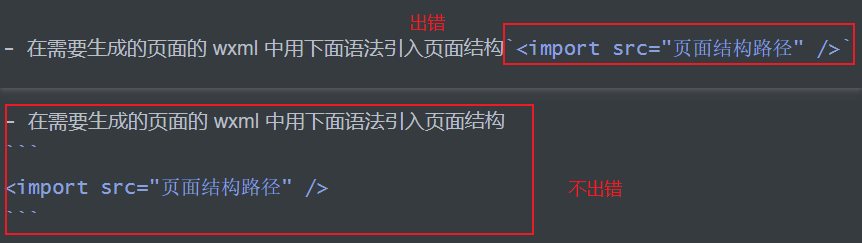
hexo g的命令时提示该代码经过排查,发现是由于我写的一篇 md 文档导致的,说明里面有部分特殊符号被网页进行了解析
如下图,这里的 import 标签我虽然用的单行代码引用的方法,但被浏览器解析了,而换成代码块的方式,就不会出现错误了

(2).FATAL Port 4000 has been used
在执行
hexo -s的命令时提示该代码经过排查,是因为我在上次执行该命令时没有及时终止进程导致的,按如下步骤杀死进程即可成功执行
在 Windows 命令行窗口分别执行如下命令:
1 | netstat -ano // 查看系统当前所有窗口占用状况 |
注意:如果此时进程名称为
node.exe即代表是因为hexo -s命令没有终止导致的。如果显示为其他名字,代表是其他软件端口与 hexo 的端口冲突,此时应该更换 hexo 端口号,方法自行百度确认进程名称为
node.exe时执行如下命令:
1 | taskkill /f /t /im "进程id或者进程名称" // 杀掉当前进程 |
然后再执行
hexo -s即可成功打开博客了
3.关于git bash无法终止hexo s
在 Windows 的 cmd 窗口执行该命令即可:
taskkill /F /IM node.exe
4.关于博客整体的升级问题
升级之前最好查看下 Node.js 、Hexo、Next 之前的版本匹配问题
这里是官方给的版本对照图:
|Hexo 版本|最低兼容 Node.js 版本|
| :----: | :----: |
| 5.0+ | 10.13.0 |
| 4.1 - 4.2 | 8.10 |
| 4.0 | 8.6 |
| 3.3 - 3.9 | 6.9 |
| 3.2 - 3.3 | 0.12 |
| 3.0 - 3.1 | 0.10 or iojs |
| 0.0.1 - 2.8 | 0.10 |
(1).NodeJS升级
Windows 可直接下载最新稳定版并安装
更新 npm 使用以下命令:
1 | npm -g install npm ( 官方最新稳定版 ) |
此时可通过执行如下命令查看 Node.js和npm 是否更新成功
1 | node -v |
(2).Hexo升级
在博客的目录下执行以下命令:
1 | npm install hexo-cli -g //全局升级hexo |
此时可通过执行如下命令查看 Hexo 是否更新成功
1 | hexo -v |
(3).Next升级
若你的主题版本很老,建议对自己的主题文件夹进行备份
在博客根目录打开 git bash 窗口,输入以下命令(next-8.4.0可以自行更改):
1 | git clone https://github.com/next-theme/hexo-theme-next themes/next-8.4.0 |
在主题配置文件中更换主题为 next-8.4.0
(4).更新后的问题
a).博客主页无法进入且乱码
报错信息为:
1 | {% extends ‘_layout.swig‘ %} {% import ‘_macro/post.swig‘ as post_template %} |
原因为:
hexo 在5.0之后把 swig 给删除了,此时需要自己手动安装修改如下:
1 | npm i hexo-renderer-swig |
b).博客主页的首页跳转404
报错信息为:点击首页等导航时链接地址为:https://xxx.github.io/ ,且跳转到404页面
原因为:所有导航路径后都有 %20,%20 代表空格,而这个一部分又是 next 主题中生成的,只要将主题配置文件里 || 之前所有的空格删掉即可
修改如下:
1 | menu: |
c).页面特效失效
Next 主题从6.0版本开始就移除了原本关于页面特效的一部分依赖(可比对next/soure/lib下文件),导致新版本无法直接生效相关配置,如果需要安装可以在 theme-next 仓库中搜索主题字段并按文档安装
主题有:
canvas_nest、three_waves、canvas_lines、canvas_sphere这里以 Windows 环境下配置
canvas_nest为例:- 在
hexo/source/_data下创建footer.swig文件(如果有则追加内容):
1
<script color="0,0,255" opacity="0.5" zIndex="-1" count="99" src="https://cdn.jsdelivr.net/npm/canvas-nest.js@1/dist/canvas-nest.js"></script>
- 修改主题配置文件中的如下字段:
1
2
3
4
5
6
7
8
9
10
11
12
13# Define custom file paths.
# Create your custom files in site directory `source/_data` and uncomment needed files below.
custom_file_path:
#head: source/_data/head.swig
#header: source/_data/header.swig
#sidebar: source/_data/sidebar.swig
#postMeta: source/_data/post-meta.swig
#postBodyEnd: source/_data/post-body-end.swig
footer: source/_data/footer.swig
#bodyEnd: source/_data/body-end.swig
#variable: source/_data/variables.styl
#mixin: source/_data/mixins.styl
#style: source/_data/styles.styl- 在
d).网站语言问题
官方将中文的语言命名由 zh-Hans 改为了 zh-CN
在 站点配置文件 中修改语言字段:
1 | language: zh-CN |
e).字体大小问题
更新至新版以后字体默认大小比原先大了些,需要调整可以在 font 配置下进行修改,如下:
1 | font: |
八、该系列文章
想要了解基础搭建教程请移步这里:[Hexo博客之基础搭建教程]
想要了解高级优化教程请移步这里:[Hexo博客之高级优化教程]
想要了解Markdown教程请移步这里:[Hexo博客之Markdown教程]
想要了解Markdown渲染引擎教程请移步这里:[Hexo博客之Markdown渲染引擎]