Hexo博客之基础搭建教程
介绍
- 本教程是采用 Gitee或GitHub 和 Hexo 框架来搭建个人博客的
- 本教程中的所有链接均指向为官方链接,望知悉
- 本教程中的部分内容是借鉴 酷安教程 所写,如需转载请注明
- 本教程中的所有软件的安装与调试都不赘述,望您多动手百度
一、引入
1.为什么用 Gitee?
众所周知,GitHub 在国内访问速度慢,还有可能被墙。而 Gitee 作为国内版的 “GitHub”,速度快还不用担心后台可能会挂,也不用自己花钱买域名,相对于稳定。
2.为什么用 GitHub?
虽然 GitHub 在国内访问速度慢,还有可能被墙,但如果你想要提升自己博客的搜索排名,或者说让你的博客在外网也可以被别人看到的话,建议使用 GitHub。
3.为什么用 Hexo?
官网直达车:查看链接
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
二、准备工作
1.托管仓库
2.环境安装
3.软件安装
文件编辑器,用来修改博客的配置文件,本人使用的是 VS code。直达链接:查看链接
Atom(GitHub 自家的 Markdown 编辑器,主要写博客时使用)。直达链接:查看链接
小书匠编辑器(Markdown 编辑器,写博客时使用)。直达链接:查看链接
Typora(一个比较轻便简洁的 Markdown 编辑器,支持大纲查看,强烈推荐)。直达链接:查看链接
三、本地安装 Hexo 框架
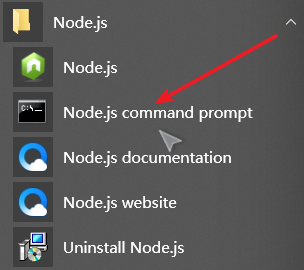
打开 Node.js 的命令行窗口

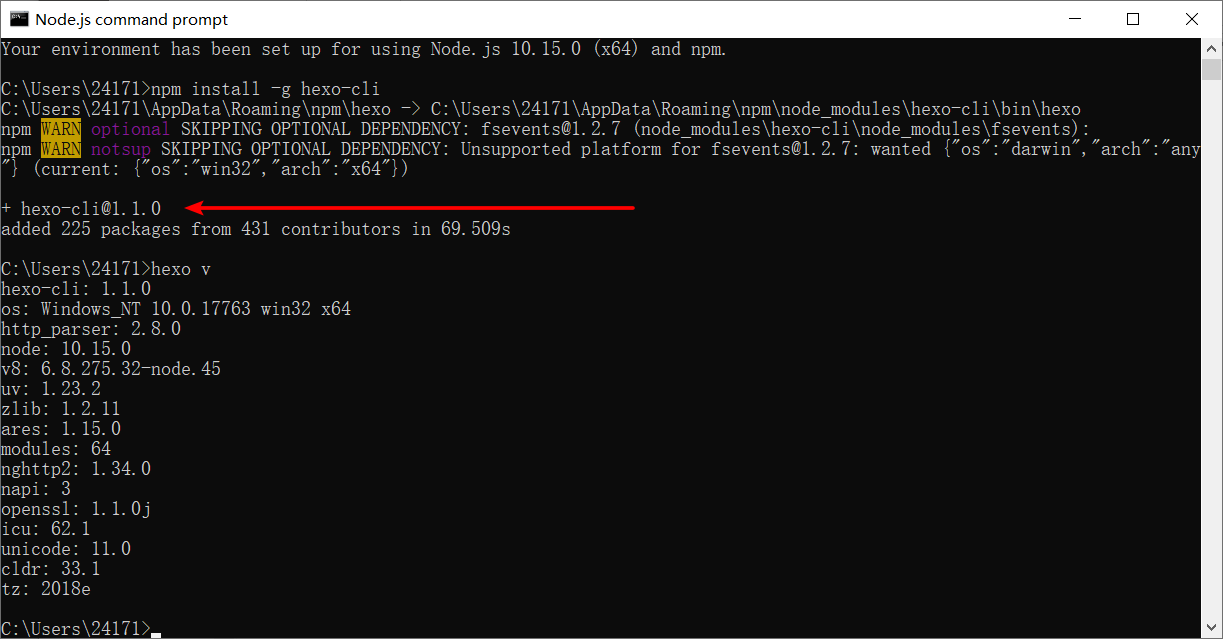
用一键安装命令安装 Hexo,命令为:
npm install -g hexo-cli
使用
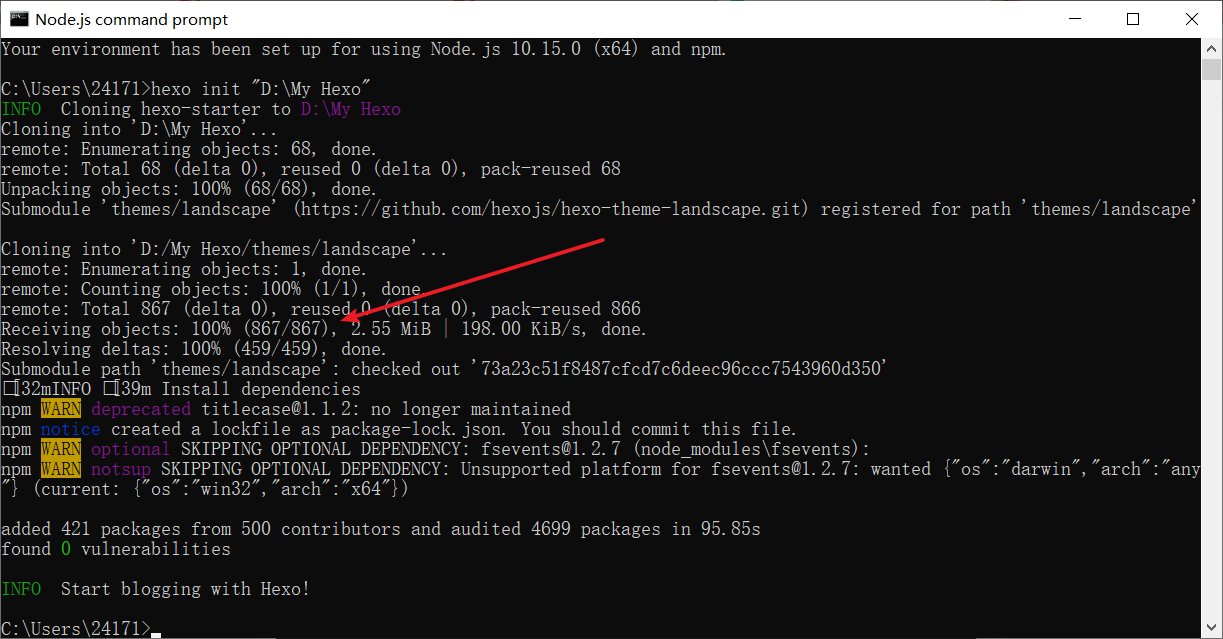
hexo v命令可以查看已安装的版本号初始化 Hexo,即在本地创建 Hexo 文件,命令为:
hexo init "D:\My Hexo",建议将该文件夹放在常用盘符下,后续操作均在该文件夹内操作
注意:如果一直卡在箭头这里,请移步这里,之后重复该命令即可正常解决。
进入你的数据目录,命令为:
cd "D:\My Hexo"
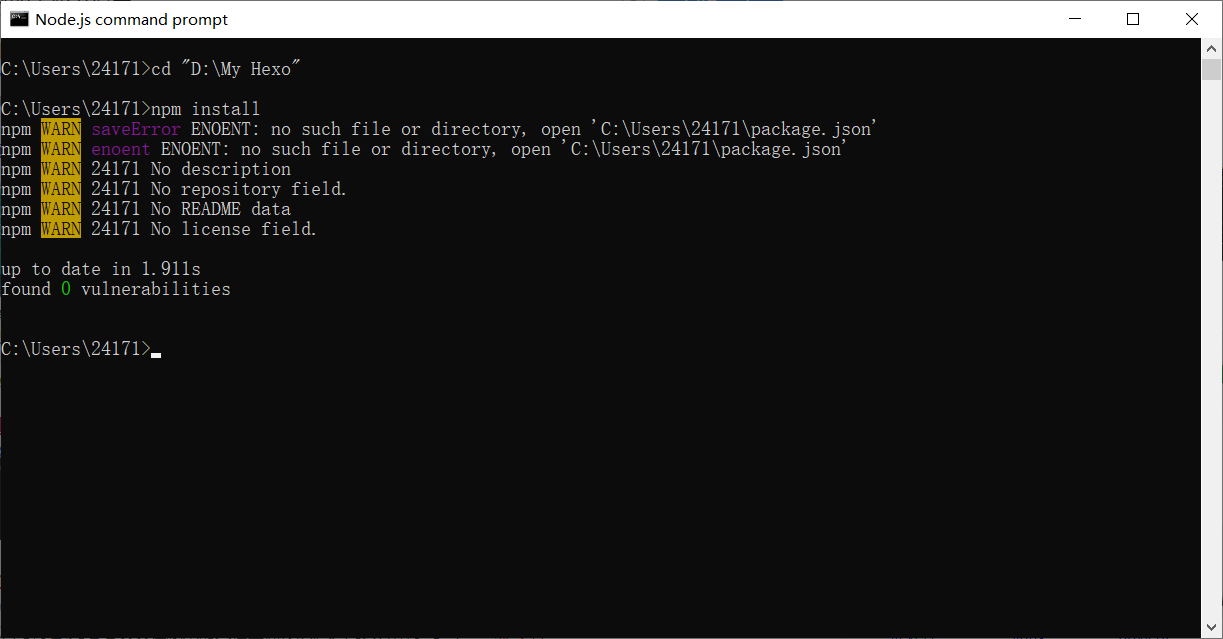
再次初始化安装 Hexo,命令为:
npm install(我这里已经装过了,可能界面显示内容和你们不一样,别急,先进行下一步。如果不对再返回来重试)
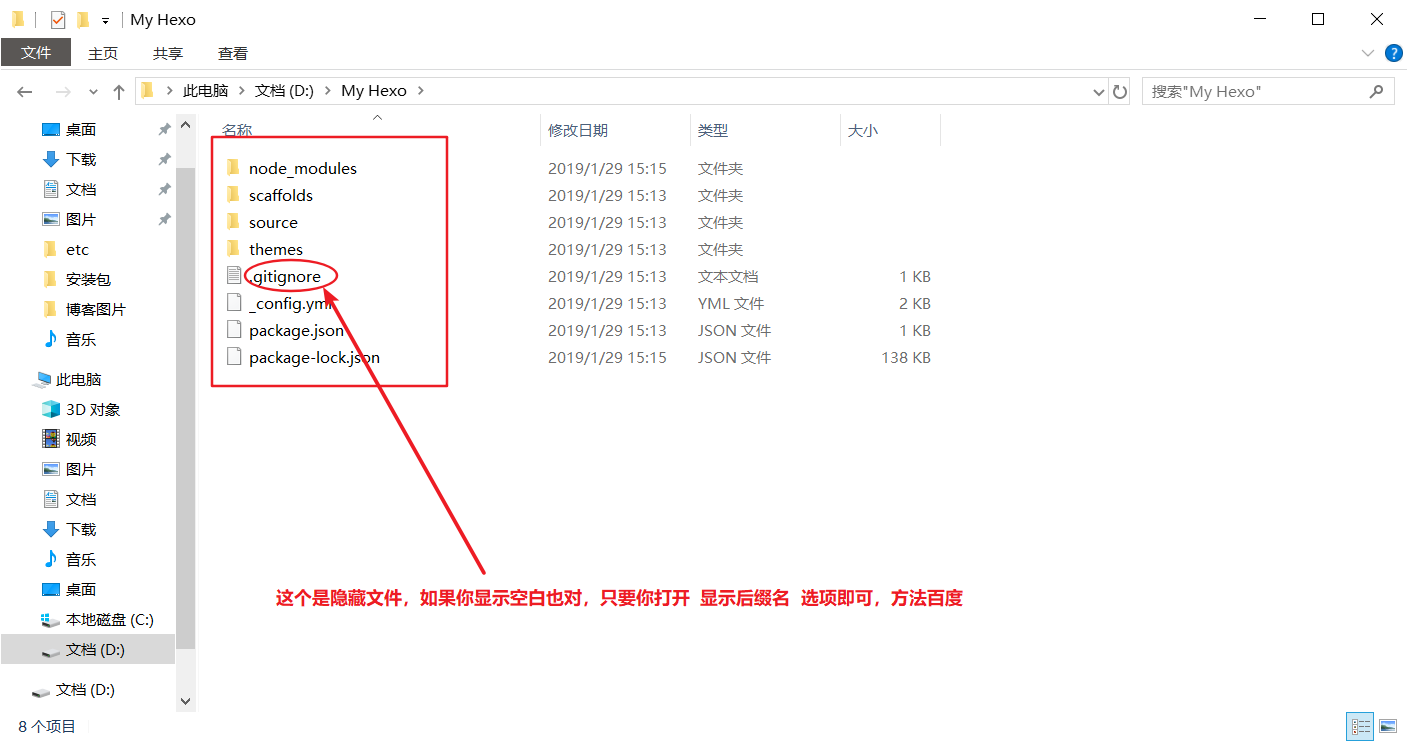
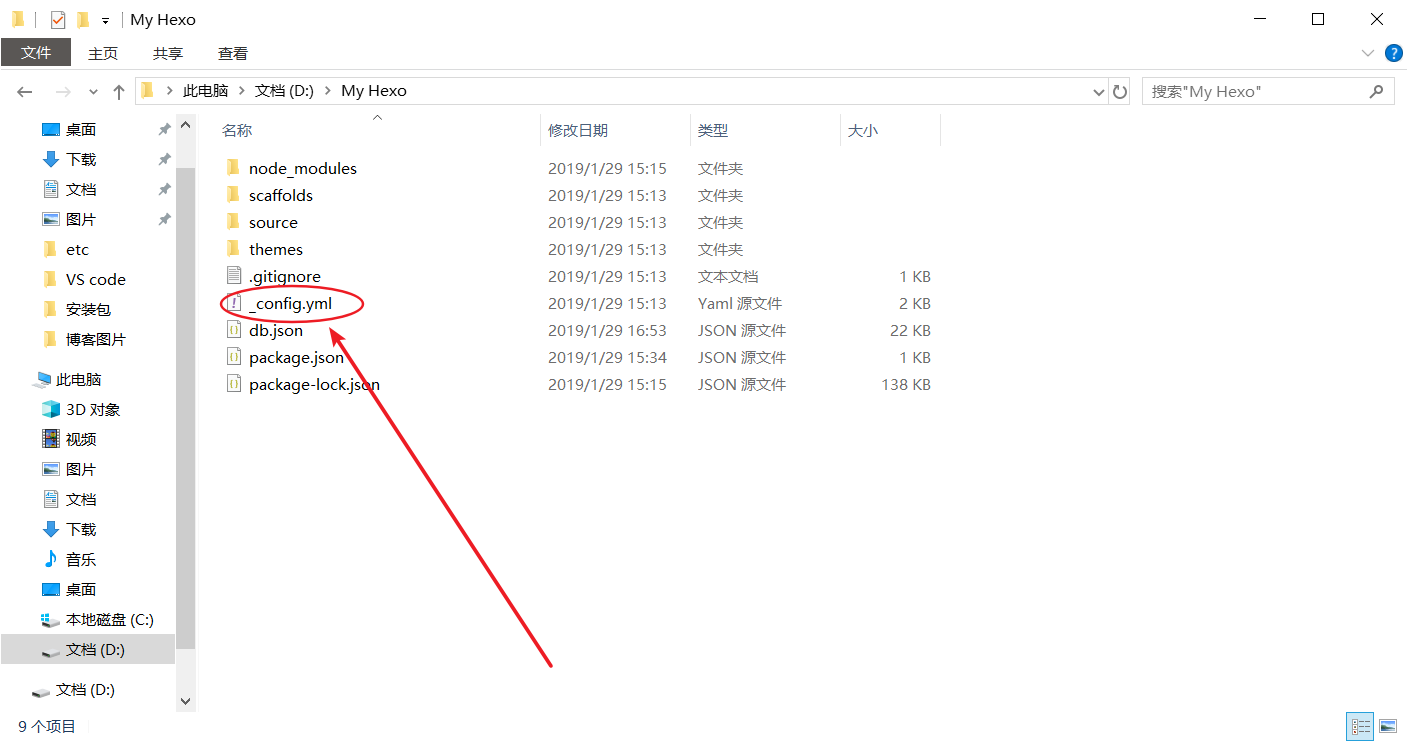
打开 My Hexo 目录,发现有以下文件即为正确

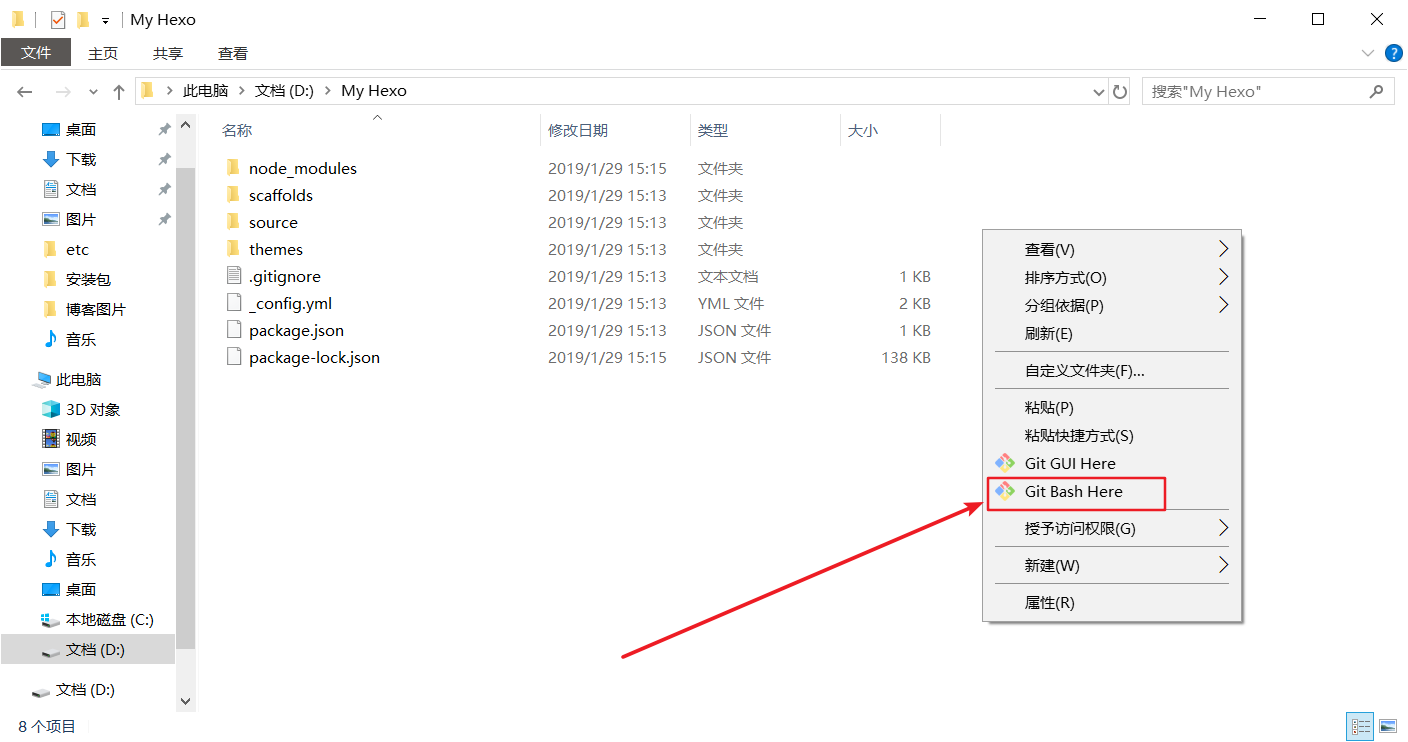
检测本地 Hexo 是否安装成功,先在该目录右键进入 Git 的命令行模式

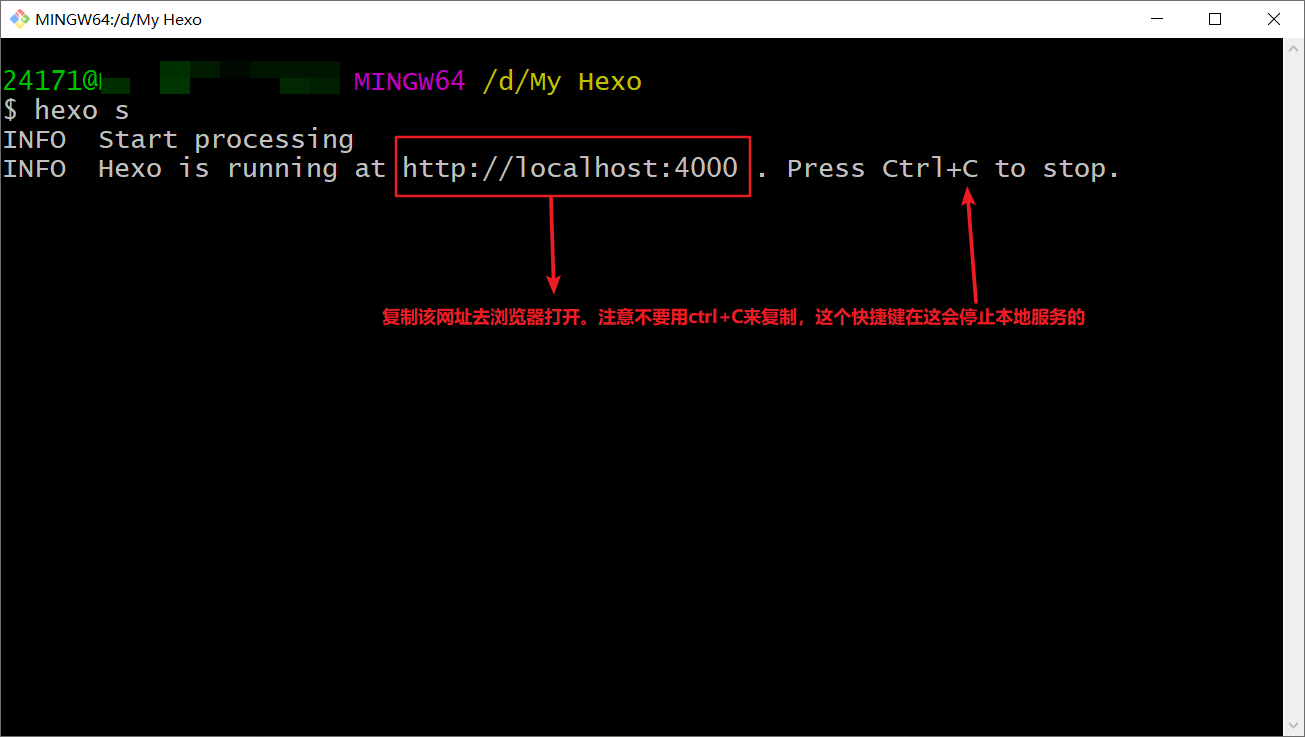
输入
hexo s开启本地服务
复制上图选框内容,去浏览器打开

至此,本地 Hexo 框架已安装成功
四、配置仓库与上传服务
这里仓库选择有两个,根据自己需要选择即可
1.Gitee
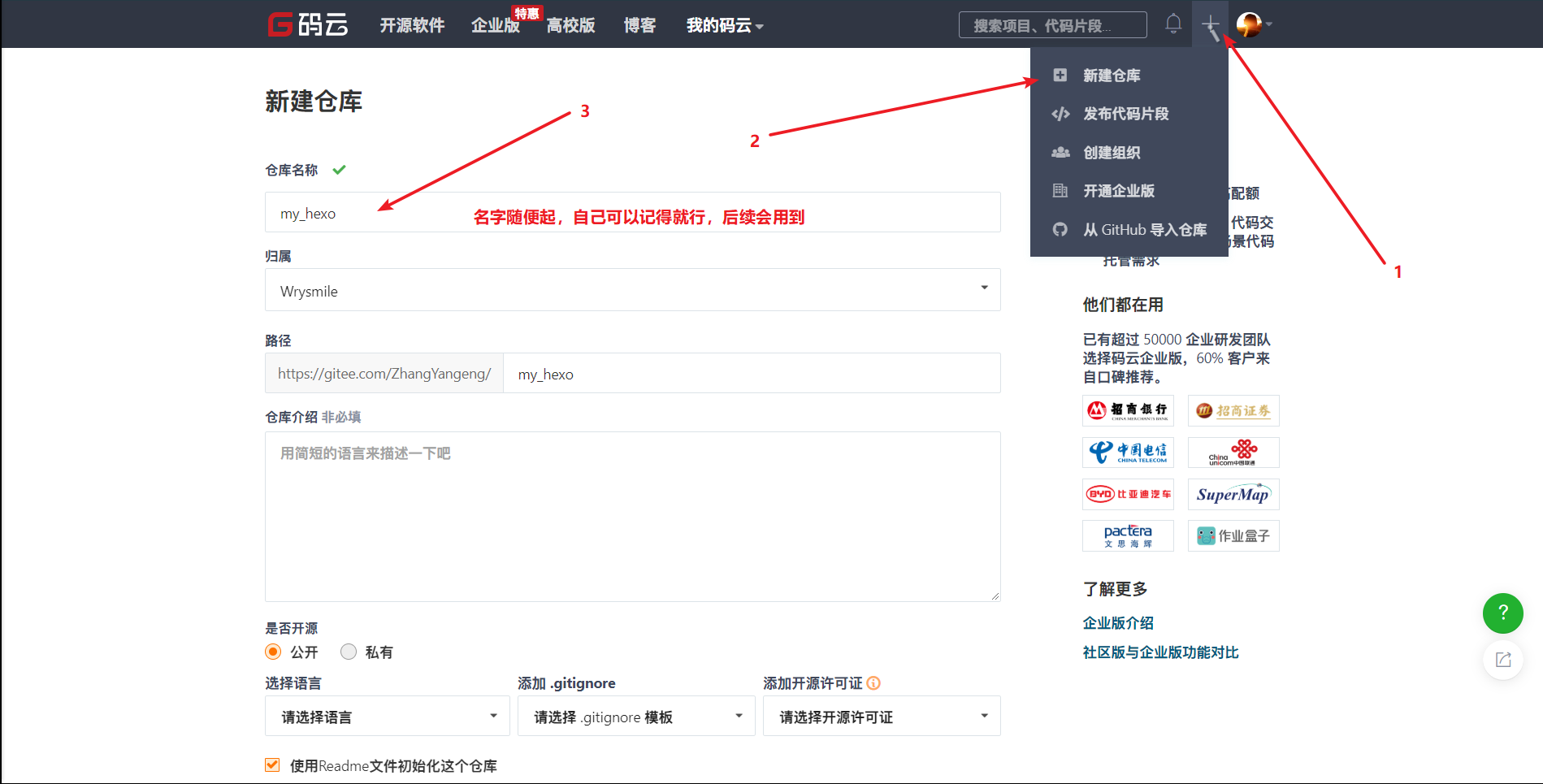
登入 Gitee 后先新建一个仓库

下边选项默认即可
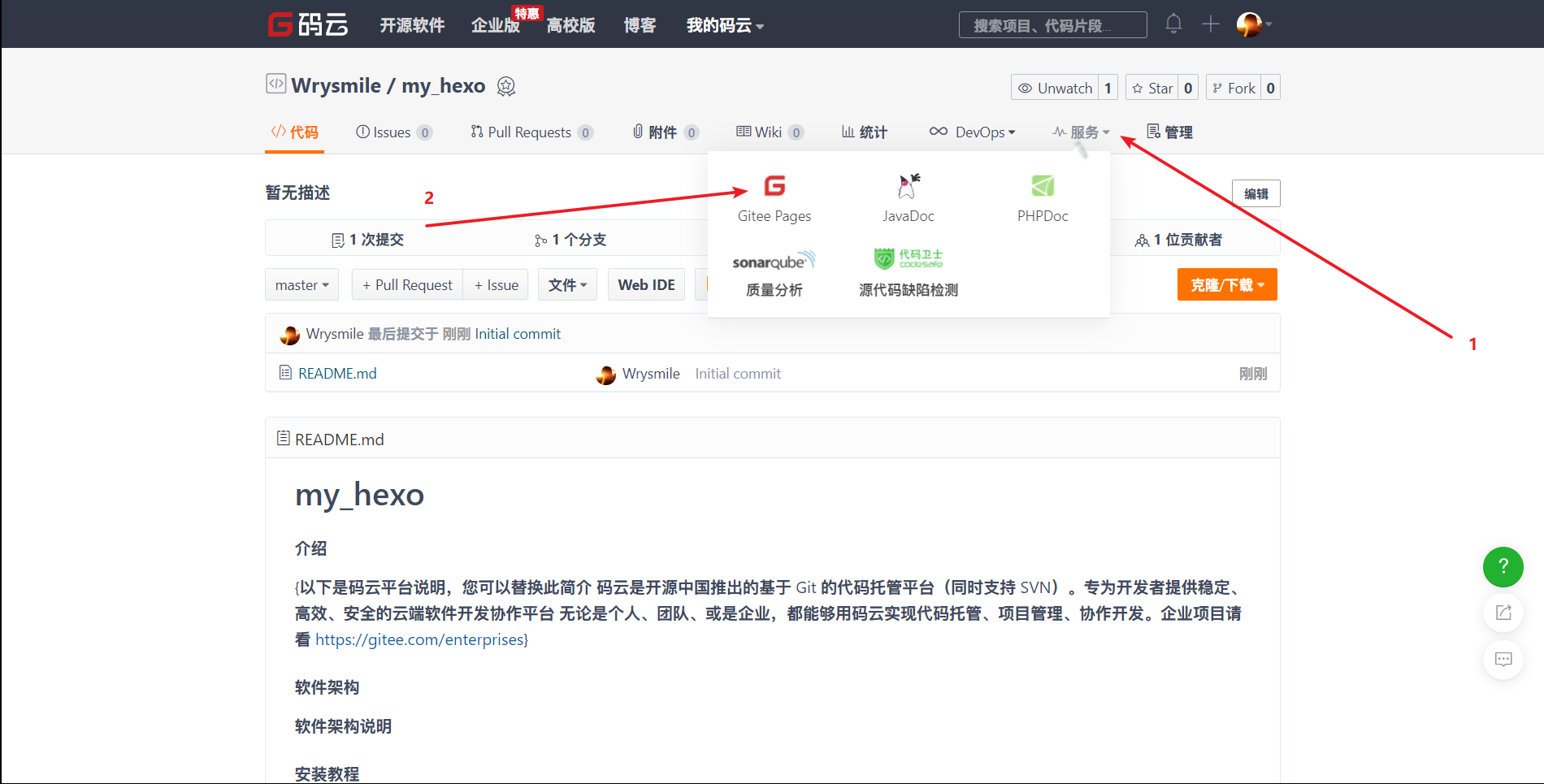
开启 Gitee Pages 服务来托管你的博客

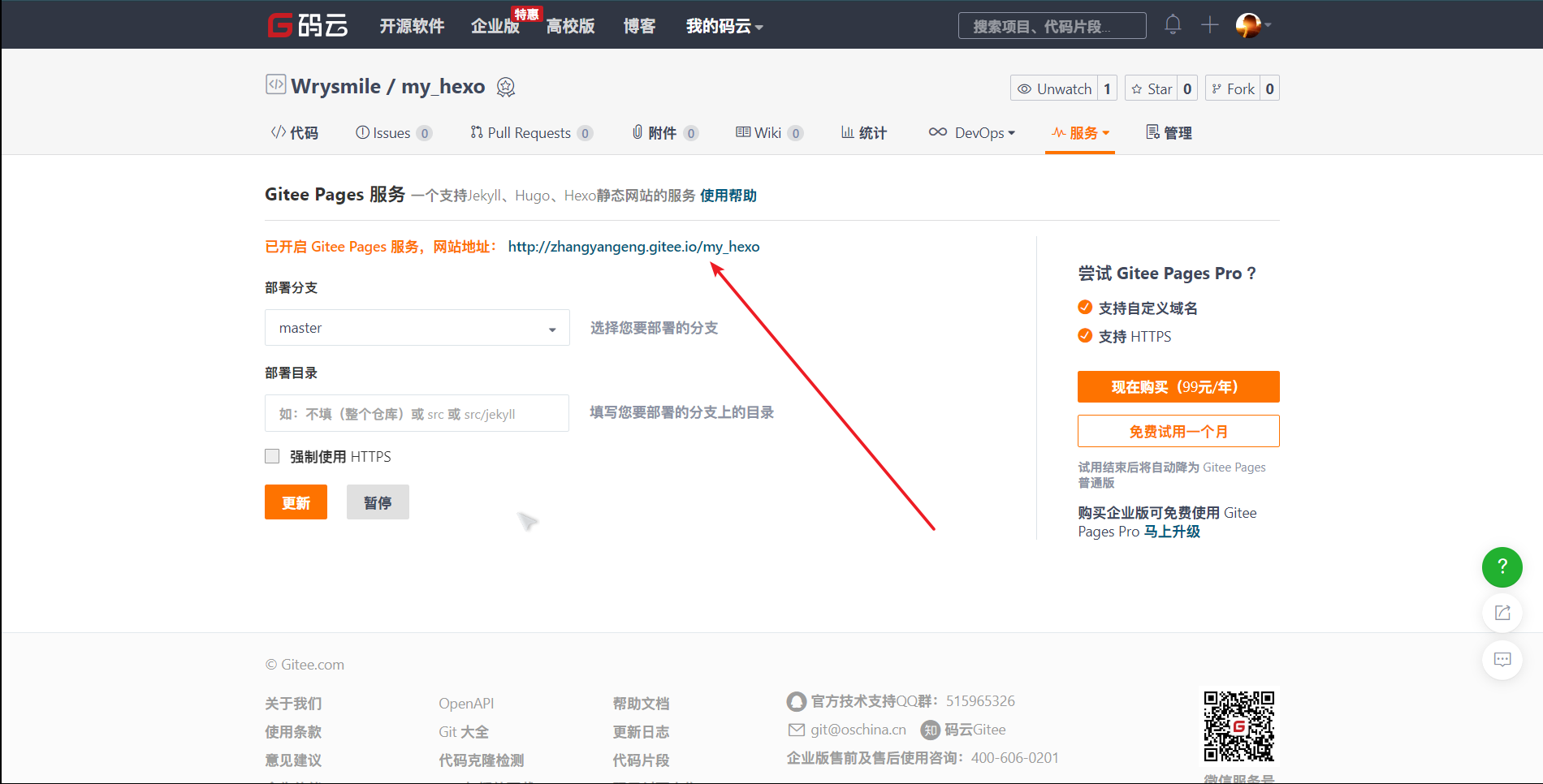
在该页面内启用,显示如下:

至此,Gitee 仓库完成创建且已开启服务,请牢记上面这个网址,该网址即为你的博客链接,后续会用到
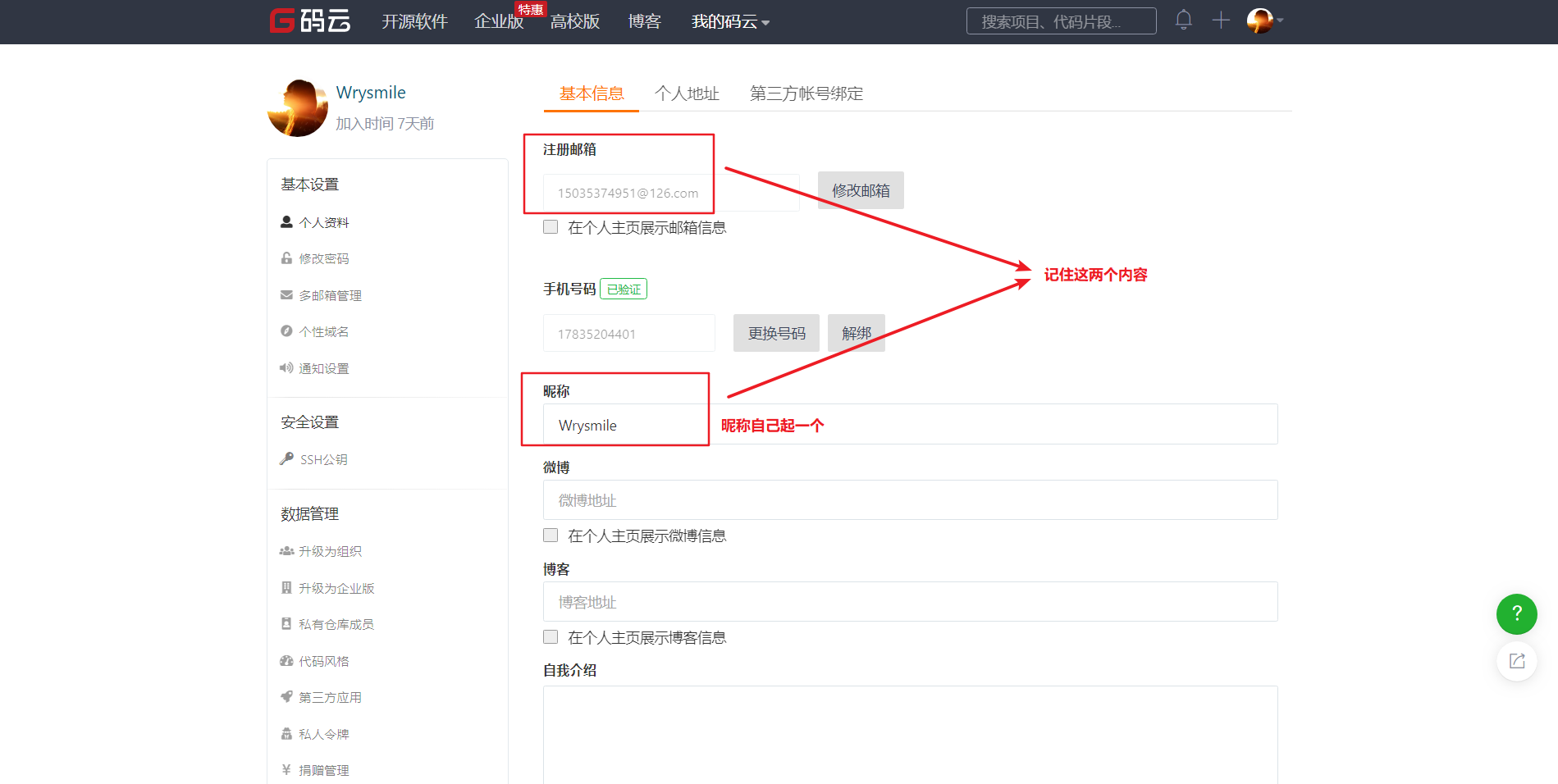
找到码云设置界面的这两处信息

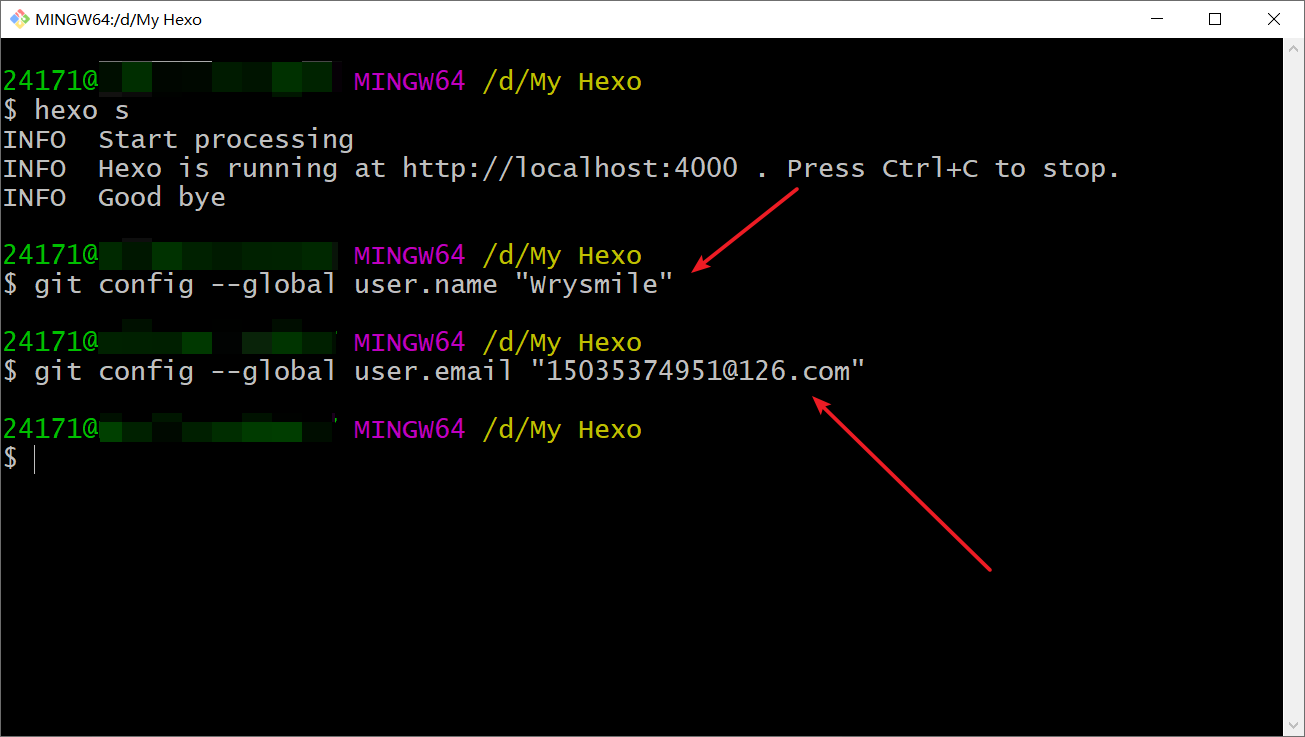
在 Git 界面配置 Git 全局信息命令为:
git config --global user.name "你的昵称"
命令为:git config --global user.email "你的邮箱"
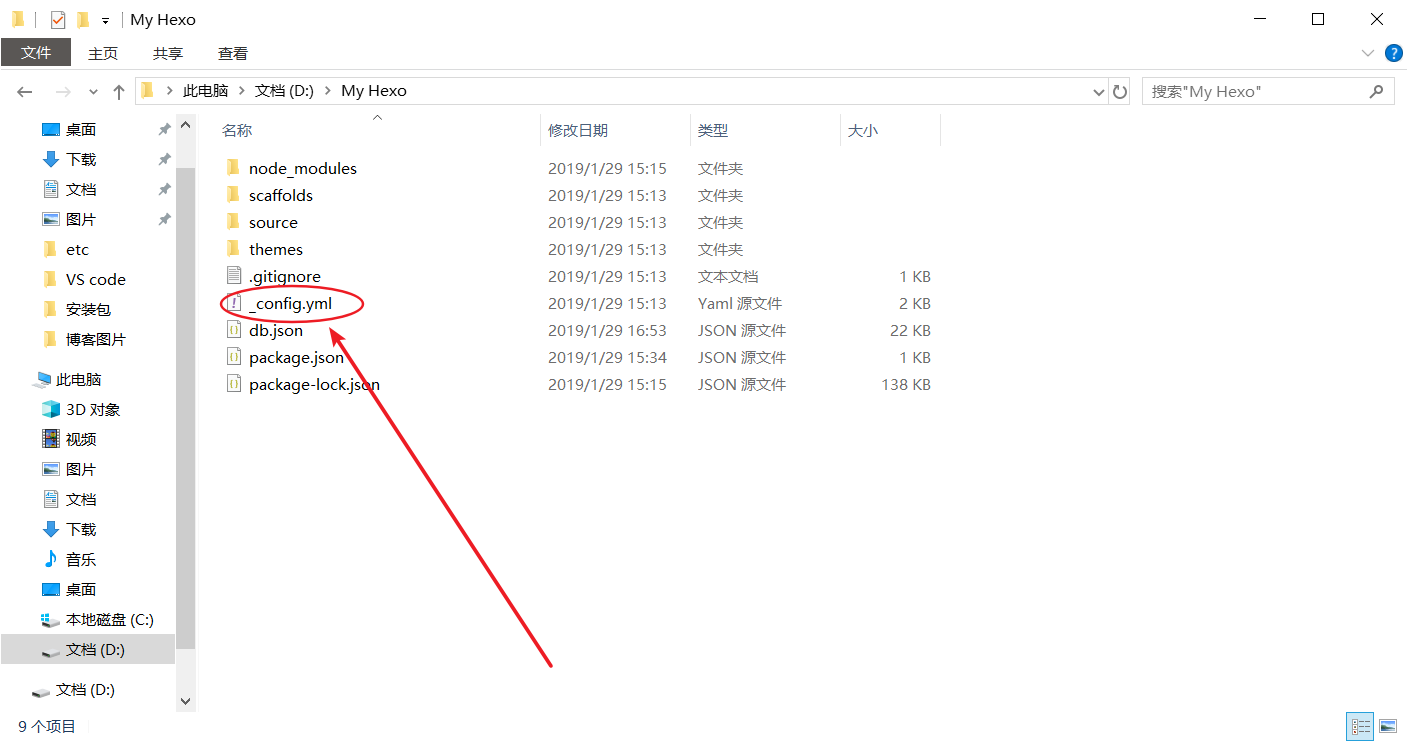
修改本地配置文件,在你的数据目录内找到这个文件
_config.yml并打开
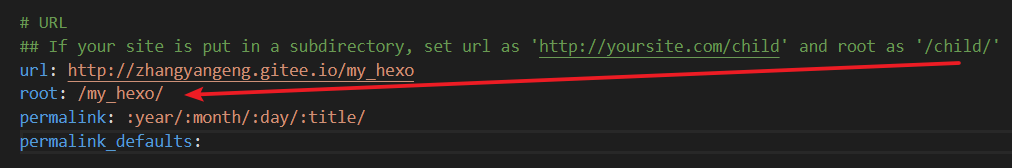
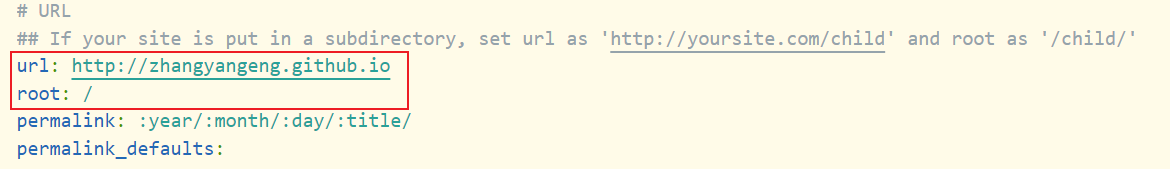
找到 URL 一行,修改 url 和 root。url 即为这里的博客地址,root 为什么这样写绿字已经解释了,之后按 ctrl+ S 保存

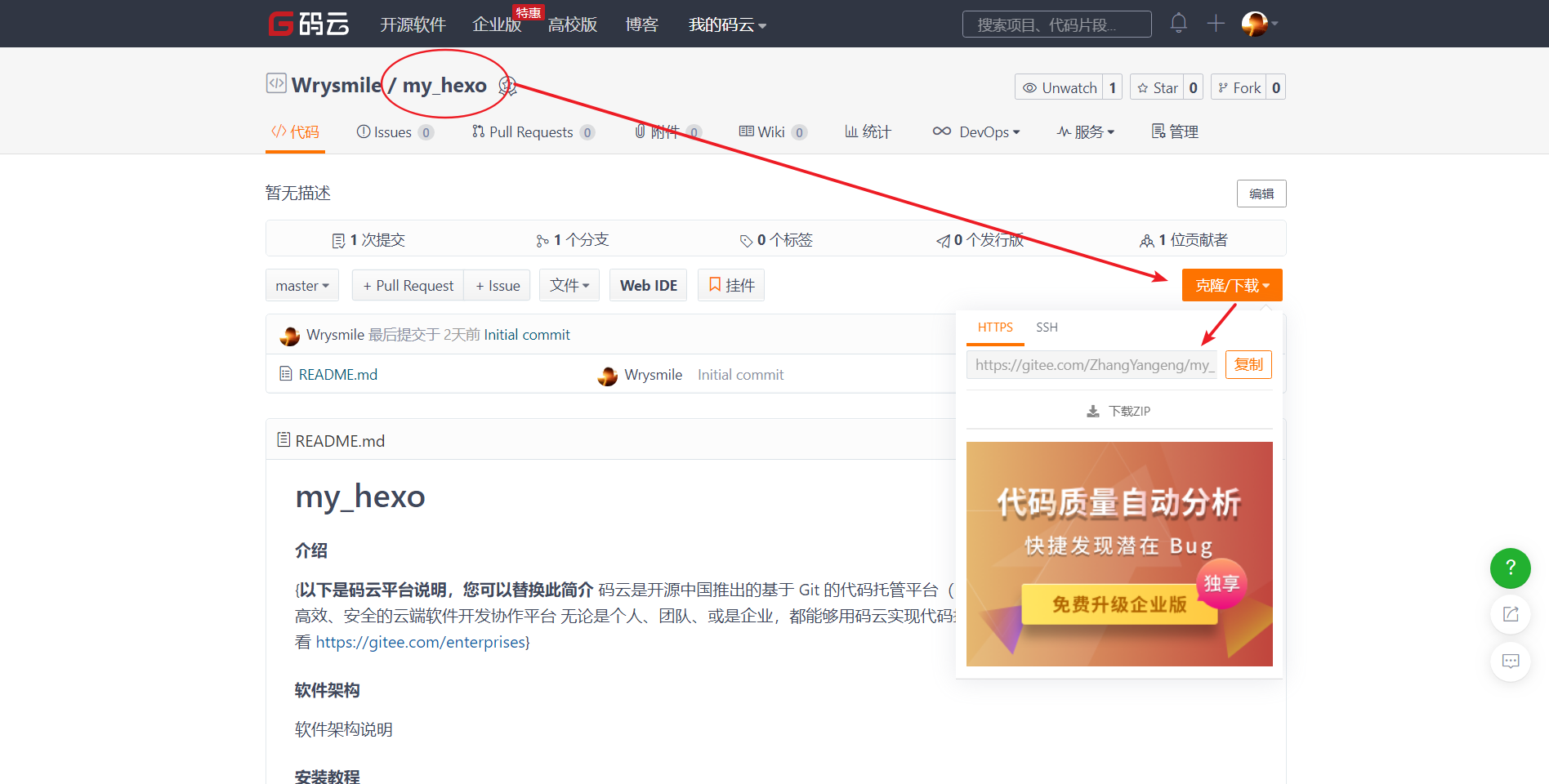
设置 Git 路径,进入你创建的仓库,在右边克隆那复制 HTTPS 地址

打开
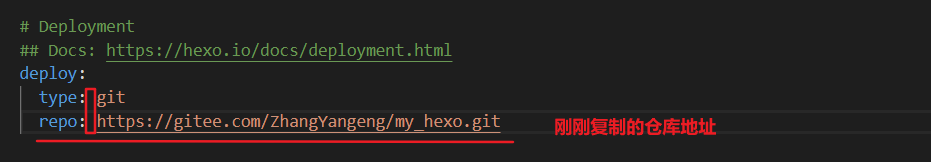
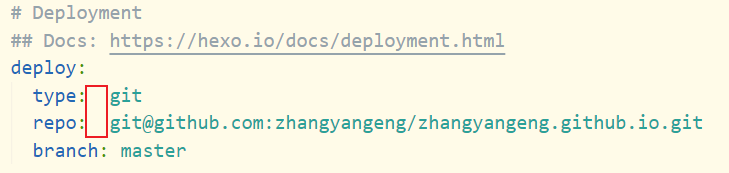
_config.yml配置文件,修改最下边 deploy 区域,按图增加一个 repo,之后按 ctrl+S 保存
注意:图中红线框着的地方有空格,千万不要忘记。这里是博主遇到的最大的坑。Hexo 中和 Markdown 中最要注意的就是空格了。
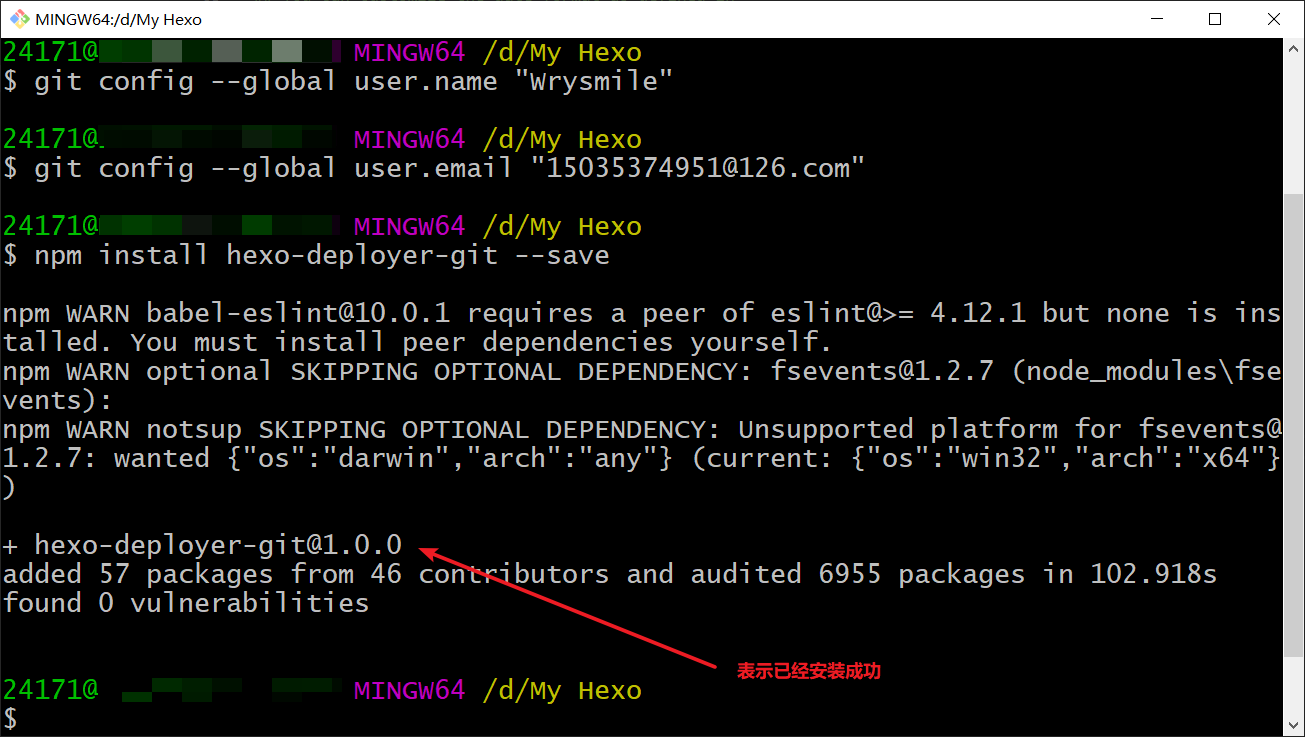
安装 hexo-deployer-git 插件,命令为:
npm install hexo-deployer-git --save
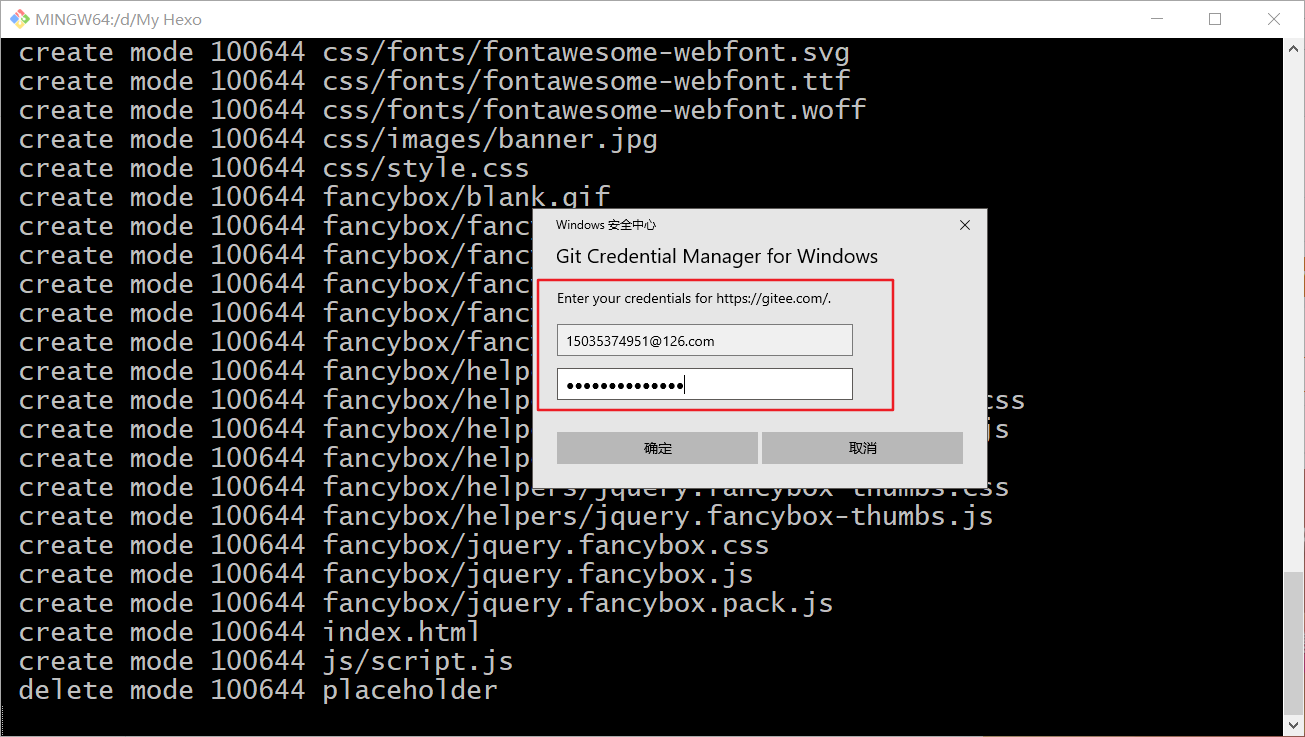
生成静态文件并上传至 Gitee 端,将博客部署到服务器,命令为:
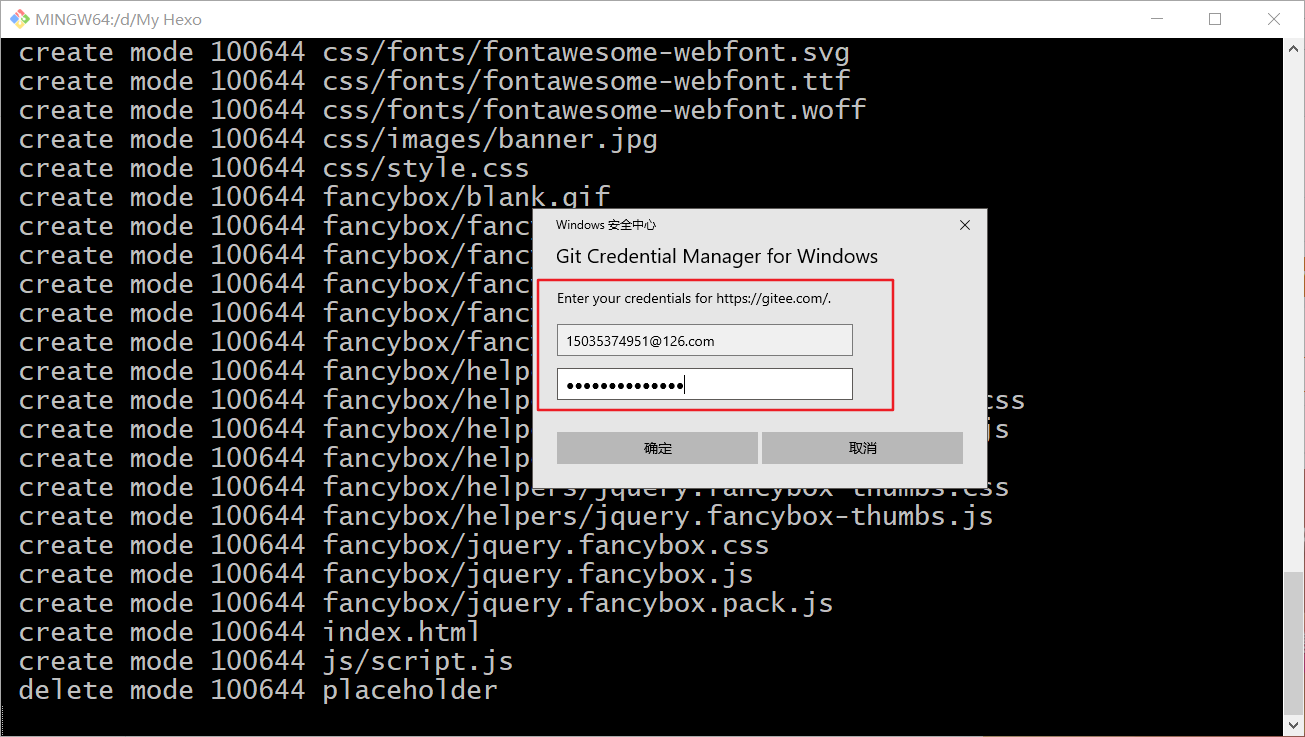
hexo g && hexo d,中途会让你输入 Gitee 的账户密码
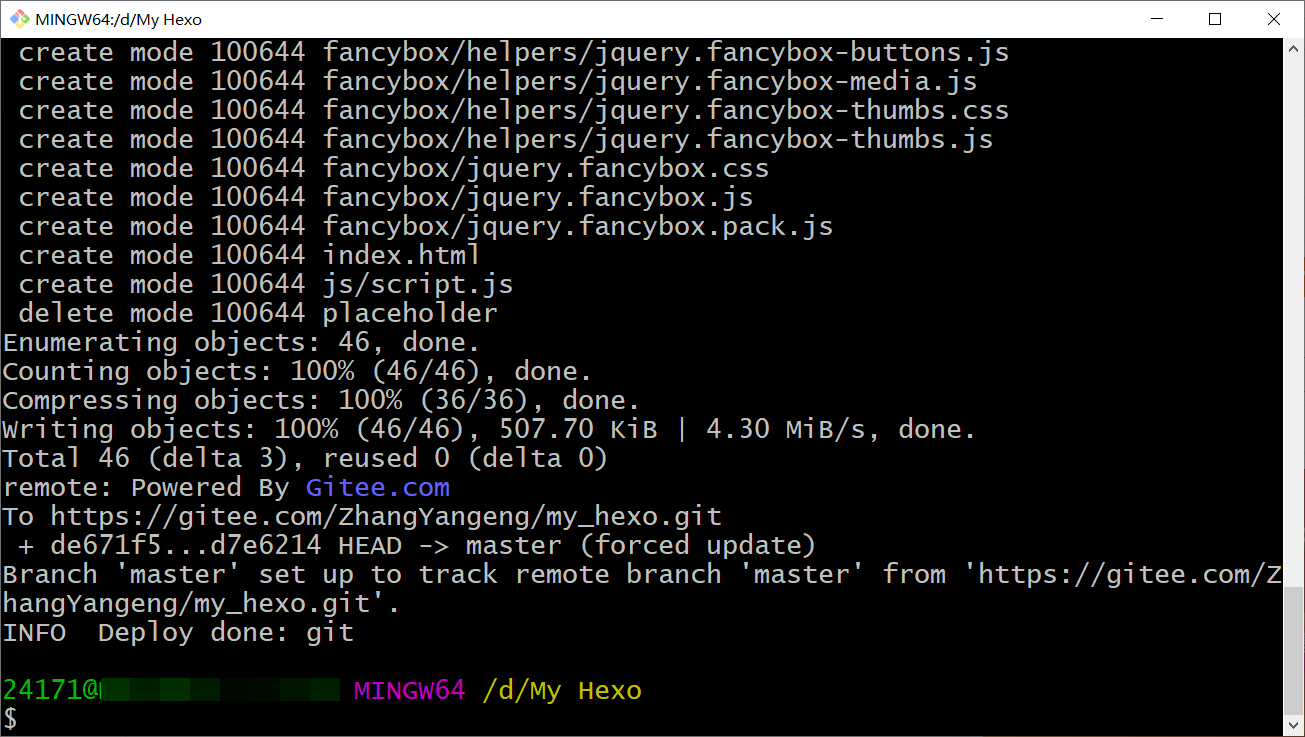
这就代表上传完毕了

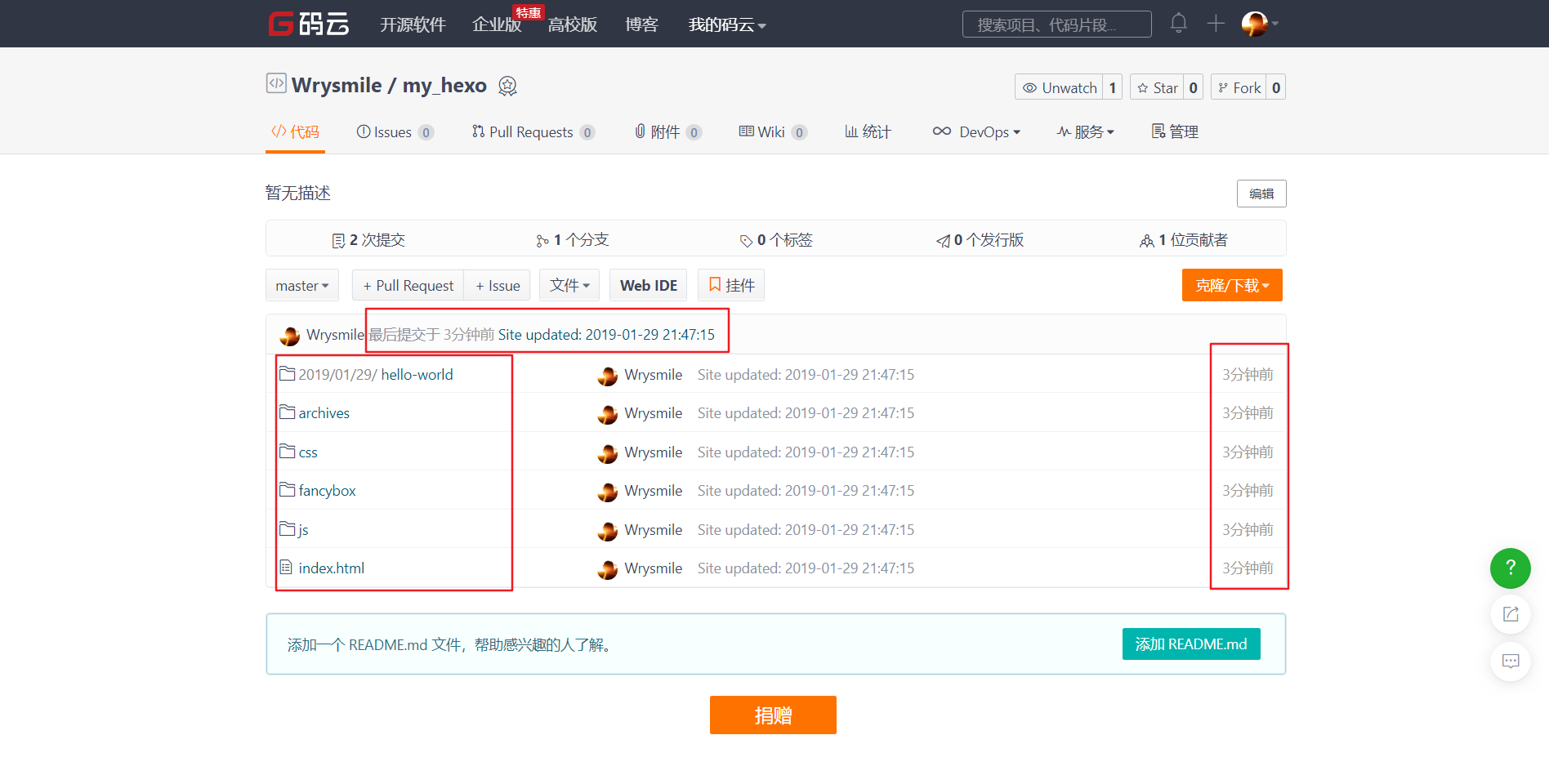
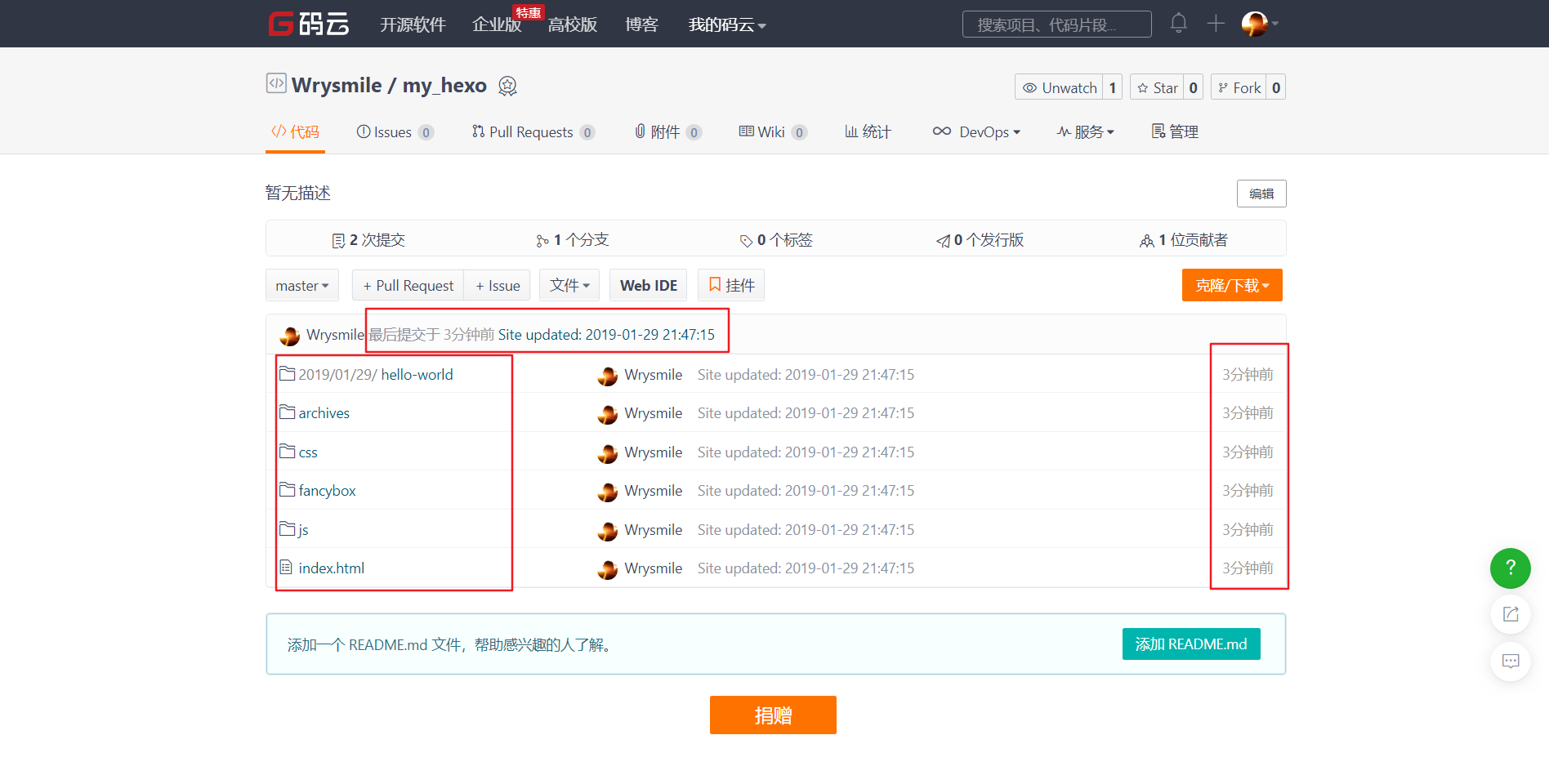
进入仓库检查是否上传成功,这就代表已成功传入仓库中

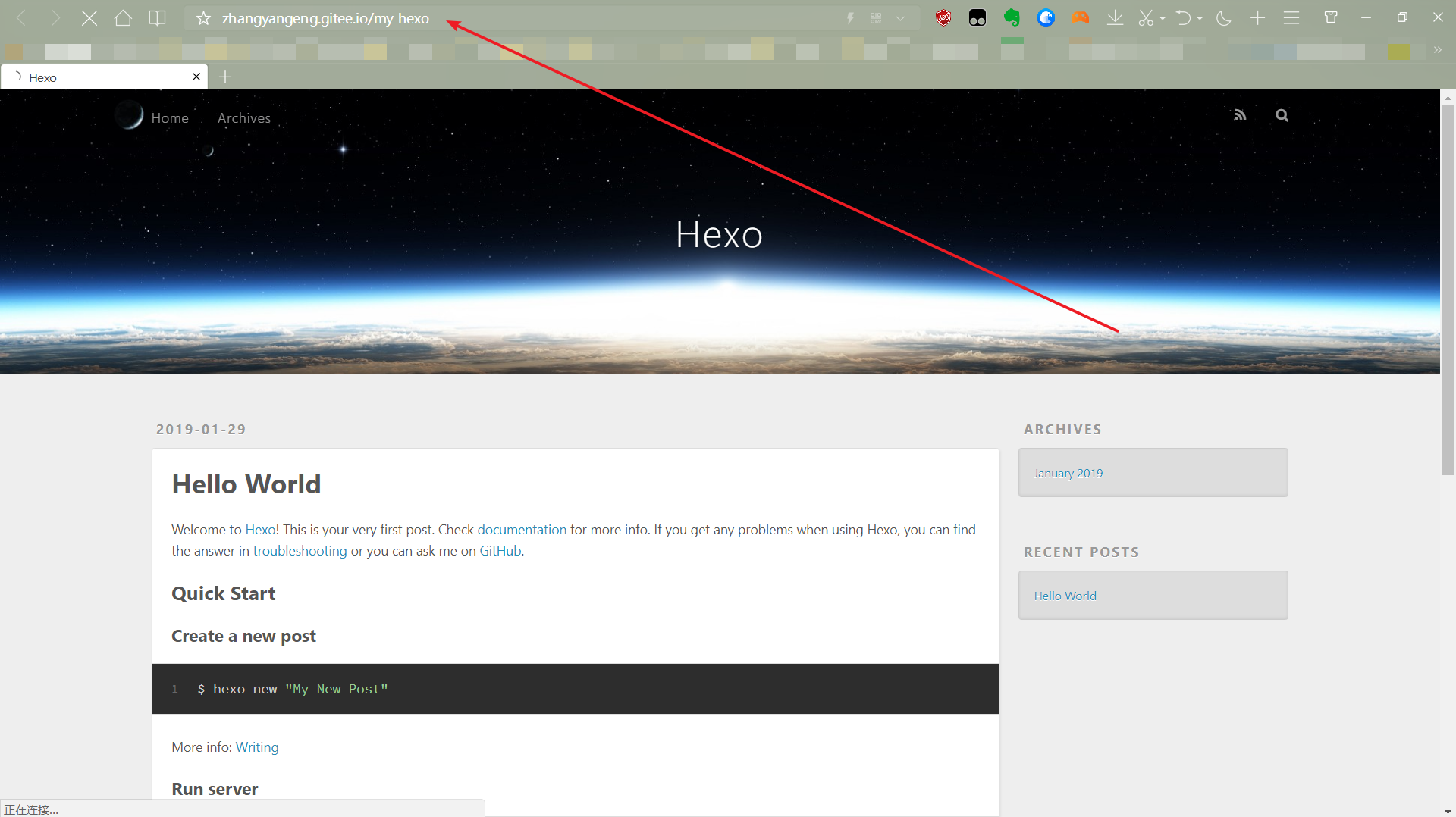
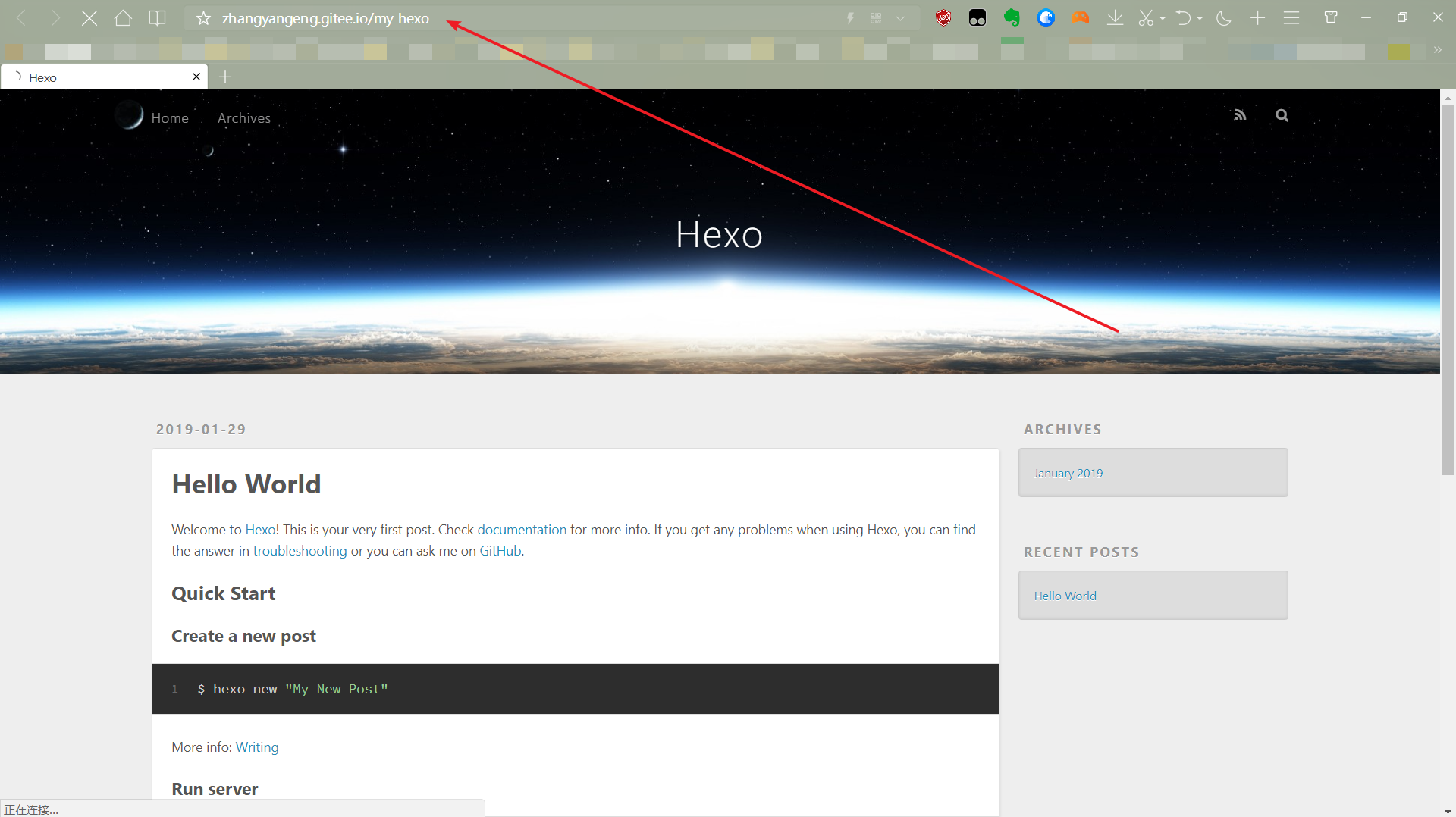
浏览器登录博客地址查看博客

至此,博客搭建完毕
2.GitHub
这里的步骤有些图我是用的上面 Gitee 的,方法类似,各位注意区别一下就行
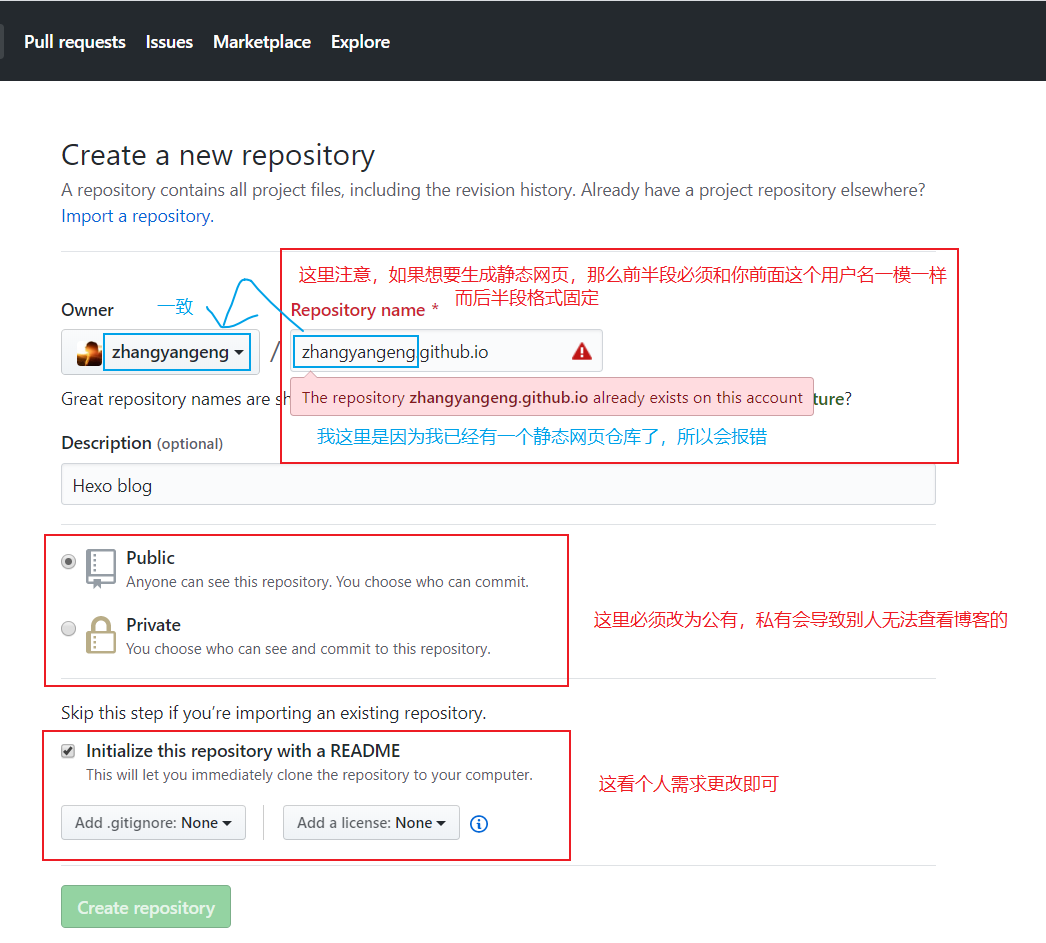
登入 GitHub 后点击 Start project 或者下面的 new repository 创建一个新的仓库。
仓库名格式为
用户名.github.io,注意:GitHub 仅能使用一个同名仓库的代码托管一个静态站点,这个网上很多教程没说到
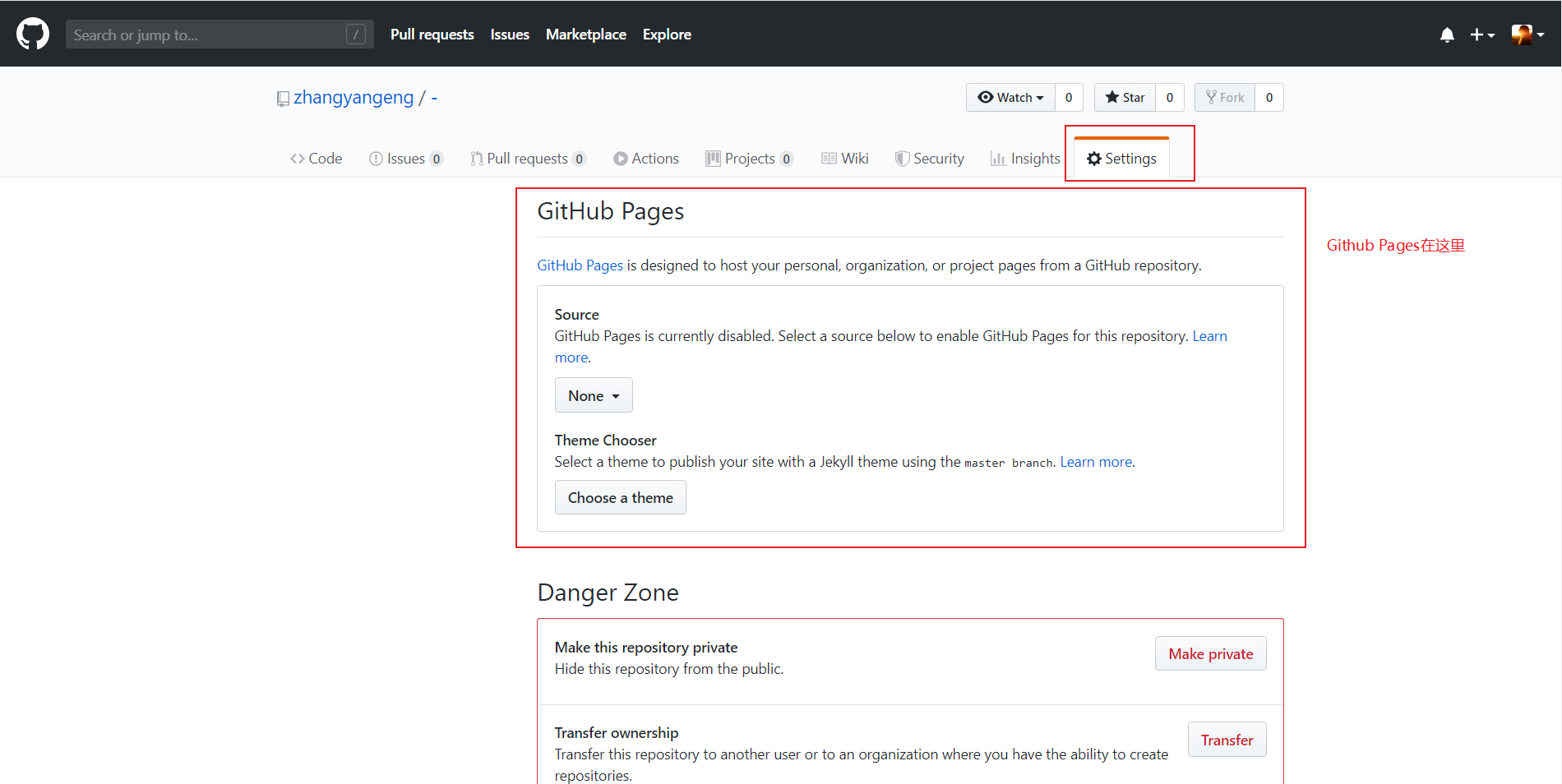
开启 GitHub Pages服务来托管你的博客,进入仓库,点击 Settings,往下翻,找到 GitHub Pages 区域

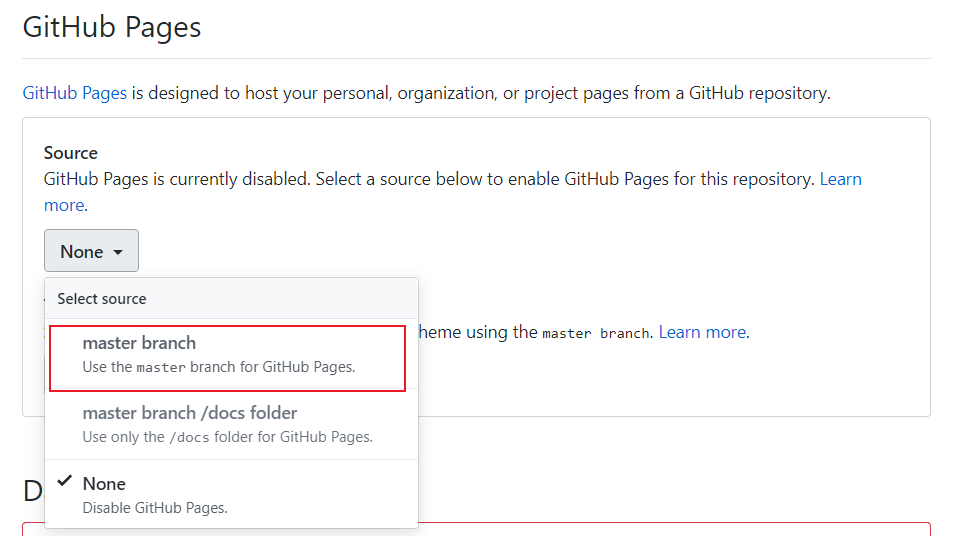
将 none 改为 master branch

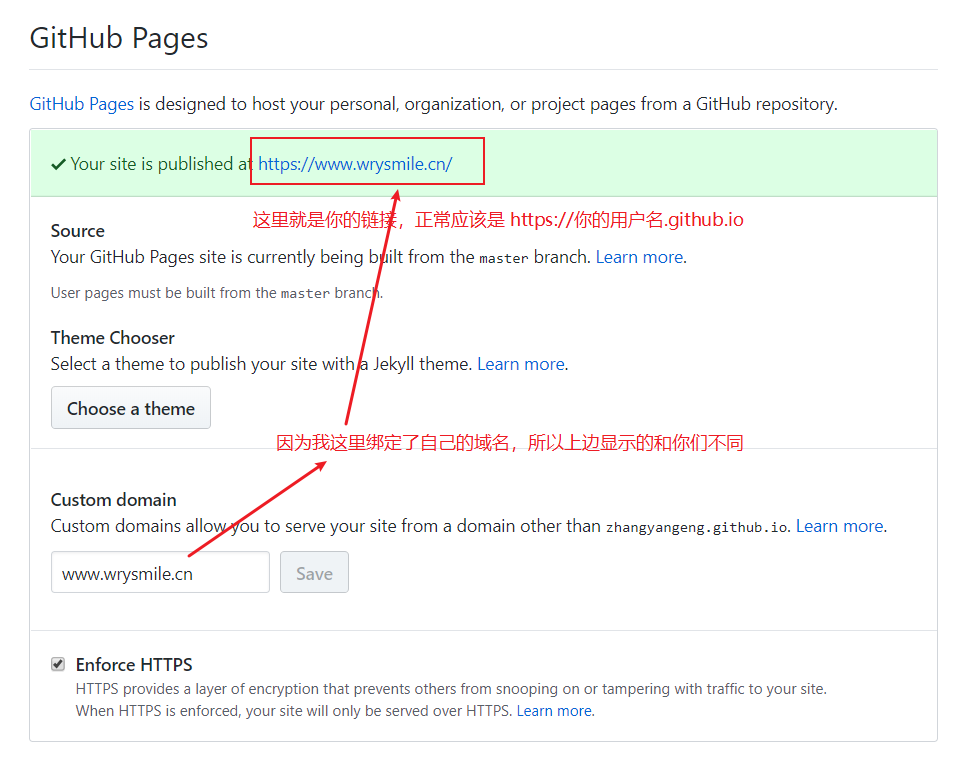
等待网页自动刷新就开启了该功能,上边即是你的网页链接

至此,GitHub 仓库完成创建且已开启服务,请牢记上面这个网址,该网址即为你的博客链接,后续会用到
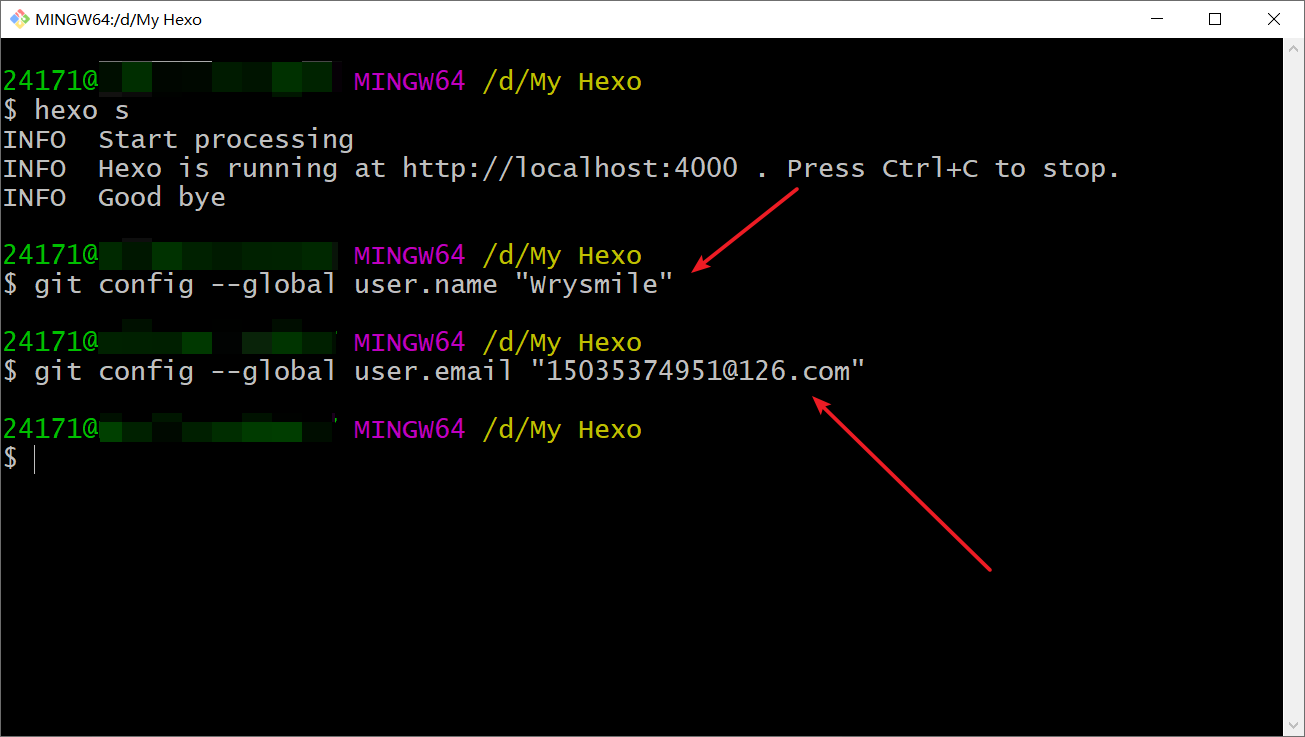
在 Git 界面配置 Git 全局信息,昵称即为你 GitHub 的用户名,邮箱是自己的注册邮箱命令为:
git config --global user.name "你的昵称"
命令为:git config --global user.email "你的邮箱"
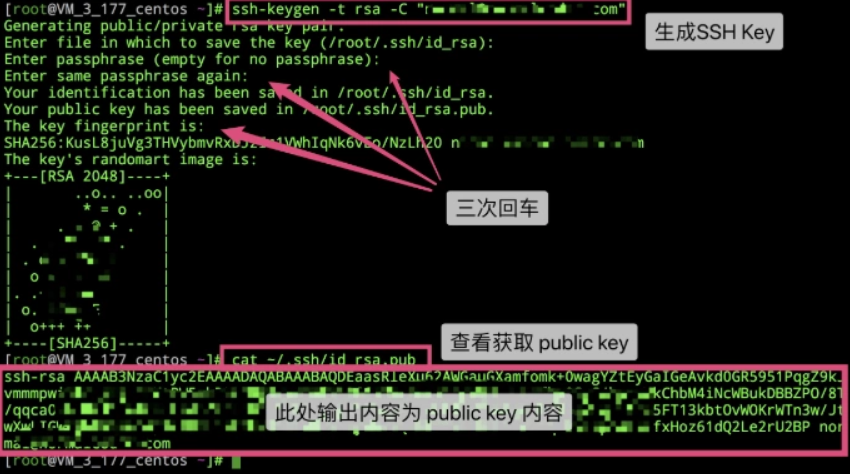
生成密匙,命令为:
ssh-keygen -t rsa -C "你的邮箱",连续按三下回车,最后会获得一长串的 public key,复制好备用
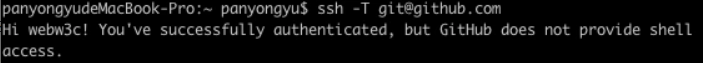
首次使用还需要确认并添加主机到本机 SSH 可信列表,命令为:
ssh -T git@github.com。若返回Hi xxx! You've successfully authenticated, but GitHub does not provide shell access.内容,则证明添加成功
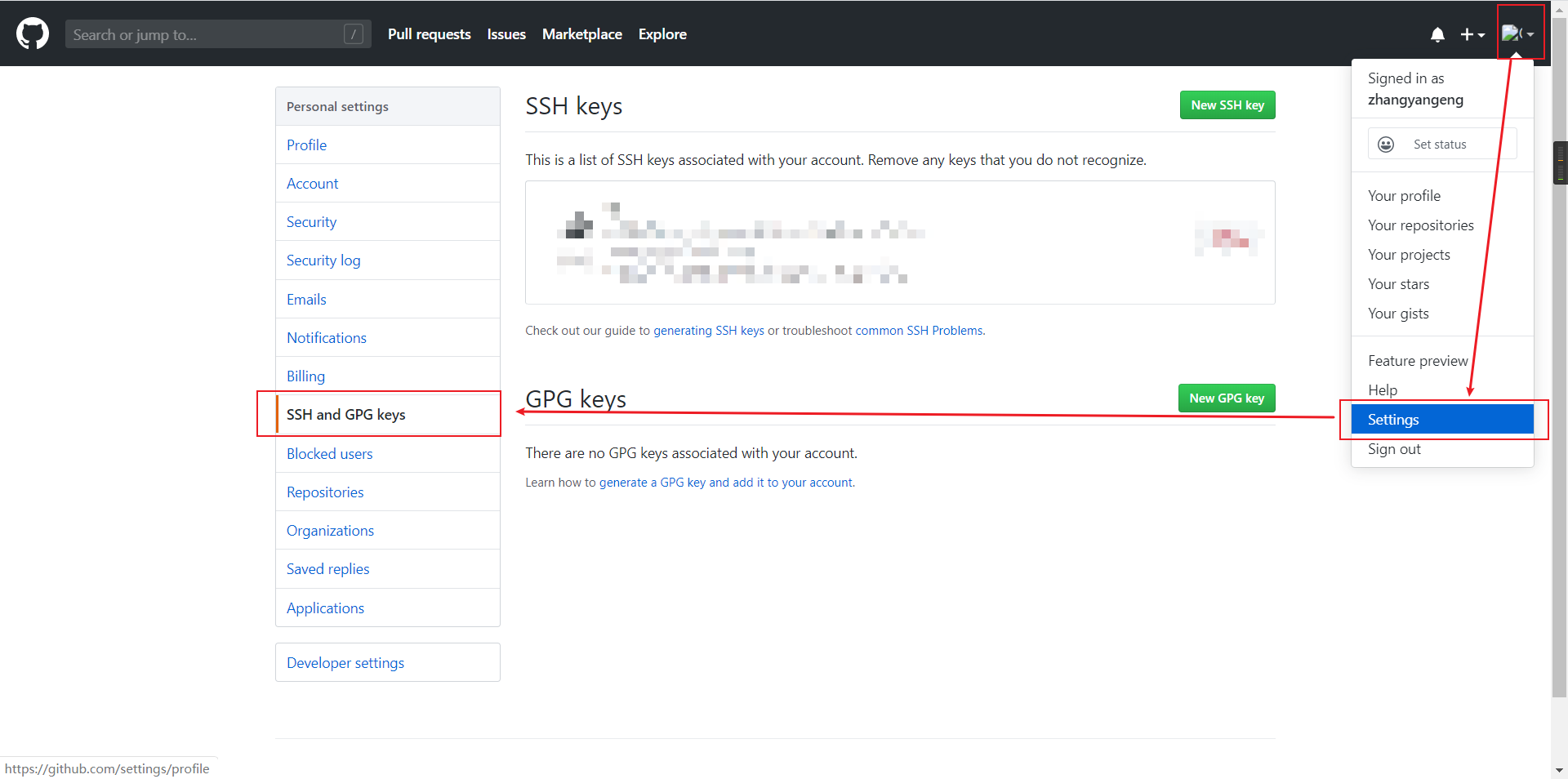
在 GitHub 的设置处找到
SSH and GPG keys
点击添加,Title 随便填,然后把刚刚复制的内容填到 Key 处然后确认就成功添加好 SSH 了
修改本地配置文件,在你的数据目录内找到这个文件
_config.yml并打开
找到 URL 一行,修改 url 和 root。url 即为这里的博客地址,root 这里只需要写一个 / 即可,之后按 ctrl+ S 保存

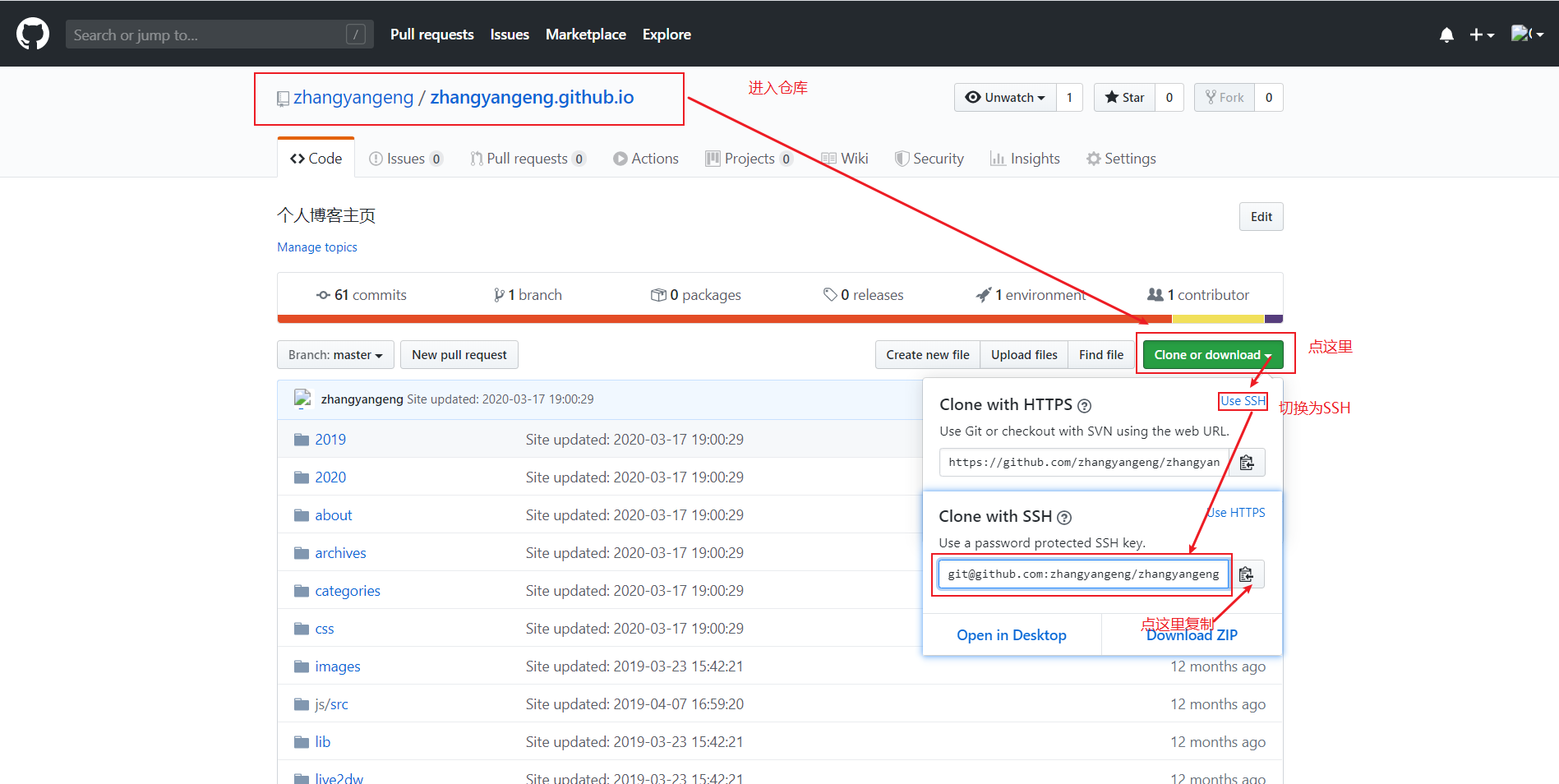
设置 Git 路径,进入你创建的仓库,在右边这里切换为 SSH,复制以 git 开头的那一段内容

打开
_config.yml配置文件,修改最下边 deploy 区域,按图增加一个 repo,之后按 ctrl+S 保存
注意:图中红线框着的地方有空格,千万不要忘记。这里是博主遇到的最大的坑。Hexo 中和 Markdown 中最要注意的就是空格了。
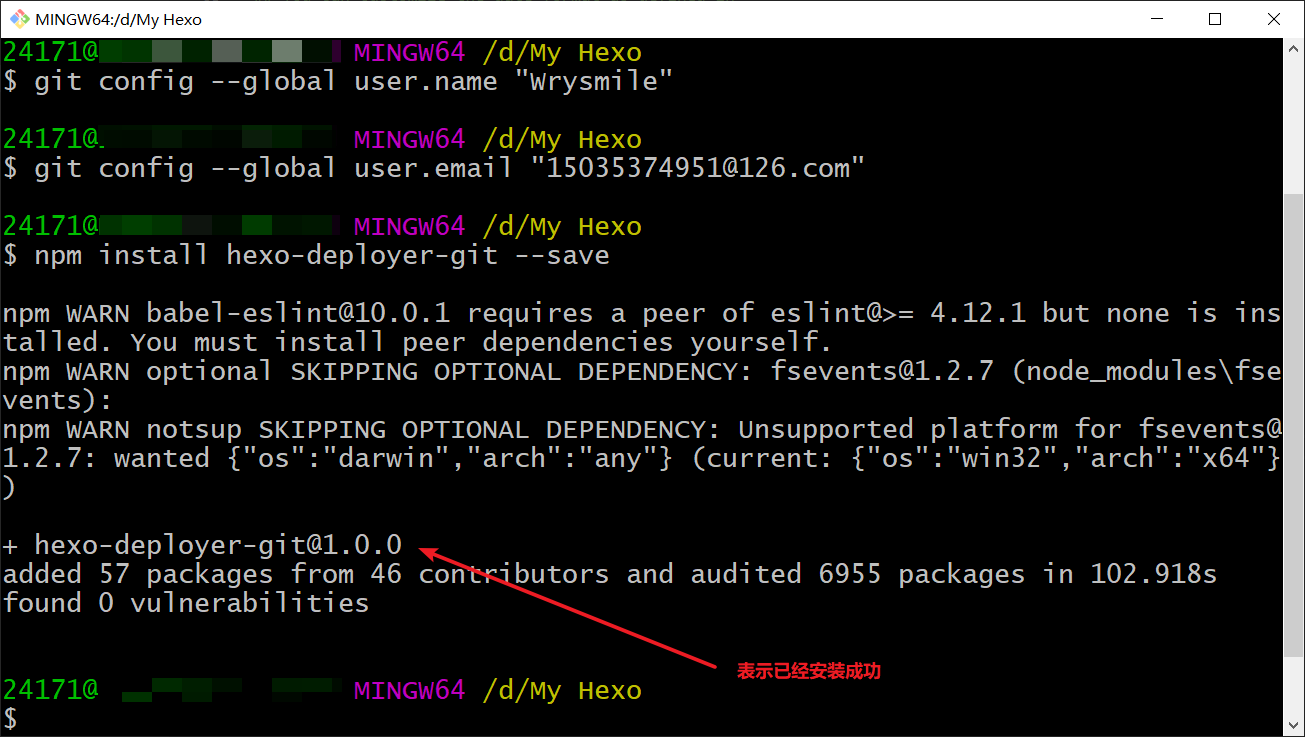
安装 hexo-deployer-git 插件,命令为:
npm install hexo-deployer-git --save
生成静态文件并上传至 GitHub 端,将博客部署到服务器,命令为:
hexo g && hexo d,中途会让你输入 GitHub 的账户密码(我这里的图是 Gitee 的,GitHub 类似)
这就代表上传完毕了(我这里的图是 Gitee 的,GitHub 类似)

进入仓库检查是否上传成功,这就代表已成功传入仓库中(我这里的图是 Gitee 的,GitHub 类似)

浏览器登录博客地址(这里换成你 GitHub 的地址即可)查看博客

至此,博客搭建完毕
五、绑定域名
在使用 Gitee 或者 GitHub 部署自己博客时,会发现链接很长,一方面别人并不好记,另一方面也并不太好看,所以可以自己买个心仪的域名,然后使用域名解析到你的博客的链接上去
我这里买的是阿里云的域名,新用户首次购买有优惠,当然你们也可以使用其他的,原理类似
1.GitHub Pages + 域名
在上面第四大点中的 GitHub 上传服务搭建好后,自己购买一个域名
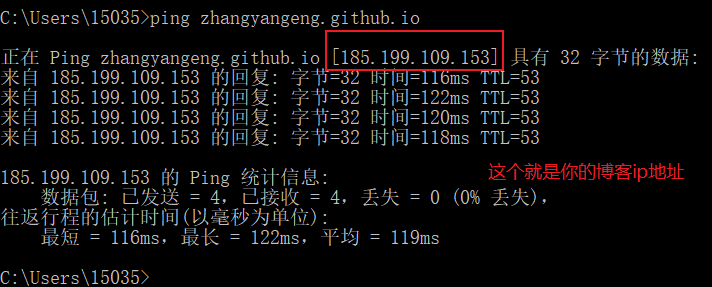
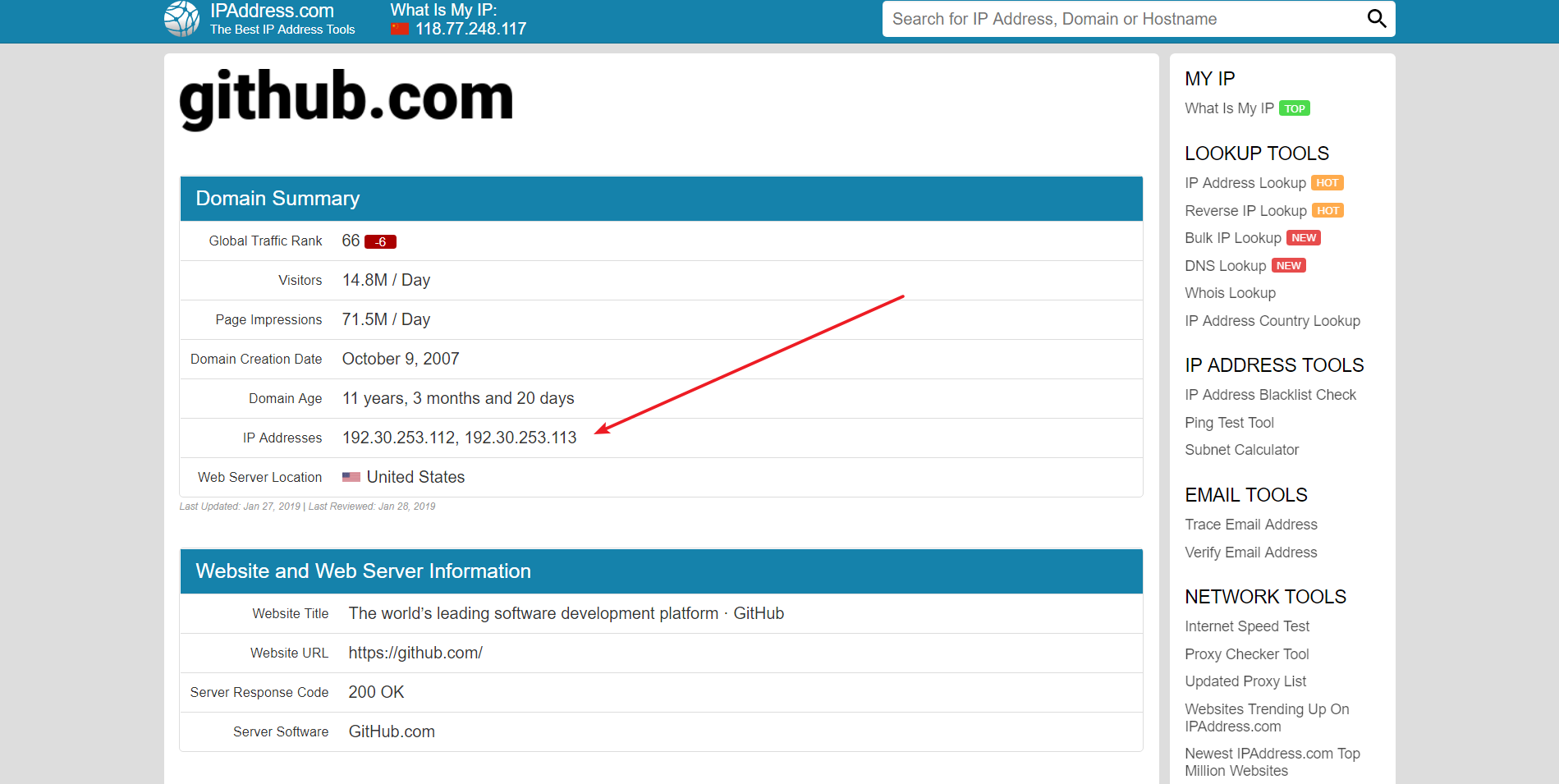
在系统的 cmd 窗口 ping 一下你的 GitHub 的博客地址,记录下实际的ip地址

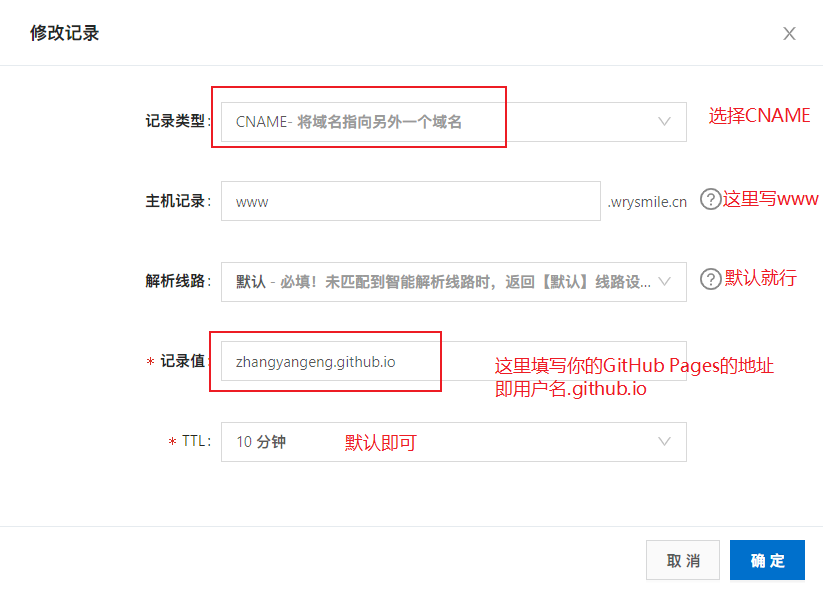
在域名的管理台界面找到域名解析,点击添加第一条记录:

保存后点击添加第二条记录:

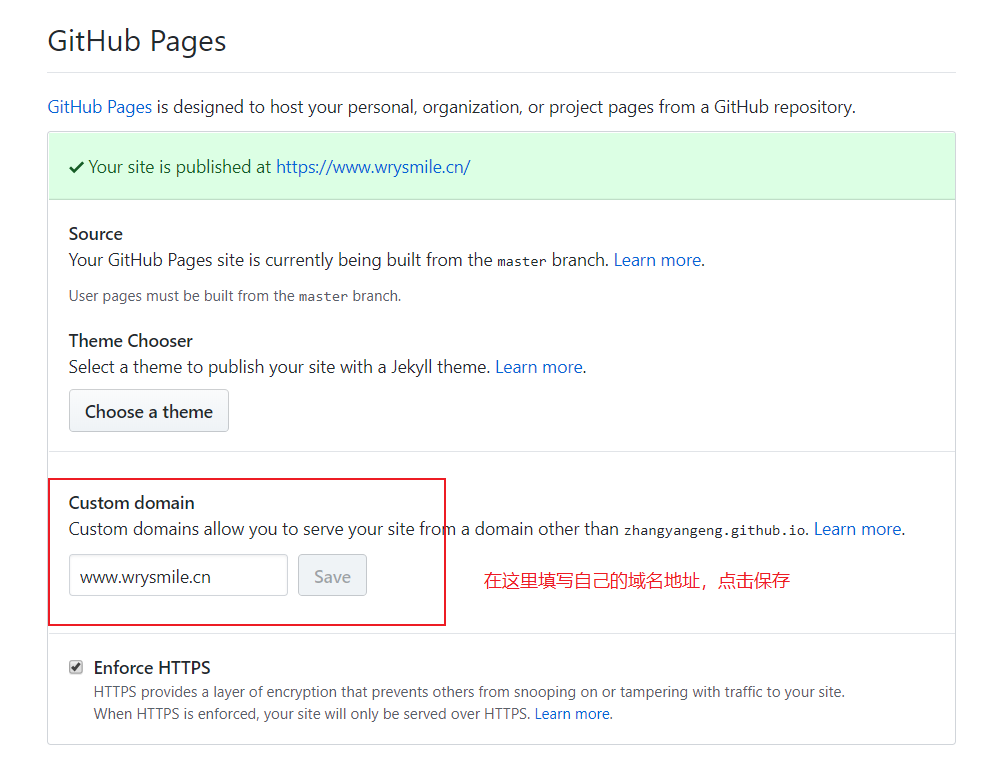
进入 GitHub 的设置界面找到 GitHub Pages 处,在 Custom domain 处填入自己的域名地址

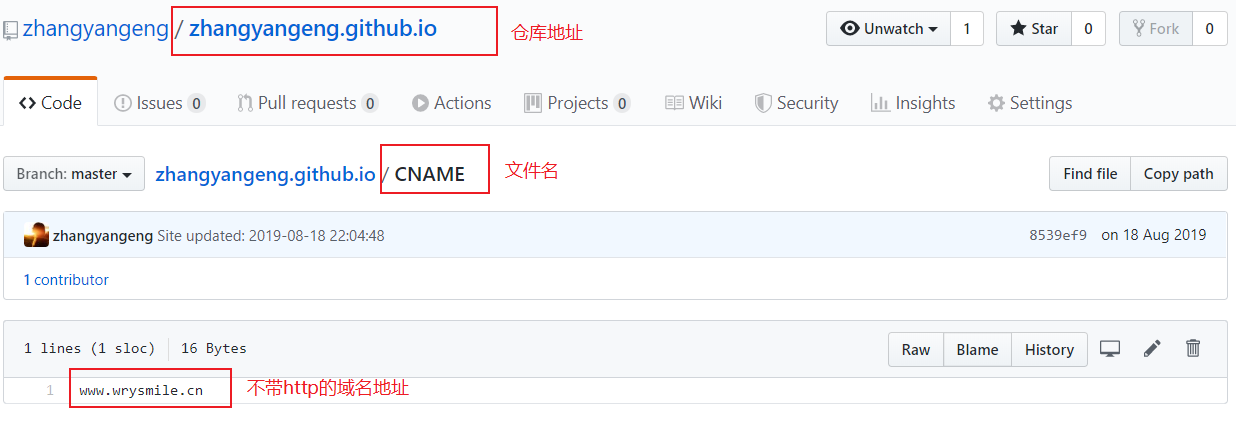
访问你的博客在 GitHub上的项目仓库,点击 Create new file 新建文件,命名为 CNAME,内容写上你的域名,不要http等,如下图:

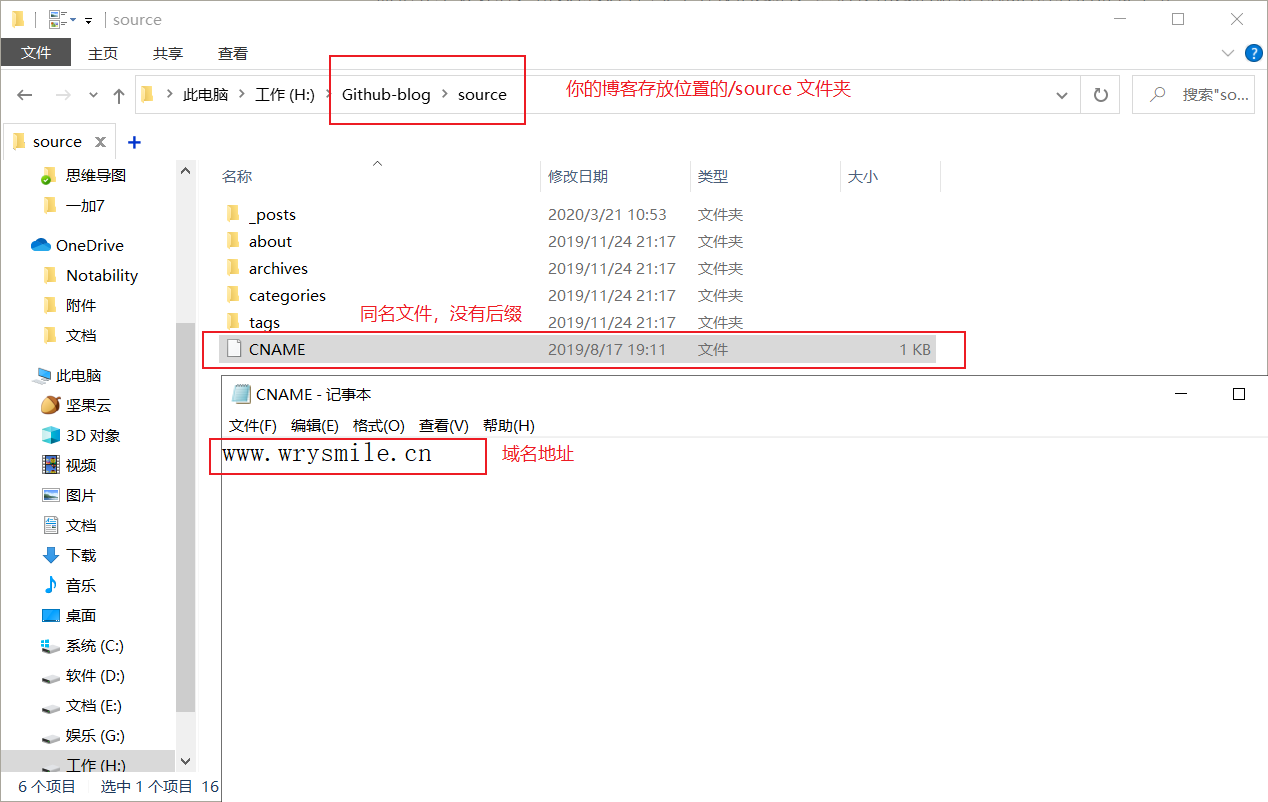
但是每次使用 Git 同步的时候,CNAME 文件都会从仓库中消失,这时候我们需要在本地博客的 /source 目录里新建个同样的 CNAME 文件,使用记事本打开,填写内容也与上边一致,如下图:

重新使用 Hexo 命令上传到仓库,等待几分钟,即可使用域名访问自己的博客了
2.Gitee Pages + 域名
方法和 GitHub 类似,自行摸索即可
六、常用指令
1.创建文章或页面
hexo new [layout] <title>,layout 属性如下:
post:新建文章,存放路径于source/_posts,新建文章可以使用简写命令,如本文的创建即可以用hexo n Hexo博客之NexT配置教程
page:新建页面,如404,分类等,存放路径于source/
draft:新建草稿,存放路径于source/_drafts,这里也可以用另一个命令新建草稿hexo publish [layout] <title>上面的
<title>属性是博文 Markdown 文件的名字,一般也会自动生成为博客文章的标题,也是博文链接的后缀(如 https://www.wrysmile.cn/2020/03/22/hexo-tutorial/ 中的hexo-tutorial)
2.上传仓库
hexo clean清理缓存文件——db.json和已生成的静态文件——publichexo g生成网站静态文件到默认设置的 public 文件夹hexo s启动本地服务器,用于预览主题。默认地址:http://localhost:4000/hexo d自动生成网站静态文件,并部署到设定的仓库
七、常见问题
1.初始化 Hexo 时卡条
很多人在初始化 Hexo 的过程中,总是在 init 这一步卡在 20%/30% 这里就不动了,博主也遇到了这个问题,最后发现是因为这里需要从 GitHub 端进行下载相关的配置。
查阅网上资料,有以下两种方法,请自行选择。
方法1:科学上网
毕竟 GitHub 是国外网站,可能下载数据时会有延迟等等问题,故可尝试科学上网方法
博主试了,用的临时下载的 微屁恩 ,没有成功,只好选用第二种方法
方法2:ping github.com
先查询 github.com 的 ip:查看链接

打开
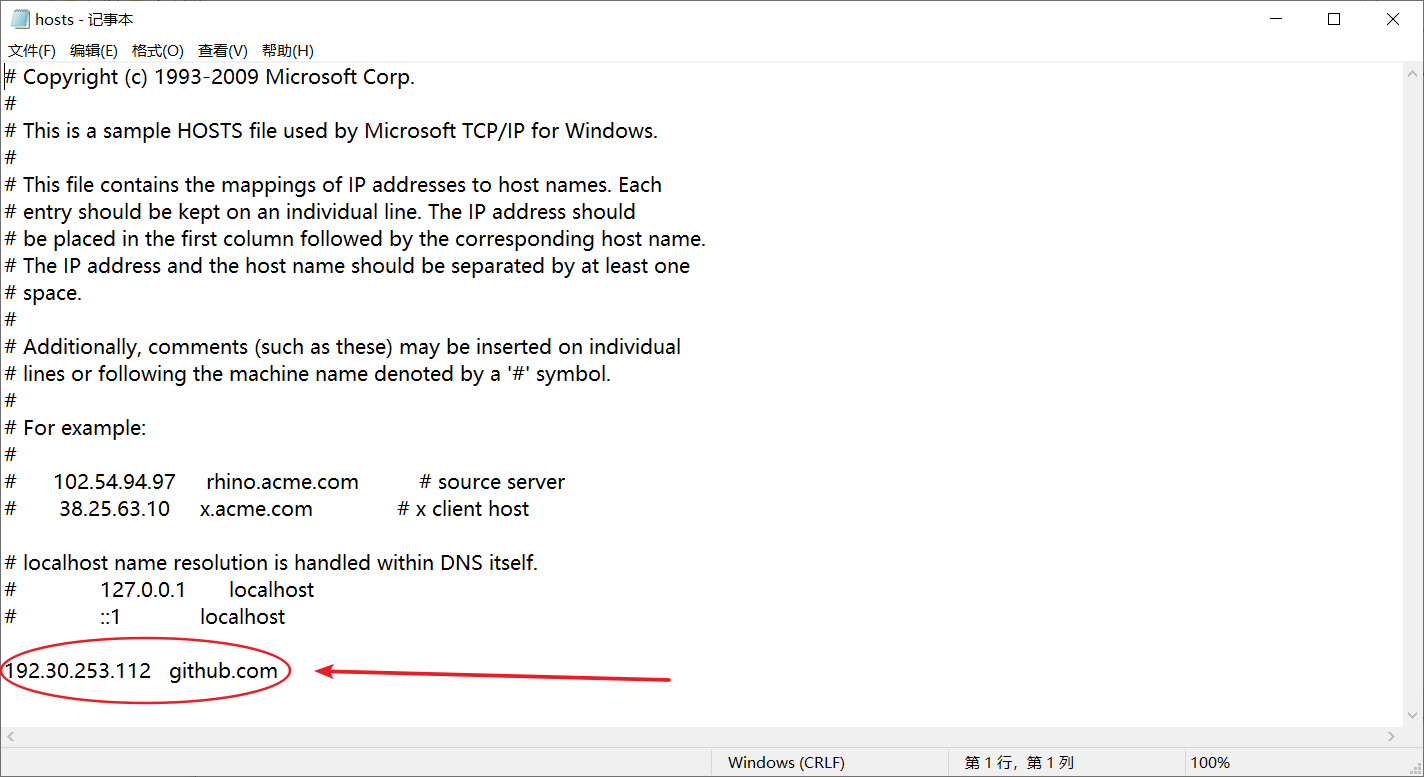
C:\Windows\System32\divers\etc目录下的 hosts 文件,用记事本以管理员身份运行打开,在最后一行添加192.30.253.112 github.com即可
Windows下按
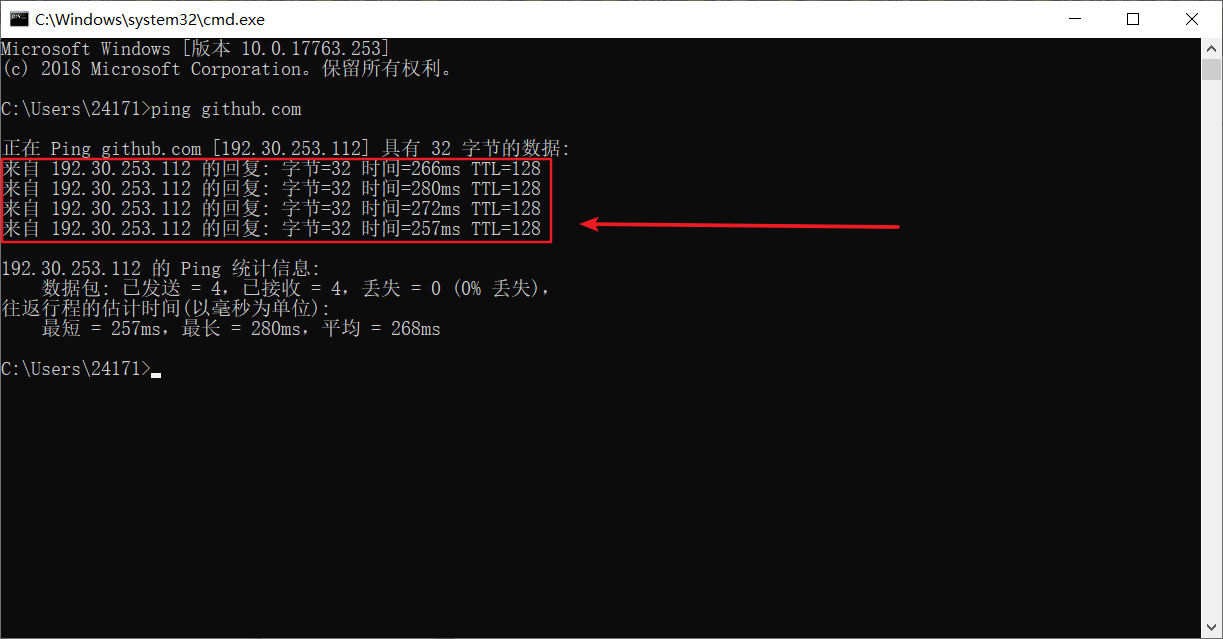
win+R进入 cmd 命令行,输入ping github.com可看见收到 github 站点的反馈,说明 ping 成功
再次执行初始化 Hexo 命令即可正常初始化安装
该方法来自这位老哥给的方法,实验证明 win10 下也同样适用。查看链接
解决 ping github.com 超时的方法来自这位老哥。查看链接
2.部署到 Gitee 后博客内容无变化
正常执行上传部署操作,即
hexo g && hexo d进入 Gitee 官网找到放博客的仓库
找到服务-Gitee Pages,点击更新
此时会重新部署,完成后博客网站就更新了
八、该系列文章
想要了解主题配置教程请移步这里:[Hexo博客之NexT配置教程]
想要了解高级优化教程请移步这里:[Hexo博客之高级优化教程]
想要了解Markdown教程请移步这里:[Hexo博客之Markdown教程]
想要了解Markdown渲染引擎教程请移步这里:[Hexo博客之Markdown渲染引擎]