学习笔记:HTML(尚硅谷)
介绍
本文主要记录在学习尚硅谷的 HTML 课程时的一些笔记
尚硅谷前端学科全套课程请点击这里进行下载,提取码:afyt
一、基础知识
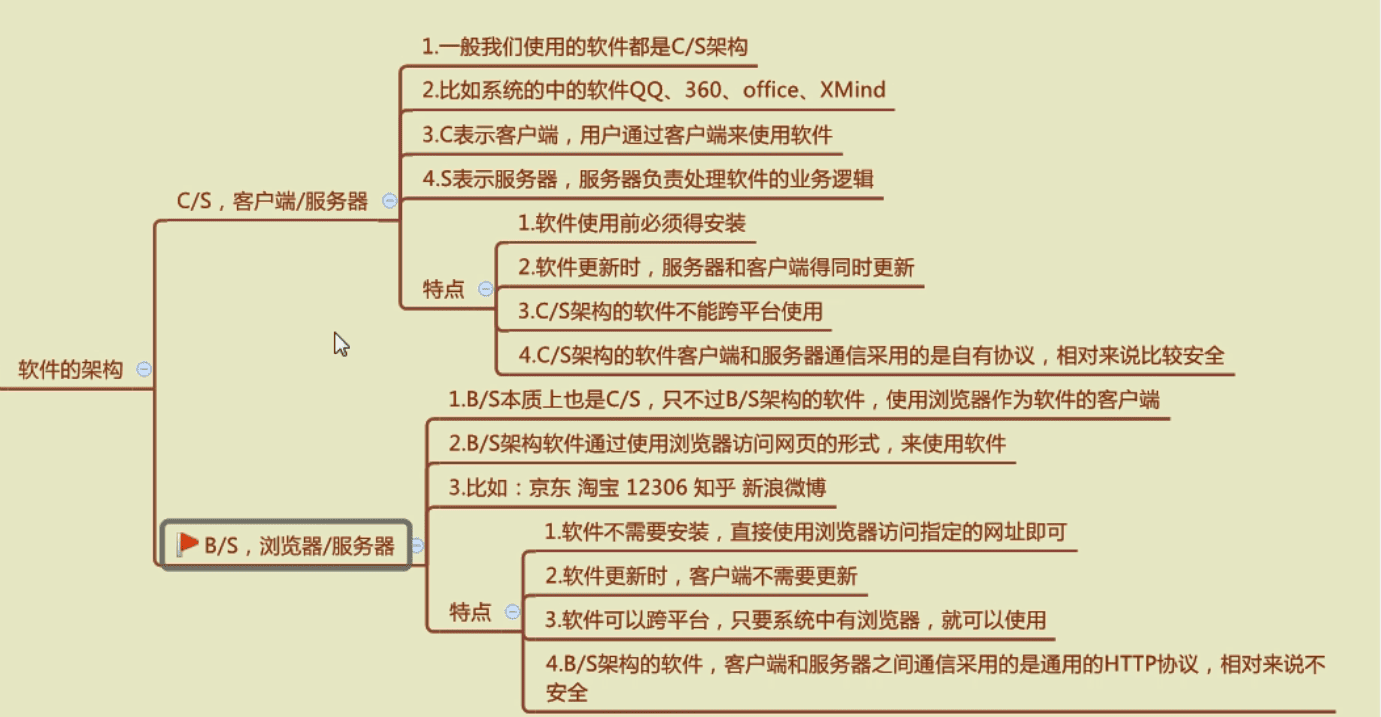
1.软件架构
分为 C/S 架构和 B/S 架构
两者区别如下:
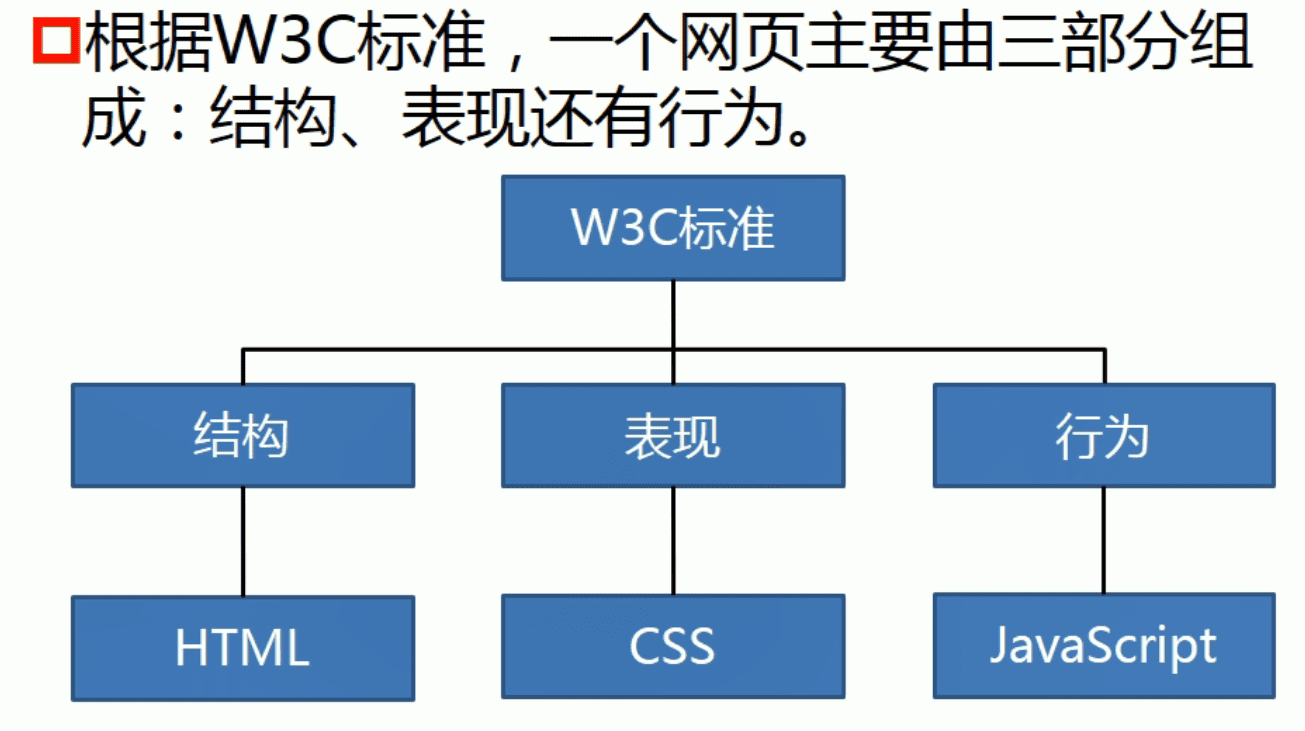
2.W3C 标准
网页主要有以下三个部分组成:
二、HTML 基础
1.标签
使用尖括号 <> 表示,一般成对出现,结束标签在尖括号中加入 /
书写时换行加 tab 来使层次分明
2.常用标签
(1)根标签
<html> 标签,所有网页内容都得写到根标签里面
(2)子标签
<head> <body> 标签,是根标签内部必须有的两个标签
<head> 标签是网页的头部信息,不会在网页中显示,为了让浏览器解析网页。
<body> 标签表示网页的主体,所有可见内容都得写到 <body> 里面。
(3)head 的子标签
<title> 标签,是 <head>内部的标签
<title> 中的内容会显示在网页的标题栏里。
搜索引擎在检索页面时,会首先检索 <title> 标签中的内容。
(4)字体标签
<font> 标签,用来修改字体相关样式
注意:这里不赞成使用 <font> 标签,因为在某些浏览器上并不兼容,应使用 CSS 来进行相关解释。
(5)meta 标签
<meta /> 标签,为自结束标签
用法如下:
用来设置网页的一些元数据,即
<meta charset="utf-8" />用来设置网页的关键字,即
<meta name="keywords" content="HTML5,前端" />用来指定网页的描述,即
<meta name="description" content="发布关于h5等前端的相关信息" />用来做请求的重定向,即5秒后跳转到对应 URL
<meta http-equivalent="refresh" content="5;url=www.wrysmile.cn" />
(6)标题标签
<h1> 标签,总共有6级标题,修改相应数字即可
6级标题中,<h1> 最重要且表示一个网页中的主要内容;其余重要性依次降低。
对于搜索引擎来说,<h1> 重要性仅次于 <title> ,搜索引擎检索完 <title> 后会立即查看 <h1> 中的内容。
注意:页面只能写一个 <h1> ,且一般页面中只使用h1~h3。
(7)标题分组标签
<hgroup></hgroup> 标签可以为标题分组,可以将一组相关的标题同时放入其中
(8)段落标签
<p> 标签,用来表示内容中的一个自然段
<p> 标签中的文字会默认独占一行,且段与段之间会有间距。
(9)换行标签
<br /> 标签,可以实现换行,为自结束标签
在 HTML 中,不论写多少空格和换行,浏览器都解析为一个空格解析,故换行需采用换行标签。
(10)水平线标签
<hr /> 标签,可以在页面中生成一条水平线,为自结束标签
(11)图片标签
<img /> 标签,向网页中引入一个外部的图片,为自结束标签
属性:
src设置图片的路径。注意:这里路径是指相对路径,即相对于当前资源所在目录的位置,../指返回上一级;alt设置在图片没有显示时的描述,搜索引擎可以通过该属性来识别不同的图片,如果不写该属性,则搜索引擎不会对该图片进行收录;width修改图片的宽度,一般使用 px 作为单位;height修改图片的高度,一般使用 px 作为单位,宽高只修改一项会等比例修改。
(12)居中标签
<center> 标签,可以使内容居中显示
(13)input 标签
<input type="text" /> 标签,可以创建一个文本输入框
(14)表格标签
用来表示格式化的数据
父标签是 <table></table>
其子标签中的 <tr></tr> 表示一行,行的子标签 <td></td> 表示一个单元格,行的子标签 <th></th> 表示一个表头
3.文本标签
(1)强调标签
<em> 标签:表示一段内容中的着重点,默认以斜体显示,主要是指语气上的强调
<strong> 标签:表示一个内容中的重要性,默认以粗体显示,主要是指内容上的强调
(2)斜体标签
<i> 标签,可以让指定内容斜体显示,该标签并不常用
(3)粗体标签
<b> 标签,可以让指定内容粗体显示,该标签并不常用
(4)小字标签
<small> 标签,该标签中的内容会比父元素中的文字小一些,用来表示细则、合同、版权声明等内容
注意:与该标签相对应的 <big> 标签已经被淘汰
(5)引用标签
<cite> 标签,可以用在所有加书名号的内容(书名、歌名、话剧名、电影名等)处,表示参考的内容
<q> 标签,表示一个短引用,即行内引用,使用时会自动给所选内容加上引号,并不推荐使用,因为有些浏览器不支持该标签
<blockquote> 标签,表示一个长引用,即块级的引用,该标签不能放在 <p> 标签中
(6)角标标签
<sup> 标签,用来设置上标
<sub> 标签,用来设置下标
(7)代码标签
<code> 标签,表示该标签中的内容是代码,注意:该标签并不会保留代码的原本格式
<pre> 标签,即预格式标签,表示该标签中的内容是代码,且会保留代码的原本格式
4.列表标签
注意:列表之间可以互相嵌套
(1).无序列表
<ul></ul> 标签,用来创建无序列表,在该标签中使用 <li></li> 标签来创建一个一个的列表项
列表项前面默认显示 · 的项目符号,但一般不使用,可以用 CSS 来去掉符号,代码如下:
1 | ul{ |
如果需要项目符号,则需要给 <li> 设置背景图片,来使得每一个浏览器显示效果都一样
(2).有序列表
<ol></ol> 标签,用来创建有序列表,该列表默认,用有序序号作为项目符号
列表项前面默认显示有序数对,但一般不使用,去除方法见上面
可以通过该标签的 type 属性来修改项目符号:
默认:阿拉伯数字
a/A:小写或大写字母
i/I:小写或大写罗马数字
(3).定义列表
<dl></dl> 标签,用来创建定义列表,对词汇或内容进行定义
在该标签中使用 <dt></dt> 标签表示被定义的内容,用 <dd></dd> 表示对定义内容的描述
5.语义化标签
以下部分为 H5 新增的标签
(1).网页布局标签
<header></header> 表示网页的头部
<main></main> 表示网页的主体部分,一个页面中只会有一个 <main> 标签
<footer></footer> 表示网页的底部
(2).导航标签
<nav></nav> 表示网页中的导航
(3).aside 标签
<aside></aside> 表示和主体相关的其他内容(侧边栏)
(4).文章标签
<article></article> 表示一个独立文章
(5).section 标签
<section></section> 表示一个独立的区块,上边的标签都不能使用 <section> 标签
6.注释
格式: <!-- 中间写注释 -->
注释只在源码中显示,起提示作用
7.属性
可以通过属性来设置标签来处理标签中的内容
用法:在开始标签中添加属性,且需写成—— 属性名="属性值"
一个标签可以使用多个属性,且每个属性之间需要空格隔开。
相应标签有哪些属性可以从 W3School 离线手册中查询。
8.文档声明
当前市面上流行三个版本的 html ,分别为 h4、h5、xthml1.0,为了让浏览器区分版本,需要在网页最上边引入文档声明。
h4 和 xthml 的太麻烦,不引用,直接使用 h5 的 <!doctype html>
如果不写文档声明,则会导致某些浏览器进入怪异模式,导致页面无法显示。
9.乱码
产生原因:计算机底层只认识0和1,根本上是指编码和解码采用的字符集不同
编码:依据一定的规则,将字符转换为二进制编码
解码:依据一定的规则,将二进制编码转换为字符
字符集:编码和解码所采用的规则
注意:在中文系统的浏览器中,默认都是使用GB2312进行解码,为了避免手动修改编码解码格式,需要告诉浏览器网页所采用的编码格式是什么。即采用 <meta> 标签来设置网页的字符集。
在
<head>标签中加入,书写格式为<meta charset="utf-8" />(在写这个网页时用的哪种字符集,双引号中就写哪种)
10.实体
在 HTML 中,一些如 < > 特殊字符是不能直接使用的,需使用一些特殊的符号来表示这些特殊字符,而这些特殊符号就是实体(又称转义字符)。
语法: &实体的名字;
举例: < 为 < > 为 > 空格 为 版权符号 为 ©
其余实体可以去 W3C 离线手册查找
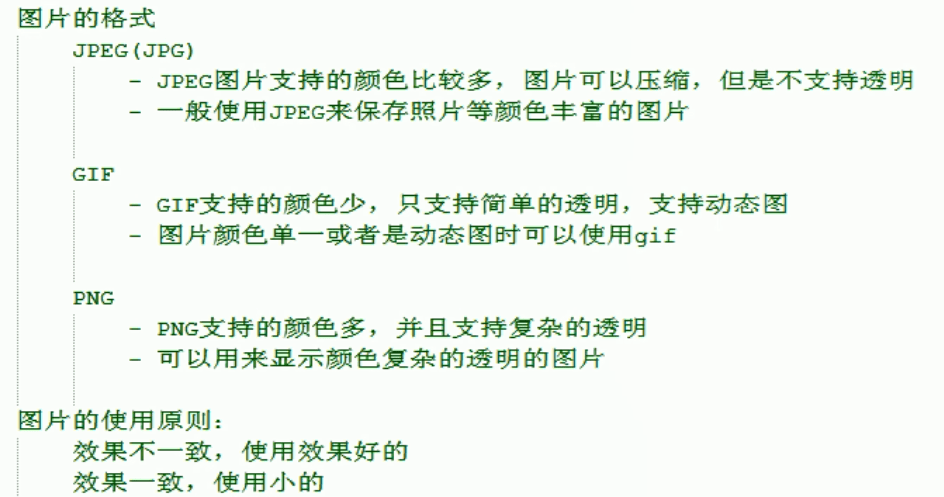
11.图片使用原则
在 <img> 标签中常用到jpg、png、gif格式的图0片,三者比较如下:
webp:谷歌新推出的专门用来表示网页中的一种格式
优点:具备其他图片格式的所有优点,而且文件还特别小
缺点:兼容性不好
base64:将图片使用 base64 来编码,这样可以将图片转换为字符,通过字符的形式来引入图片,一般用在需要和网页一起加载的图片上
12.内联框架
可以引入一个外部的页面
使用 <iframe></iframe> 标签来创建一个内联框架
属性:
src设置图片的路径,可以使用相对路径name设置一个 name 属性width修改框架的宽度height修改框架的高度frameborder指定框架的边框
注意:在现实开发中不推荐使用内联框架,因为内联框架中的内容不会被搜索引擎所检索
13.框架集
和内联框架的作用类似,可以引入多个外部的页面
使用 <frameset> 标签来创建一个框架集,但是不能和 <body> 出现在同一个页面中,两者只能取一个
该标签中有个 rows 属性来指定所有的框架以行显示,有个 cols 属性来指定所有的框架以列显示,这两个属性必须选择一个,并且需要在属性中指定每一部分的大小
子标签是 <frame> 用来指定要引入的页面,该标签中有个 src 属性用来指定要引入的链接路径,引入几个页面就写几个 <frame> 标签
在 <frameset> 也可以再嵌套 <frameset>
注意:框架集中的内容不会被搜索引擎所检索,且每单独加载一个页面,浏览器都需要重新发送一个请求,但在h5标准中,推荐使用框架集而不使用内联框架
1 | <frameset cols="30%, 40%, 30%"> |
14.超链接
(1).介绍
作用:可以从一个页面跳转到另一个页面
使用 <a></a> 标签来创建超链接
a).属性
href 指向链接跳转的目标,可以写相对路径,也可以写完整的地址
target 规定在何处打开链接,属性值如下:
_self为在当前窗口打开_blank为在新窗口中打开,若将其设置为内联框架的name属性值,可以实现在内联框架中打开链接
(2).超链接的用处
回到顶部:在
href属性中设置#号来作为一个属性值,可以自动跳转到当前页面的顶部跳转到任意地方:html 中有个属性,每个元素都可以设置,该属性可以作为标签的唯一标识——
id属性,id名在同一个页面只能有一个且不能重复
1 | <a href="#bottom">跳转到底部</a> |
发送邮件:点击超链接可以打开默认邮件程序来发送邮件——在
href属性中设置mailto属性值
1 | <a href="mailto:邮件地址">联系我们</a> |
作为占位符使用:在
href属性中写一个属性值为javascript:;时,点击这个超链接没有任何变化,也不会跳转到其他页面,也不会回到顶部
1 | <a href="javascript:;">这是一个用于占位的超链接</a> |
在 js 中绑定了单击相应函数时,可以在响应函数的最后添加如下一句来取消默认跳转行为
1 | return false; |
(3).相对路径
一般会使用 ./ 或者 …/ 开头,也可省略不写,不写的时候相当于默认 ./ 了
./ 表示当前文件所在的目录
…/ 表示当前文件所在目录的上一级目录
15.音视频的引入
音视频文件引入时,默认是不允许用户自己控制播放停止的
(1).音频
使用 <audio></audio> 标签来向页面中引入外部的音频文件
属性:
src设置音频文件的路径,可以使用相对路径controls是否允许用户控制播放,不需要给值,想要控制写上该属性即可autoplay音频文件是否自动播放,不需要给值,想要自动播放写上该属性即可,但是大部分浏览器都不会自动播放loop开启是否循环播放,不需要给值,想要循环播放写上该属性即可
IE9 以下不支持该标签,可以使用 <audio> 的子标签 <source> 来解决这个问题,如下:
1 | <audio controls> |
或者在 IE8 浏览器中使用 <embed> 来引入音频,且会默认自动播放,且必须规定长宽才能显示,为了让所有浏览器都兼容,可以像下边这样做,这样其他浏览器使用 <audio> ,而 IE9 以下使用 <embed>
1 | <audio controls> |
(2).视频
使用 <video></video> 标签来向页面中引入外部的视频文件
使用方式和 <audio> 基本都一样
IE9 以下同样不支持,方法同上
三、XHTML语法规范
HTML 中不区分大小写,一般使用小写
HTML 中的注释不能嵌套
HTML 的标签必须结构完整,要么承兑出现、要么自结束标签所有不符合规范的标签,浏览器会自动补全,但有时会修正错粗。查看方法就是:下载 firebug 插件(火狐浏览器),即可在浏览器中查看缺少内容。或者 F12 也可以查看。
HTML 的标签可以嵌套,但不可以交叉嵌套
HTML 标签中的属性必须有值,且值必须加引号(单引号和双引号都可以)