学习笔记:CSS(尚硅谷)
介绍
- 本文主要记录在学习尚硅谷的 CSS 课程时的一些笔记
- 尚硅谷前端学科全套课程请点击这里进行下载,提取码:afyt
一、基础知识
1.CSS
即层叠样式表,网页可以看成一层一层的结构,而 CSS 可以分别为网页的各个层次设置样式。
2.CSS 样式编写位置
(1).内联样式
可以编写到元素(即标签)内的
style属性中,称为“内联样式”color: red;前者为样式值,后者为样式名,中间用冒号分割开,且每一个样式都要以分号结尾
1 | <body> |
该样式只对当前的元素中的内容起作用,不方便复用,属于结构和表现耦合,不方便后期维护,绝对不要使用
(2).内部样式
可以编写到
<head>中的<style>标签里,将样式表编写到<style>标签中(称为"内部样式")通过 css 选择器选中指定元素,然后可以同时为这些元素一起设置样式,可以使样式进一步的复用
1 | <style type="text/css"> |
可以使表现和结构进一步分离,比较推荐的使用方式
(3).外部样式
想要让其他文件也可以引用同样的样式表,需要将样式表编写到外部的 css,即写入
.css文件中(内容形同于上面一点)通过
<link>标签来将外部的 css 文件引入到当前页面中。注意:
<link>标签需要写到<style>标签中,<link>前两个属性固定,后面填写相对路径即可,且为自结束标签
1 | <link rel="stylesheet" type="text/css" href="style.css" /> |
将 css 样式统一编写到外部的样式表中,完全使结构和表现分离,可实现在不同页面中使用,最大限度的使样式可以进行复用,同时引入
<link>标签可以利用浏览器的缓存,加快用户访问的速度,在开发中最推荐使用
3.CSS 语法
注释写法:需要在
<style>标签或 css 文件中填写,用/* */来编写选择器:通过选择器可以选中页面中指定元素,并将声明块中的样式应用到选择器对应的元素上
声明块:使用一对 {} 括起来,其中内容实际上是一组一组的名值对结构(称为声明)。多个声明之间用分号隔开。
4.样式的继承
为一个元素设置样式同时也会应用到它的后代元素上
利用继承可以将一些通用的样式统一设置到共同的祖先元素上,这样只需设置一次即可让所有的元素都具有该样式
注意:背景、边框、定位等相关的样式不会被继承
5.单位
a.字体单位
像素:
px(一个像素相当于屏幕上的一个小点,像素点越小屏幕显示效果越清晰)百分比:
%(根据父元素字体大小来计算百分比)当父元素的样式发生改变时,子元素也会发生改变,该单位用来创建自适应的页面em(相对于当前元素的字体大小来计算的字体大小,即1em=1font-size)当字体大小发生改变时,em 也会发生相应的改变,该单位用来设置字体相关的样式rem(相对于根元素的字体大小来计算)
b.颜色单位
直接用单词来表示
用 RGB(红色、绿色、蓝色浓度)值来表示浓度为0-255或者0%-100%,百分数最后也会转变为数字书写形式:
background-color: rgb(255,0,0)就是指红色用 RGBA(红色、绿色、蓝色浓度,不透明度)来表示
1表示不透明,.5表示半透明用十六进制的 rgb 值来表示,即三组两位的16进制数组书写形式:
#aabbcc,数组范围为00~FF
三组两位数组重复的可以直接简写,即上边的可以简写为:#abcCSS 中有一个 HSL值和HSLA值,多用于工业之中
H:色相,取值在0~360
S:饱和度,即颜色浓度,取值在0%~100%
L:亮度,即颜色的亮度,取值在0%~100%
6.字体的样式
注意:css 中可以使用
font同时设置字体相关的所有样式,而不同的值之间使用空格隔开关于 font 的相关属性,斜体、粗体、小大字母无顺序要求,但最后两项必须是大小和字体,且不可调换!
a.颜色
color:前景色,一般用于设置字体颜色
b.大小
font-size,浏览器默认大小为16px注意:正如小学时的方字格一样,每个字都处于一个隐形的方字格中,所以在设置大小时,实际上是设置的是格子的大小,并不是文字本身的大小
注意:当字体不同时,文字的显示效果也不同
c.字体
font-family: '字体';,如果浏览器不支持该字体,则使用默认字体可以设置多个字体且之间用逗号隔开,且浏览器优先使用最前面的字体,若不支持,则下一个
浏览器使用的字体默认是计算机中的字体
引申:使用
@font-face{}可以自定义字体
d.字体分类(共5类)
衬线字体:serif非衬线字体:sans-serif等宽字体:monospace草书字体:cursive虚幻字体:fantasy以上的分类全是字体的大类,当使用该类时,浏览器会自动选择指定的字体
一般使用前两个大类
e.斜体效果
font-style含有以下三个可选值:
normal:默认值即正常显示
italic,斜体显示
oblique,倾斜2和3在大部分的浏览器上不会做区分,但一般使用第二个
f.加粗效果
font-weight含有以下三个可选值
normal:默认值即正常显示
bold,粗体显示
100~900,400为默认,低于400就是细字体效果,高于400就是粗体效果
g.图标字体
iconfont:在网页中的小型图标可以将其直接设置为字体,然后通过
font-face属性来对字体进行引入一般使用国外的 font awesome (中文点 这里 ,英文点 这里),下载解压以后只需要使用
css和webfonts两个文件夹通过标签引入:
1.将上面两个文件夹放入项目文件夹中
2.在网页中引入css/all.css该css文件
3.使用<i>标签引入图标,只要在其class属性中加入该行即可——fas fa开头的图标名字或者fab fa开头的图标名字通过伪元素来设置:
1.找到要设置图标的元素且通过before和after选中
2.在content中设置字体的编码,编码前要使用反斜杠
3.设置字体的样式。图标是fab时,使用font-family: 'font Awesome 5 Brands';;图标是fas时,使用font-family: 'font Awesome 5 Free'; font-weight: 900;。通过实体来设置:
&#x图标的编码; 这样来设置,如:<span class="fas"></span>国内使用阿里的 iconfont ,用法类似
7.行高-行间距
表示为:
line-height: 40px;默认行高为 1.33(存疑)
a.行高可接收的值
直接接收一个大小
指定一个百分数,相对于字体计算行高
传一个数值,则行高会设置为字体大小相应的倍数(常用)
b.注意事项
对于单行文本,可以将行高设置为和父元素一样的高度,即可实现垂直居中
在 font 中也可以指定行高,格式为:
字体大小/行高大小 字体(这里行高大小为可选值,不选则为默认)对于第2点,为了避免覆盖效果,行高需放在 font 后面
行高会在字体框的上下平均分配
c.行间距
行间距=行高-字体大小
就是通过设置行高来间接设置行间距,而文字默认会在行高中垂直居中显示
8.文本的样式
a.文本的大小写
表示为:
text-transform,对中文无意义,可选值有如下四种:
none:默认值
capitalize:单词的首字母大写(通过空格来识别单词的)
uppercase:所有字母都大写
lowercase:所有字母都小写
b.文本的装饰
表示为:
text-decoration,可选值有如下四种:
none:不添加任何修饰
underline:添加下划线
overline:添加上划线
line-through:删除线注意:超链接中默认会添加下划线,即超链接的
text-decoration中的值为 underline,若想去除该下划线,则需要给超链接的text-decoration设为 none。
c.字符间距
表示为:
letter-spacing,默认值为0 px
d.单词间的距离
表示为:
word-spacing,单纯设置空格大小的
e.文本对齐方式
水平对齐表示为:
text-align,可选值有如下四种:
left:默认,为左对齐
right:右对齐
center:居中
justify:两端对齐垂直对齐表示为:
vertical-align,可选值有如下四种:
baseline:默认,以基线对齐
top:顶部对齐
bottom:底部对齐
middle:居中对齐,这里是以小写字母 x 的中线居中对齐的数字单位:进行相应单位的上下移动注意:在一个标签中引入图片时,图片下边有一个缝隙,那是图片有自身的基线,如果想要让图片充满标签,则可以使用垂直对齐表示且可选值是非默认即可
f.首行缩进
表示为:
text-indent,单位为 em2em 即为首行缩进2字符
当指定负值时,即向左移动,可实现隐藏相应的内容
g.设置网页空白处理方式
使用
white-space来设置网页如何处理空白,可选值如下:
normal:正常
nowrap:不换行
pre:保留空白引申:网页中一段话只写一句后面有省略号的设计方法如下:
1 | .box{ |
9.背景的样式
(1).背景图片
background-image: url(图片的相对路径)。若图片大于元素,默认会显示左上角;若背景图片和元素一样大,则会全部显示;若图片小于元素,则会默认将背景图片平铺以充满元素
可以同时为一个元素指定背景色和背景图片,这样背景色会作为背景图片的底色,且在一般情况下设置背景图片时都会同时指定一个背景颜色
(2).背景图片的重复
background-repeat用于设置背景图片的的重复方式可选值:
repeat:默认值,图片会双方向重复
no-repeat:图片不会重复,有多大就显示多大
repeat-x:背景图片沿水平方向重复
repeat-y:背景图片沿垂直方向重复
(3).背景图片的位置
background-position可以调整背景图片在元素中的位置可选值:可以使用 top、right、left、bottom、center中的两个值来指定一个背景图片的位置,如果只给定一个值,则第二个值默认为 center
也可以直接指定两个偏移量,第一个值为水平偏移量,第二个值为垂直偏移量(设定为正值时,会向右下移动;负值时会向左上移动)
(4).背景图片是否跟随元素移动
background-attachment用来设置背景图片是否随页面一起滚动可选值:
scroll:默认值,背景图片随着窗口滚动
fixed:背景图片会固定在某一位置,不随页面滚动。此时背景图片的定位永远相对于浏览器的窗口,效果类比于博客的背景图片,不会随着滚动条而移动。且该效果一般只给 body 设置
(5).背景的范围
background-clip可以设置背景的范围可选值:
border-box:默认值,背景会出现在边框的下边
padding-box:背景不会出现在边框上,只出现在内容区和内边距
content-box:背景只会出现在内容区
(6).背景图片偏移量的原点
background-origin可以设置背景图片偏移量的原点可选值:
padding-box:默认值,背景图片的偏移量从内边距开始计算
content-box:背景图片的偏移量从内容区处计算
border-box:背景图片的偏移量从边框处计算该属性常与上边第四个背景的范围一起使用
(7).背景图片的大小
background-size可以设置背景图片的大小可选值:第一个值为宽度,第二个值为高度。如果只写一个值,则另一个值默认为 auto
cover,表示背景图片的比例不变,将元素铺满
contain:图片比例不变,将图片在元素中完整显示
(8).简写属性
通过
background可以同时设置背景相关的样式,不写的属性就使用默认样式需要注意的是:size 需要写在 position 后边,且用斜杠隔开;origin 需要写在 clip 的前面
10.渐变
注意:渐变指的是图片,而不是颜色
(1).线性渐变
指的是颜色沿着一条直线发生变化
写法:
background-image: liner-gradient(可选值,颜色1,颜色2···);可选值:
to left:从右往左渐变
to right:从左往右渐变
to bottom:默认值,从上往下渐变
to top:从下往上渐变
deg:表示度数
turn:表示圈也可以在颜色后面跟上像素值,表示该颜色从多少像素开始渐变 ——
background-image: liner-gradient(red 50px; yellow 30px; blue 20px);可以平铺的线性渐变,达到重复的效果 ——
background-image: repeating-linear-gradient(red 50px, yellow 100px);
(2).径向渐变
指的是颜色从中心点向四周渐变
写法:
background-image: radial-gradient(可选值,颜色1,颜色2);可选值:数字:100px 100px 表示径向渐变的大小
circle:圆形
ellipse:椭圆形
100px 100px at 0 0:表示圆心在00点默认情况下的径向渐变的形状是根据元素的形状来计算的
11.雪碧图
(1).制作
将三张图片依次放进PS中打开,由于需要将三张图片合并起来,所以需要在第一张图片上拓展相应画布大小,在 图像-画布大小 中修改,并设置相应的定位方向
修改好以后存储为
png-24格式即可雪碧图只适用于做背景的图,在网页中引入的 img 标签是不能做成雪碧图的
(2).使用
先确定需要使用的图标
测量图标的大小
根据测量结果创建一个元素
将雪碧图设置为元素的背景图片
设置一个偏移量以显示正确的图片
12.表格
(1).表格的基础形式
两行两列的表格代码如下:
1 | <table> |
想要加边框的话,需要给 table 标签设置一个
border="1"即可,但不推荐,因为使用的 HTML,而不是 CSS想要合并单元格的话,使用
colspan="合并的单元格数"设置横向的合并单元格,使用rowspan="合并的单元格数"设置纵向的合并单元格
(2).长表格
为了方便设置,将表格分为了3部分,
表头:<thead>表格主体:<tbody>表格底部:<tfoot>,这三个标签需要写到table 标签中,而 tr 需要写到这三个标签中如果浏览器没有写 tbody ,浏览器会自动在表格中添加 tbody ,并且将所有的 tr 都放到 tbody 中,所以 tr 并不是 table 的子元素
(3).表格的样式
边框:给 table 设置边框只有最外边的边框,只有给
<td>设置边框才会形成四周边框的效果但这样会形成双线边框,所以在 table 中需要用border-spacing= 0px;来设置双线之间的距离为0
但这样会加粗边框线,所以在 table 中需要用border-collapse: collapse;来设置表格边框的合并表头的默认效果:居中和加粗
隔行变色:给
<tr>标签使用nth-child(even)选中偶数行,odd选中奇数行。不支持IE6移入特效:给
<tr>标签使用:hover并设置背景颜色即可。不支持IE6在
<td>标签中默认是垂直居中的,可以通过vertical-align: center;来修改
13.命名规范
尽量使用英文,也可以拼音,但不可以混用
驼峰命名法:首字母小写,每个单词的开头字母大写,如 helloWorld
小写字母法
连字符法:在单词之间使用_或-连接,如aaa-bbb-ccc
14.网站图标
一般网站图标以
favicon.icon为名,且存放在项目的根目录下获取绝大多数网站的图标 —— 在该网站的地址后面添加
/favicon.ico用法:在
<head>标签中使用<link>标签来引入:
1 | <link rel="icon" href="./favicon.icon" /> |
15.像素
默认情况下,在PC端一个 CSS 像素 = 一个物理像素
1.视口(view port)
即屏幕中用来显示网页的区域。可以通过查看视口的大小来确定 CSS 像素和物理像素的比例
在浏览器的开发者工具中找到 html 标签,在 computed 中可以找到宽度,即为 CSS 像素;自己的电脑的宽度是多少像素即为物理像素。这时就可以计算出比例了
可以通过改变视口的大小,来改变 CSS 像素和物理像素额比值
2.移动端
该 网址 可以查看部分手机的像素大小
默认情况下,移动端的网页都会将视口设置为 980像素(为CSS像素),所以,移动端的像素比就是 980/移动端宽度
所以,想要在移动端有和PC端一样的视觉体验,那么就需要使用
<meta>标签来设置视口的大小
1 | <meta name="viewport" content="width=100px" /> |
这里只是示范用的100px。其实每一款移动设备设计时,都会有一个最佳的像素比,一般我们只需要将像素比设置为该值即可得到一个最佳像素比,这样的视口大小为 完美视口
结论:按下面的写法来使其自适应移动端
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
3.vw 适配
在移动端开发时,需要使用 vw 单位而不是 px 单位,vw 代表视口的宽度,100vw=一个视口的宽度
但使用 vw 时换算较为麻烦,所以可以使用 rem 单位来进行换算,只需要将 html 标签中的字体大小设置为 1px 对应的 vw 单位即可,此时 1rem 就等于这里设置的 vw 大小
由于 Chrome 设置了浏览器的最小字体大小为 12px,所以一般在 html 标签中将其扩大40或者50或者100倍,而相应的 rem 则缩小40或者50或者100倍即可
二、元素和选择器
1.块元素
块元素没有任何语义,不会为它里边的元素设置任何的默认样式。且自己会独占一行,主要用来对页面进行布局的。
<div>标签就是一个块元素,若在其中修改 style 属性,整行都会变色,效果如下:
<p>/<h1>/<h2>/<table>…都是块元素注意:
<p>元素不可以包含其他的块元素一般情况下只使用块元素包含内联元素,即:
1 | <div> |
2.内联元素
内联元素(行内元素,即只占自身大小),没有任何语义,专门用来选中文字用来设置样式
<span>没有语义,一般用来在网页选中文字常见内联元素:
<span>/<a>/<em>/<img>/<iframe>/伪类注意:
<a>元素可以包含任意元素,除他本身一般情况下只使用块元素包含内联元素,即:
1 | <div> |
3.常用选择器
(1).元素选择器
作用:通过元素选择器可以选择页面中的所有指定元素
语法:
标签名+{}
(2).id 选择器
作用:通过元素的
id属性值选中唯一的一个元素语法:
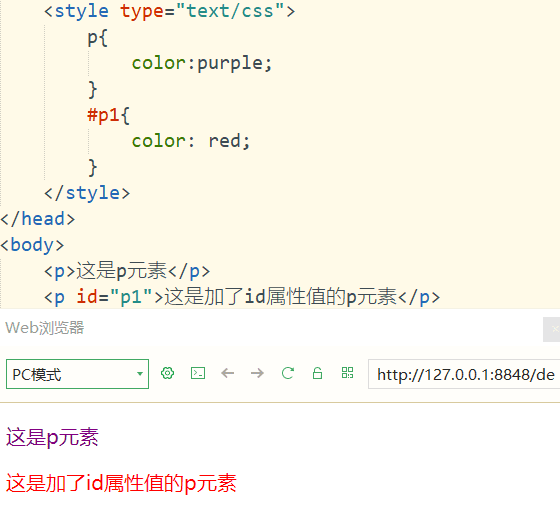
#id属性值+{}。效果如下:
对于id选择器来说,不建议使用复合选择器
(3).类选择器
作用:通过元素的
class属性值选中一组元素(相比较id属性值其使用的更多)。语法:
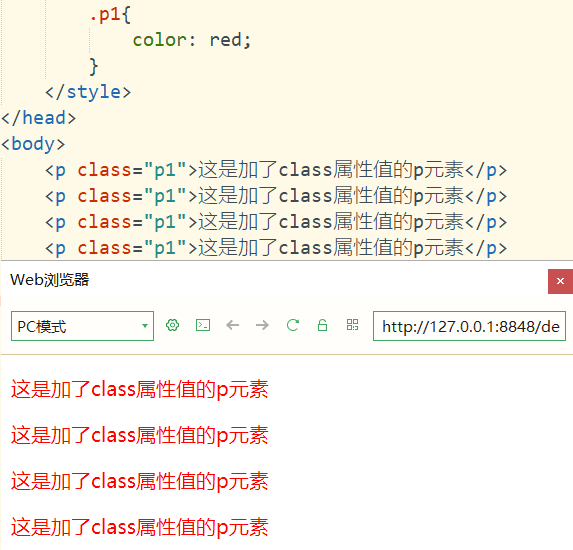
.class属性值+{}。效果如下:
特点:可以同时为一个元素设置多个
class属性值,多个值之间使用空格隔开。
1 | <p class="p2 hello">多个属性值</p> |
(4).通配选择器
作用:可以用来选中页面中的所有元素
语法:
*+{}
1 | *{ |
(5).选择器分组(并集选择器)
作用:可以同时选中多个选择器对应的元素
语法:
选择器1,选择器2,选择器N+{}
1 | #p1 ,.p2 ,h1{ |
(6).复合选择器(交集选择器)
作用:可以选中同时满足多个选择器元素
语法:
选择器1选择器2选择器N+{},但其中有元素选择器时,必须使用元素选择器开头
1 | span .p3{ |
对于
id选择器来说,不建议使用复合选择器
(7).后代元素选择器
作用:选中指定元素的指定后代元素
语法:
祖先元素 后代元素+{}——此处后代可以无限延长
1 | /*给div元素中的span元素设置红色*/ |
(8).子元素选择器
作用:选中指定元素的指定子元素
语法:
父元素 > 子元素+{}注意:IE6 及以下浏览器不支持子元素选择器。区分于上边的后代元素选择器。上者为空格,下者为大于号
(9).兄弟元素选择器
后一个兄弟元素选择器:
span+p
作用:用来选择
<span>元素后边的第一个<p>元素
后边所有兄弟元素选择器:
span~p
作用:用来选择
<span>元素后边的所有<p>元素
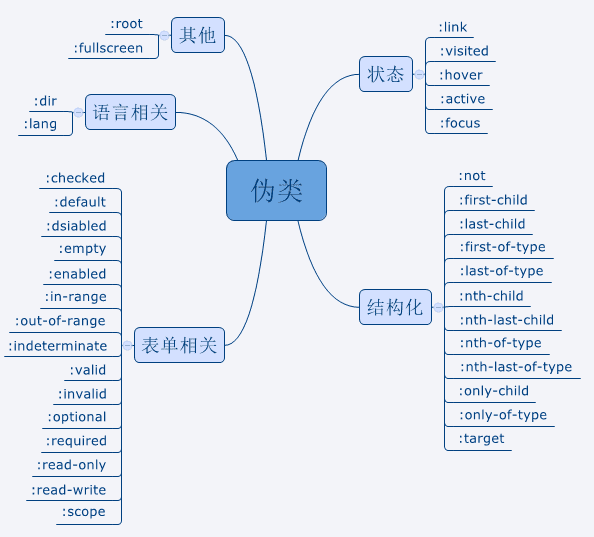
(10).伪类选择器
写法:一般都是使用
:开头的作用:专门用来表示元素的一种特殊的状态

a.超链接的伪类
有下面四种:

在写法上上面四种都类似,例如:
a:link+{}
1 | a:link{ |
注意:由于涉及用户隐私,
visited中只能设置字体的颜色注意:
hover和active不只是可以给<a>标签设置,<p>标签也同样可以设置,IE6 中不支持对超链接以外的元素设置
b.焦点选择器
语法:
:focus作用:用来获取焦点的
focus搭配<input>标签来使用,可以用来获取焦点使文本框修改颜色
1 | input:focus{ |
c.首元素选择器
语法:
:first-child作用:选择所有中的第一个子元素
1 | ul > li:first-child{ |
d.末元素选择器
语法:
:last-child作用:选择所有中的最后一个子元素
1 | ul > li:last-child{ |
e.任意元素选择器
语法:
:nth-child(n)作用:选择其中的第 n 个子元素(n为0到正无穷,2n 或 even 表示选中偶数位的,2n+1 或odd 表示选中奇数位的)
1 | ul > li:nth-child(n){ |
f.上面三个的延伸
语法:
:first-of-type、:last-of-type、:nth-of-type不同点:上面三个是根据所有子元素进行排序的,而下面这三个是在同类型元素中进行排序
g.否定伪类选择器
作用:从已选中的元素中剔除其指定的元素
语法:
已选中的:not(需要剔除的)如下代码,就是剔除掉
<p>元素中class是 hello 的
1 | P:not(.hello){ |
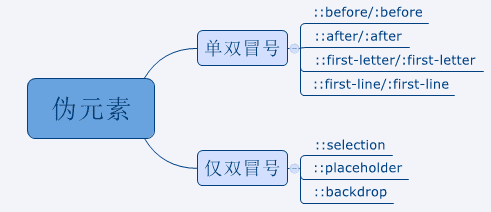
(11).伪元素选择器
写法:官方使用
::开头,但也可以使用:作用:用来表示元素中的一些特殊位置,以下几个基本都不支持 IE6 了

a.首字母选择器
语法:
::first-letter作用:为
<p>中一段话中的第一个字符设置一个特殊的样式
1 | p::first-letter{ |
b.首行选择器
语法:
::first-line作用:为
<p>中的第一行设置一个样式
1 | p:first-line{ |
c.before 选择器
语法:
::before作用:表示元素最前边的部分
注意:
<p>标签前面默认什么都没有,需要结合content样式一起使用(content可以向before或after的位置添加一些内容)
1 | p:before{ |
注意:这部分内容是由 css 添加的,故在浏览器中无法被选中
d.after 选择器
语法:
::after作用:表示元素最后边的部分
注意:
<p>标签后面默认什么都没有,需要结合content样式一起使用(content可以向before或after的位置添加一些内容)
1 | p:after{ |
e.selection 选择器
语法:
::selection作用:表示选中的内容,即鼠标在网页中选中时
selection为<p>标签中选中的内容使用样式(该伪类在火狐浏览器中需要在冒号后加-moz-)
1 | p::selection{ |
(12).属性选择器
可以根据元素中的属性或属性值来选取指定元素
语法:
[属性名]选取含有指定属性的元素;[属性名="属性值"]选取含有指定属性值的元素;[属性名^="属性值"]选取属性值以指定内容开头的元素;[属性名$="属性值"]选取属性值以指定内容结尾的元素;[属性名*="属性值"]选取属性值包含指定内容的元素如:title 属性:
title="内容"其作用是鼠标移动到元素上时,title属性的值会作为提示文字出现例子1:为所有具有
title属性的 p 元素设置背景颜色
1 | <style type="text/css"> |
例子2:为
title属性值是 hello 的元素设置一个背景颜色为换色
1 | <style type="text/css"> |
例子3:为
title属性值以 ab 开头的元素设置一个背景颜色为黄色
1 | <style type="text/css"> |
例子4:为
title属性值以 c 结尾的元素设置一个背景颜色为黄色
1 | <style type="text/css"> |
例子5:为
title属性值含有 ab 的元素设置一个背景颜色为黄色
1 | <style type="text/css"> |
4.选择器的优先级
a.作用
当不同的选择器选中同一个元素且设置了不同的样式时,会根据选择器的优先级来进行选择
b.优先级比较
| 选择器 | 优先级 |
|---|---|
| 内联样式 | 1,0,0,0 |
| id选择器 | 0,1,0,0 |
| 类和伪类 | 0,0,1,0 |
| 元素选择器 | 0,0,0,1 |
| 通配选择器 | 0,0,0,0 |
| 继承的样式 | 无 |
c.优先级的运算
选择器中包含多种选择器时,需要将这些优先级相加,但计算的时候不会超过他的最大数量级(正如上边的逗号,表示不能跨数量级)
当选择器的优先级一样时,优先选择靠后的样式,即覆盖
并集选择器的优先级单独运算
d.注意事项
不推荐使用内联样式,因为内联样式的优先级最高
如果在样式的最后,添加一个
!important,则会获得最高的优先级,甚至超过内联样式,但在开发时不建议这样使用
e.关于a的伪类
linkvisitedhoveractive的优先级都一样,但优先使用后边的link和visited必须放在其余两个的前面hover和active位置不能变,否则不生效
三、盒子模型(重点)
1.基础知识
盒子模型又叫框模型,所有的元素都是盒子
盒子的大小由内容区、内边距和边框共同决定的
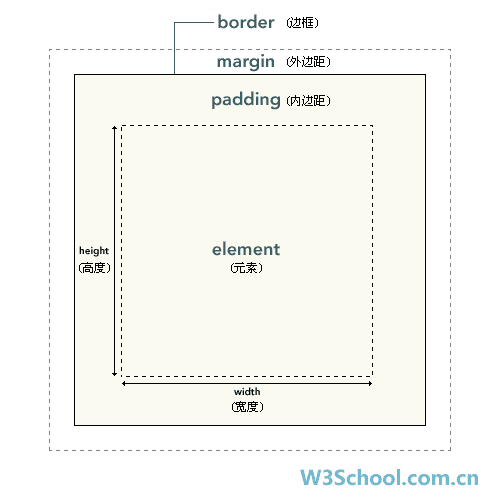
盒子模型包含四部分:外边距(margin)、内边距(padding)、内容区(content)、边框(border)
下图就是 W3school 对盒子模型的描述

盒子的大小:使用
box-sizing可以设置盒子尺寸的计算方式,即设置 width 和 height 的作用范围,可选值如下:
content-box;默认值,宽度和高度用来设置内容区的大小
border-box:宽度和高度用来设置盒子可见框的大小,即三者相加之和
2.边框(border)
边框的大小会影响整个盒子的大小
(1).必须设置的三个样式
border-width:边框的宽度(px 单位制)
border-color:边框的颜色,透明可以使用
transparent的属性值来设置border-style:边框的样式(可选值——
none 默认、solid 实线、dotted 点状、dashed 虚线、double 双线)
(2).4种方向的设定
以上三个样式都支持指定4个方向的设置
若指定4个值,则按顺时针分别指定上、右、下、左。
若指定3个值,则按顺时针分别指定上、左右、下。
若指定2个值,则按顺时针分别指定上下、左右。
若指定1个值,则按顺时针分别指定四边。
(3).单独设置某样式的边
格式为:
border-xxx-width(这里的 xxx 可以使用 top、right、bottom、left)
(4).简写属性
大部分浏览器中,宽度和颜色有默认值,如 style 默认为 none。
简写:
border或border-xxx,其中没有任何顺序要求如果使用
border-xxx这种写法,不想要某边时可以如下写法:
1 | border:red solid 10px; |
(5).与边框相关样式
a.轮廓
使用
outline用来设置元素的轮廓线,用法和border一样轮廓区别于边框的是轮廓不会影响到可见框的大小
b.阴影
使用
box-shadow来设置元素的阴影效果,且不会影响布局写法为:
box-shadow: 0px 0px 20px rgba(0,0,0,.3);第一个值为水平偏移量第二个值为垂直偏移量第三个值为阴影的模糊半径第四个值为阴影的颜色,用rgba来调试透明效果
c.圆角
使用
border-radius来设置圆角的半径大小如果想要单独给四个角设置,可以用下面四个,指定两个值相等时相当于形成的圆角,指定两个值不同时相当于形成的椭圆角
border-top-left-radius: 20px 20px;
border-top-right-radius: 20px 20px;
border-bottom-left-radius: 20px 20px;
border-bottom-right-radius: 20px 20px;简写属性:四个值:border-radius: 左上 右上 右下 左下;
三个值:border-radius: 左上 右上/左下 右下;
两个值:border-radius: 左上/右下 右上/左下;
一个值:border-radius: 四角;
圆角与椭圆角:border-radius: 20px / 40px; 左值为圆角,右值为椭圆角
3.内边距(padding)
与边框一样,可以设置 top、right、bottom、left 四个方向,同时设置只要使用
padding即可内边距会影响盒子的大小,且元素的背景会延伸到内边距
4.外边距(margin)
指的是当前盒子与其他盒子之间的距离
外边距不会影响盒子可见框的大小,但会影响盒子的位置
(1).4种方向的设定
与边框一样,可以设置 top、right、bottom、left 四个方向,同时设置只要使用
margin即可设置上和左外边距时,会使盒子自身位置发生改变设置右和下外边距时,会改变其他盒子的位置
设置负值时,会向反方向移位
设置为
auto时,会自动调整,且一般只设置水平方向的 margin ,因为垂直方向默认为0。当某一边设置 auto 时,会将外边距自动设置为最大值。当 left 和 right 同时设置 auto 时,则两侧外边距相同,即显示居中效果当实际距离大于设置的 px 时,外边距不生效,即无变化
(2).简写属性
若指定4个值,则按顺时针分别指定上、右、下、左。
若指定3个值,则按顺时针分别指定上、左右、下。
若指定2个值,则按顺时针分别指定上下、左右。
若指定1个值,则按顺时针分别指定四边。
(3).垂直方向的重叠
在网页中,垂直方向的相邻外边距会发生外边距的重叠,即兄弟元素之间的相邻外边距会取所设置的较大值(都是正值)或两个求和(一正一负)或绝对值的较大值(都是负值)兄弟元素之间的重叠对于开发时有利的,无需处理
若父子元素的垂直外边距相邻,则子元素设置的外边距会设置给父元素
消除父子元素重叠的方法:
方法一:给子元素使用一个样式(边框、内边距),但此时会多像素,所以需要在盒子的高度上减去多的像素
方法二:给父元素使用一个上内边距,但此时会多像素,所以需要在盒子的高度上减去多的像素
方法三:给父元素设置一个伪类,将元素设置为表格显示,即
1 | .box1:before{ |
5.水平方向的布局
元素在其父元素中水平方向的布局,必须满足由以下几个属性值组成的等式:
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right=其父元素内容区的宽度如果相加结果使等式不成立,则称为过度约束,此时等式会自动调整,调整规律如下:
1.如果以上7个值中没有 auto ,则自动调整 右外边距
2.如果 宽度 为 auto,则左右外边距不变,宽度自动调整
3.如果 左/右外边距 为 auto,则宽度和右/左外边距不变,左/右外边距自动调整
4.如果 宽度和一个外边距 同时设置为 auto,则宽度会调整到最大,已设置的外边距会调整为0
5.如果 左右外边距 同时设置为 auto,宽度指定大小,则会将外边距设置为相同的值,实现水平居中效果
6.如果 宽度和左右外边距 同时设置为 auto,则宽度最大,左右外边距为0
6.浏览器默认样式
默认不是贴着边,好像自带外边距,实际上是浏览器为在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多元素设置了默认的
margin和padding。在编写样式之前需要将默认的样式给去掉。用通配符选择所有元素,将
margin和padding设置为0,如下:
1 | *{ |
或者引用别人的重置样式表——
reset.css或normalize.css。前者是去除,后者是统一,两个一般不同时使用。reset.css是一个外国友人所写的,他的原链接可以去 这里 查看,如果打不开的话,可以直接点击我 这里 (提取码:k7i2)来进行下载normalize.css原链接可以去 这里 查看,如果打不开的话,可以直接点击我 这里 (提取码:0nol)来进行下载
7.内联元素的盒模型
内联元素不能设置
width和height内联元素可以设置水平方向的内边距(可以影响页面的布局)。也可以设置垂直方向的内边距(不会影响页面的布局)
内联元素可以设置水平方向的边框(可以影响页面的布局)。也可以设置垂直方向的边框(不会影响页面的布局)
内联元素可以设置水平方向的外边距,但不支持垂直外边距
8.display 样式
通过 display 样式可以修改元素的类型
可选值:
inline:可以将一个元素设置为内联元素
block:可以将一个元素设置为块元素
inline-block:可以将一个元素设置为行内块元素,既有行内元素又有块元素的特点,即可以设置宽高,又不会独占一行
table:可以将元素设置为表格显示
none:可以将一个元素隐藏,且不会在页面中继续占有位置,区别于下面
9.visibility 样式
可以用来设置元素的隐藏和显示的状态
可选值:
visible:默认值,元素默认显示在页面
hidden:元素会在页面上隐藏不显示,但会在页面中继续占有位置,区别于上面
10.overflow 样式
适用场景:当子元素存在于父元素的内容区中时,理论上子元素最大可以等于父元素内容区的大小,如果子元素的大小超出父元素的内容区,超出部分称为溢出的内容,需要使用 overflow来处理
可选值:
visible:默认值,超出时会显示
hidden:溢出的内容会被修剪,不会显示
scroll:会为父元素添加滚动条来查看溢出内容(不管内容是否溢出,都会添加水平和垂直方向的滚动条
auto:会根据需求自动添加滚动条,若不溢出则不添加
11.文档流
文档流处在网页的最底层,表示的是一个页面中的位置,创建的元素默认都处在文档流中。
块元素在文档流中独占一行,自上向下排列。默认宽度是父元素的100%,默认高度是被子元素撑开。
内联元素在文档流中只占自身的大小,默认从左向右排列。默认宽度和高度都是被内容撑开。
父元素的高度默认是被子元素撑开的。
12.盒子的浮动
(1).介绍
使用 float 属性来使盒子脱离文档流,达到水平排放的效果
可选值:
none:默认值,元素在文档流中排列
left:元素脱离文档流,向页面的左侧浮动
right:元素脱离文档流,向页面的右侧浮动
(2).注意事项
元素浮动以后会尽量往左上或者右上浮动,直到遇到父元素的边框或者其他的浮动元素
如果浮动元素上边是一个没有浮动的块元素,则不会超过该块元素
浮动的元素不会超过他上边的兄弟元素,最多一边齐
浮动的元素不会盖住文字,文字会自动环绕在浮动元素周围
块元素脱离文档流后,高度和宽度都被内容撑开内联元素脱离文档流后,会变成块元素,高度和宽度都被内容撑开
(3)清除浮动对其他元素的影响
使用 clear 来清除其他浮动元素对当前元素的影响
此方法只可以清除兄弟元素的浮动,无法清除父子元素的浮动
可选值:
none:默认值,不清除浮动
left:清除左侧浮动元素对当前元素的影响
right:清除右侧浮动元素对当前元素的影响
both:清除两侧浮动元素对当前元素的影响,默认清除对它影响最大的那个元素的浮动
13.BFC属性
(1).介绍
W3C 标准中,在页面中的每个元素都有一个隐藏的属性——Block Formatting Context,简称BFC
该属性默认是关闭的,可以选择打开或者关闭
(2).开启后的特性
父元素的垂直外边距不会和子元素重叠
开启BFC的元素不会被浮动元素所覆盖
开启BFC的元素可以包含浮动的子元素
(3).开启方法
设置元素浮动
设置元素的绝对定位(效果和浮动类似)
设置元素的 display 样式为 inline-block
将元素的 overflow 设置为一个非 visible 的值(推荐设置为 hidden,auto 也可以)(注意:IE6不支持,如果想要支持IE6,请添加一行
zoom:1;)
14-0.高度塌陷问题
在文档流中,父元素的高度默认是被子元素撑开的。但是当为子元素设置浮动以后,子元素脱离文档流,使得子元素无法撑起父元素的高度,此时就会造成父元素的高度塌陷问题。
虽然可以给父元素设置一个高度,但子元素高度发生改变时,父元素并不能自动适应子元素的变化,所以不推荐此种方法。
推荐方法:开启元素的 BFC 属性。开启的前三种方法都会造成父元素的宽度丢失问题,所以这里推荐使用第四种方法,即在父元素中设置为:
overflow: hidden;最终方法1:在高度塌陷的父元素里边的最后,添加一个空白的div,对于这个空白的div执行清除浮动效果,此时这个div就可以撑开父元素的高度了,且基本没有副作用,但会添加多余的结构
最终推荐方法2:通过after伪类向元素最后添加一个空白的块元素,然后对其清除浮动,这样就不会添加多余的架构,代码如下:
1 | .clearfix:after{ |
14-1.clearfix的最终写法
使用 clearfix 既可以消除父子元素的重叠问题,又可以解决高度塌陷问题,代码如下:
1 | .clearfix::before, |
这里的 clearfix 是给需要设置的 div 起的 class 属性
15.定位
将指定的元素摆放到页面的任意位置,通过 position 属性来设置元素的定位
可选值:
static:默认值,没有开启定位
relative:开启元素的相对定位
absolute:开启元素的绝对定位
fixed:开启元素的固定定位(绝对定位的一种)
sticky:开启元素的粘滞定位
(1).相对定位
当开启元素的相对定位但不设置偏移量时,没有任何变化:
1 | position: relative; |
相对定位是参照与元素在文档流中的位置进行定位的
偏移量为 left、right、top、bottom:元素相对于其定位位置的左、右、上、下侧偏移量
相对定位的元素不会脱离文档流
相对定位会使元素提升一个层级,所以定位的元素可以盖住文档中的元素
相对定位不会改变元素的性质,块还是块,内联还是内联
(2).绝对定位
开启绝对定位会使元素脱离文档流
开启绝对定位后如果不设置偏移量,则元素位置不会发生变化
绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位都会同时开启父元素的相对定位),如果所有的祖先元素都没有开启定位,则相对于根元素进行定位的
绝对定位会使元素提升一个层级,所以定位的元素可以盖住文档中的元素
绝对定位会改变元素的性质,内联元素变成块元素,故可以设置宽高;块元素变成内联元素,故宽度和高度默认都被内容撑开
(3).固定定位
固定定位也是一种绝对定位,大部分特点都和绝对定位一样
不同的是:固定定位永远都会相对于浏览器的视口进行定位
固定定位会固定在浏览器窗口的某一个位置,不会随滚动条滚动。即浏览器页面的小广告
IE6不支持固定定位
(4).层级
通过 z-index 属性来设置元素的层级,其值为正整数(其值可为正数也可为负数)
层级越高,则优先显示
层级相同时,后边的元素会优先像是
父元素(祖先元素)的层级再高,也不会盖住子元素(后代元素)
z-index 的从父原则:
当父子元素都开启定位时,若父元素设置了
z-index时,子元素的层级跟随父元素,此时子元素的层级失效当进行层级比较时,子元素和父元素的兄弟元素比较时使用父元素的层级,子元素和兄弟元素比较时使用子元素的层级
代码如下:运行代码可发现,fa2 > son1 > fa1,虽然son1为16的层级,但依然在fa2下,就是因为此时son1的层级从父为3,小于fa2的层级
1 |
|
(5).元素透明
使用 obacity 可以用来设置元素背景的透明度,它需要一个0-1之间的值:
0表示全透明
1表示不透明
0.5表示半透明
不支持IE8及以下,但可以使用 filter: alpha(opacity=透明度); 来设置,值为0-100之间
(6).包含块
正常情况下:包含块就是离当前元素最近的祖先元素
绝对定位下:包含块就是离它最近的开启了定位的祖先元素,如果所有的祖先元素都没有开启定位,则根元素就是它的包含块
(7).绝对定位元素的位置
水平居中:只要将左右外边距设置为 auto 即可
垂直居中:只要将上下外边距设置为 auto 即可
a.水平方向布局:
包含块内容区的宽度 = left+margin-left+border-left+padding-left+width+padding-right+border-right+margin-right+ right
规则与之前一致,当发生过度约束时,如果9个值中没有 auto ,则自动调整 right 值以使等式成立;如果有 auto ,则自动调整 auto 的值以使等式成立。此时,可设置为 auto 的值就有 margin、width、left、right 四个。因为 left 和 right 的值默认是 auto ,所以如果不指定 left 和 right 的值,则等式不成立时,会自动调整这两个值
b.垂直方向布局:
包含块内容区的高度 = top+margin-top+border-top+padding-top+width+padding-bottom+border-bottom+margin-bottom+ bottom
四、表单
1.基础知识
作用:用来将用户信息提交给远程服务器的
需要填写表单的地方,如:百度的搜索框、注册、登录等
使用
<form></form>标签来创建一个表单,该标签中的 action 属性必须指定,该属性指向的是一个服务器的地址,下面的表单设计需要在此标签中进行用户填写的信息会附在 url 地址的后边以查询字符串的形式发送给服务器,为url地址?查询字符串(查询字符串的格式为 属性名=属性值)
2.表单的设计
(0).label 标签
该标签专门用来选中表单中的提示文字,如下面的:用户名、密码、男。女等
该标签可以指定一个 for 属性,该属性的值需要指定一个表单项的 id 值
该标签常用于实现点击文字即可选中某一个选项
1 | <label for="un">用户名</label> |
(1).文本框
使用
<input>标签来创建,它的 type 属性是 text如果希望表单项中的数据提交的服务器,还必须给表单项指定 name 属性,name 表示提交内容的名字
1 | 用户名:<input type="text" name="username" /> |
文本框中有水印效果,起到提示作用,但一点进文本框就会消失,需要使用到 placeholder 属性
1 | 用户名:<input type="text" name="username" palceholder="Your name"/> |
(2).提交按钮
使用 input 标签来创建,它的 type 属性是 submit,可以通过 value 属性来指定按钮上的文字
1 | <input type="submit" value="提交" /> |
除了使用
<input>,也可以使用<button>标签来创建按钮
1 | <button type="submit">提交</button |
(3).重置按钮
使用
<input>标签来创建,它的 type 属性是 reset点击重置按钮以后会将表单内容变成默认值
1 | <input type="reset" /> |
除了使用
<input>,也可以使用<button>标签来创建按钮
1 | <button type="reset">重置</button |
(4).按钮
使用
<input>标签来创建,它的 type 属性是 botton该按钮没有任何功能,只用来被点击
1 | <input type="botton" value="按钮" /> |
除了使用 input ,也可以使用 button 标签来创建按钮
1 | <button type="button">按钮</button> |
想要实现鼠标移到按钮上时变成小手,可以使用 cursor 属性来设置鼠标指针的样式
1 | <button class="btn" type="button">按钮</button> |
(5).密码框
使用
<input>标签来创建,它的 type 属性是 password
1 | 密码:<input type="password" /> |
密码框中有水印效果,起到提示作用,但一点进密码框就会消失,需要使用到 placeholder 属性
1 | 密码:<input type="password" placeholder="Your password"/> |
(6).单选按钮
使用
<input>标签来创建,它的 type 属性是 radio单选按钮通过 name 属性来分组
像这种需要用户选择但不需要直接填写的内容项,还必须指定一个 value 属性,这样被选中的表单项的 value 属性值将会最终提交给服务器
- PS:2021.03.23发现这里的value值必须使用双引号,不然 Hbuilder 编辑器会报错
如果希望单选按钮中指定默认选中的选项,则在希望选中的项中添加
checked="checked"即可
1 | 性别:<input type="radio" name="gender" value="male" />男 |
(7).多选按钮
使用
<input>标签来创建,它的 type 属性是 checkbox如果希望多选按钮中指定默认选中的选项,则在希望选中的项中添加
checked="checked"即可
1 | 爱好:<input type="checkbox" name="hobby" value="zq" />足球 |
(8).下拉列表
使用
<select>标签来创建,在其中使用 option 标签来创建一个一个列表项下拉列表中的 name 属性要给
<select>标签设置,而 value 属性要给 option 标签设置如果希望下拉列表中指定默认选中的选项,则在希望选中的项中添加
selected="selected"即可当为下拉列表添加一个
multiple="multipe",则下拉列表变为一个多选的下拉列表
1 | 你喜欢的明星: |
在
<select>中可以使用 optgroup 来对选项分组,label 属性用来填写分组的名字
1 | <select name="star"> |
(9).文本域——简介
使用
<textarea>标签来创建
1 | 简介:<textarea name="info"></textarea> |
使用 resize 属性来设置文本域不能调整大小,即右下角没有调整按钮
1 | resize: none; |
文本域中有水印效果,起到提示作用,但一点进文本域就会消失,需要使用到 placeholder 属性
1 | 简介:<textarea name="info" placeholder="Your introduce"></textarea> |
(10).表单项的分组
使用
<fieldset>来为表单项进行分组,可以将表单项中的同一组放到一个<filedset>中可以使用 legend 子标签指定组名
1 | <fieldset> |
3.其余属性
autocomplete="off"会关闭自动补全readonly将表单项设置为只读,数据会提交disabled将表单项设置为禁用,数据不会提交,其值为 disabledautofocus设置表单项自动获取焦点
五、进阶之动画
1.过渡
使用
transition来指定一个属性发生变化时的切换方式transition-property用来指定要执行过渡的属性,height、width 等可以计算的值都可以过渡,多个属性间用逗号隔开,所有属性都需要过渡时可以使用 alltransition-duration用来指定过渡效果的持续时间,可以分别指定时间,用逗号隔开,单位为秒和毫秒transition-timing-function为时序函数,用来指定过渡的执行方式,可选值有:
ease:默认值,慢速开始,先加速再减速
linear:匀速运动,使用时并不自然
ease-in:加速运动
ease-out:减速运动
ease-in-out:先加速后减速
cubic-bezier():贝赛尔曲线,用来指定时序函数,可在 这个 网站查看
steps():分步执行过渡效果,括号内填写(2,start)或者(2,end)或者(2)transition-delay用来指定过渡效果的延迟,等待一段时间后再执行通常使用简写属性
transition来进行设置,可以同时设置过渡相关的所有属性且没有顺序要求,但两个时间中第一个是持续时间,第二个是延迟时间注意:过渡效果必须指定执行过渡的属性和时间,且必须从一个有效数值向另一个有效数值的过渡,auto 并不是一个有效数值
2.动画
设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行的每一个步骤,语法如下:
1 | @keyframes 关键帧的名字{ |
在 css 中需要使用
animation来设置动画animation-name指定关键帧的名字animation-duration指定动画的执行时间animation-delay指定动画的延时animation-timing-function指定动画的执行方式,类似于过渡animation-iteration-count指定动画的执行的次数,infinite 表示无限执行animation-direction指定动画运行的方向,可选值如下:
normal:默认值,从from到to
reverse:从to到from
alternate:从from到to,重复执行是反向执行
alternate-reverse:从to到from,重复执行是反向执行animation-play-state指定动画的执行状态,可选值如下:
running:默认值,动画执行
paused:动画暂停animation-fill-mode指定动画的填充模式,可选值如下:
none:默认值,动画执行完毕元素回到原来的位置上
forwards:动画执行完毕元素会停止在动画结束位置
backwards:动画延迟等待时,元素就会处于开始位置
both:结合 forwards 和 backwards通常使用简写属性
animation来进行设置,可以同时设置动画相关的所有属性且没有顺序要求,但两个时间中第一个是持续时间,第二个是延迟时间
!关键帧的拓展
关键帧中的 from 和 to 可以看做是一个动画的起点和终点,而在这个动画过程中,还会有其他的点位,而这些点位就可以使用百分数来表示所处的位置,如:一个动画执行需要10s,那么50%就可以表示该动画进行到第5秒的时候,所以,关键帧可以进行更详细的描述,如下:
1 | @keyrames run{ |
如上,就可以形成一个小球从上往下又弹起又落下的效果,当然你也可以在from甚至是33%中添加 animation 属性来修改不同时段的小球速度
3.变形
变形就是通过 CSS 来改变元素的形状或位置,但不会影响到页面的布局
使用
transform来设置元素的变形效果,可选值:
(1).平移
平移可以设置像素单位,也可以使用百分比来相对于自身来计算
translateX():沿着X轴平移
translateY():沿着Y轴平移
translateZ():沿着Z轴平移关于Z轴方向的平移,是在调整元素和人眼之间的距离,此时,如果不设置网页的视距,那么,该平移是无任何效果的,而视距一般直接设置给 html 标签,大小无任何要求,尽量大一些!
1 | html{ |
!引申-关于元素的水平垂直居中
之前的方法,是建立在元素的大小确定情况下,可以通过使用 margin 的 auto 属性来设置居中,但局限在元素大小确定
1 | .box1{ |
若元素大小由内容撑开,那么就需要使用绝对定位+平移来做
1 | .box1{ |
!引申-平移造成的立体感
有些网页在鼠标移入的时候,某些块元素会有一种浮动加阴影的效果,这时就可以使用变形来达到这一个效果
1 | .box1{ |
(2).旋转
通过旋转可以使元素沿着x,y,z旋转指定的角度,其值可以使用45deg表示45度,1turn表示1圈
rotateX():沿着X轴旋转
rotateY():沿着Y轴旋转
rotateZ():沿着Z轴旋转对于旋转,也需要设置网页的视距,而且旋转的平移方向也会变换
如果旋转180度,会显示元素的背面,可以使用
backface-visibility来设置背面是否显示
!引申-利用旋转写时钟
实际上,表中的时针分针秒针是通过其所处的容器来达成旋转的,因为如果单纯让一条线旋转的话,会以这条线的中心点进行旋转的,并不能达成各个针沿一点旋转
所以,具体的设计就是给每一个针创建一个容器,然后针只取容器的50%即可实现沿一点旋转
1 | .sec-wrapper{ |
(3).3D视图
当使用平移和旋转时,可以制作类似于骰子的六面体东西
想要达到此效果,不仅需要给 html 设置视距,还需要给 容器设置3D视图效果才会变成立体形状
1 | transform-style: preserve-3d; |
(4).缩放
通过 scale 来控制元素的放大与缩小,一般用于 hover ,可选值:
scaleX():水平方向缩放
scaleY():垂直方向缩放
scale():双方向缩放中间添加数字,>1为方法,<1为缩小
(5).原点
通过
transform-origin来设置变形的原点,可选值:
center:中心
0 0:0 0点处
20px 20px:20px处
六、进阶之弹性盒
1.基础概念
又名伸缩盒,是 CSS 中的又一种布局手段,主要用来代替浮动来完成页面的布局
可以使元素具有弹性,让元素跟随页面的大小的改变而改变
要使用弹性盒,必须将一个元素设置为弹性容器,如下两种设置方法:
1 | ul{ |
弹性元素:弹性容器的子元素是弹性元素,且一个元素可以同时是弹性容器和弹性元素
主轴:弹性元素的排列方向就是主轴
侧轴:与主轴垂直的方向就是侧轴
2.弹性容器的属性
flex-direction属性来设置指定容器中弹性元素的排列方式,可选值:
row:默认值,水平排列(从左向右),主轴为从左向右
row-reverse:水平排列(从右向左)
column:纵向排列(从上向下)
column-reverse:纵向排列(从下向上)flex-wrap属性来设置弹性元素是否在弹性容器中自动换行
nowrap:默认值,元素不自动换行
wrap:元素沿着辅轴方向自动换行
wrap-reverse:元素沿着辅轴反方向换行flex-flow是 wrap 和 direction 的简写属性justify-content用来设置主轴上的元素如何排列,可选值:
flex-start:元素沿着主轴起边排列
flex-end:元素沿着主轴终边排列
center:元素沿着主轴居中排列 —— 不需要设置外边距,直接实现居中效果
space-around:空白分布到元素两侧
space-evenly:空白分布到元素的单侧,兼容性不太好
space-between:空白均匀分布到元素间align-items用来设置辅轴上元素间的关系,可选值:
stretch:默认值,将元素的长度设置为相同的值
flex-start:元素不会拉伸,沿着辅轴起边对齐
flex-end:沿着辅轴终边对齐
center:居中对齐
baseline:基线对齐align-content用来设置辅轴空白空间的分布,可选值和 justify 类似
3.弹性元素的属性
flex-grow属性来设置弹性元素的伸展系数,即当父元素有多余的空间时,子元素会如何伸展,父元素的剩余空间,会按照比例进行分配flex-shrink属性来设置弹性元素的收缩系数,即当父元素中的空间不足以容纳所有的子元素时,会对子元素进行收缩(缩减多少是根据缩减洗漱和元素大小来计算的)align-self用来覆盖当前弹性元素上的align-itemsflex-basis属性来设置元素在主轴上的基础长度,可选值:
auto:默认值,表示参考元素自身的高度和宽度具体数值:则以该值为主flex可以设置弹性元素所有的三个样式,顺序为:增长、缩减、基础,可选值:
initial:默认值,即 0 1 auto
auto:即 1 1 auto
none:即 0 0 autoorder用来设置弹性元素的排列顺序
七、进阶之响应式布局
网页可以根据不同的设备或窗口大小呈现不同的效果
响应式布局的关键就是媒体查询
使用
@media 查询规则{}中括号中需要写出完整选择器格式
1.查询规则
媒体类型
可以使用逗号来连接多个媒体类型,可选值有:
all:所有设备
print:打印设备
screen:屏幕设备
speech:屏幕阅读器在媒体类型前面加 only ,可以兼容 IE 等老版本浏览器,避免兼容性问题
媒体特性
需要使用小括号来包含媒体特性,可选值有:
width:视口的宽度
min-width:视口的最小宽度
max-width:视口的最大宽度
height:视口的高度样式切换的分界点,称其为断点,一般比较常用的断点有:小于768px:超小屏幕,即 max-width=768px
大于768px:小屏幕,即 min-width=768px
大于992px:中型屏幕,即 min-width=992px
大于1200px:大屏幕,即 min-width=1200px完整写法:
1 | @media only screen and (min-width: 500px) and (max-width: 700px){ |
2.响应式布局原则
移动端优先
渐进增强
八、CSS Hack
使用 CSS-Hack 可以将一些特殊的代码只在某些特殊的浏览器中执行,而在其他浏览器中不执行
CSS-Hack 实际上指的是一个特殊的代码
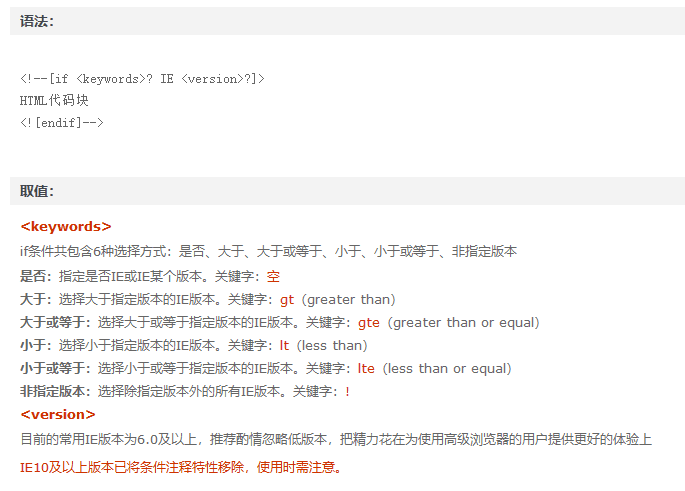
条件Hack

例:想要只在IE6中显示,即可如下:
1 | <!--[if IE 6]> |
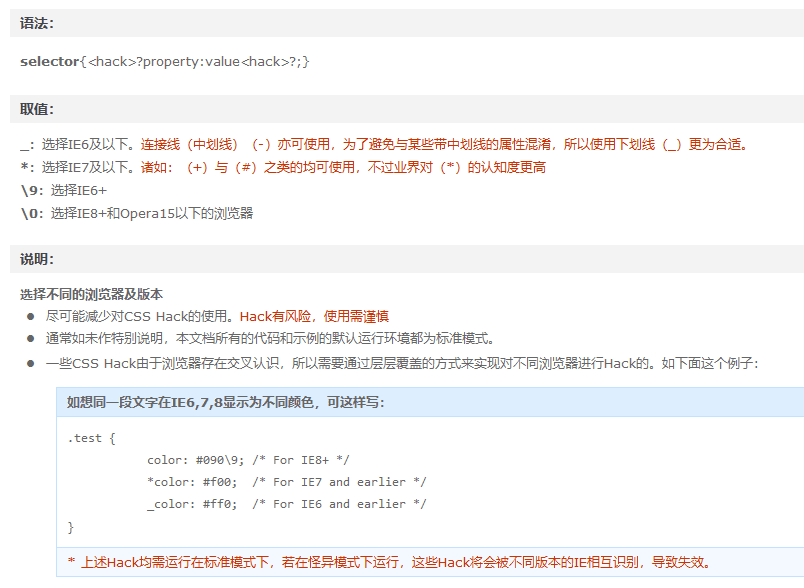
属性Hack

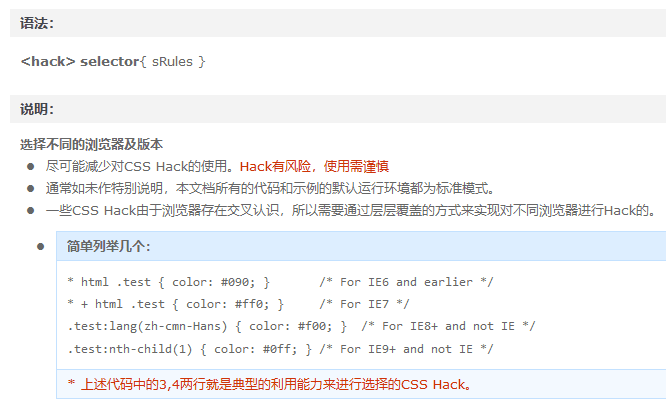
选择符Hack

九、CSS Less
是一门 CSS 的预处理语言,是 CSS 的增强版
CSS 原生也支持变量的设置,但 IE 并不支持,具体用法如下:
1 | 在 css 中的根标签中写该格式: |
注意:浏览器无法直接执行 less 代码,要执行必须将 less 转换为 css ,然后再由浏览器执行
1.less 插件
使用 VS code 可以安装
Easy LESS插件,该插件会自动把 .less 文件转换为 .css由于插件会自动转换文件格式,那么只需要在 HTML 文件中引入 CSS 文件即可
2.less 语法
(1).后代选择器
可以直接在父元素中写子元素的样式,这里就是将box1的子元素box2的背景颜色直接设置了
1 | .box1{ |
(2).变量
在变量中可以存储任意一个值,方便于修改。变量的语法:
@变量名:颜色/长度等,使用语法如下:
1 | @a:100px; |
变量发生重名时使用就近原则,谁在最下边,用谁的
当高度想要直接引用宽度的大小(当然,颜色也可以)时,可以使用
$符号,具体如下:
1 | .box1{ |
(3).选择外层父元素
使用
&符号来选择外层的父元素,可以在 hover 上体现出来
1 | .box1{ |
进行转换后的 CSS 代码为:
1 | .box1{ |
(4).扩展
这里的扩展,相当于面向对象里的继承。即后面既有前面的内容,又有自己的内容,如:
1 | .p1{ |
直接对指定的样式进行引用,这里就是直接复制了p1的样式(但一般不使用),如下:
1 | .p3{ |
使用类选择器时可以在选择器后面加一个括号,实际上就创建了一个 mixins ,这个样式并不会直接使用,当其他引入其时才会使用
(5).混合函数
在混合函数中,可以直接设置变量,这里其实就相当于
传参的功能,混合函数里面使用的是形参,而调用函数的时候使用的是实参
1 | .text(@b){ |
其中可以添加多个参数,调用的时候要按顺序调用
其中可以添加默认值,但如果传入值以后使用传入的值
3.less 补充
在 less 中所有的数值都可以进行运算(加减乘除)
可以引入其他的 less 文件,如下:
1 | @import "abc.less"; |
想要将网页的开发者工具页面显示 less 源码的对应位置,需要在 Easy LESS 插件中进行相关配置,将其中的配置文件复制到改插件的
settings.json文件中进行配置
十、简单布局实践
1.导航条的设计
导航条可以用无序列表和div来创建,一般用无序列表
使用无序列表时需要清除掉前面的小点,使用
list-style: none;来清除需要使无序列表水平摆放,所以需要给列表项即
li标签设置向左浮动想要给超链接即a标签设置宽度等,需要使用
display: block转为块元素对于宽度以及居中问题,首先给父标签即
ul标签设置一个固定宽度,其子标签即li标签按父元素的比例设置,最后将超链接所在标签即a标签设置为100%即可想要鼠标滑过的特效,需要使用伪类选择器来设置
想要使得超链接在里面垂直水平居中,垂直方向增加相应的内边距即可,水平方向用
text-align: center;来设置居中
1.1导航条的下拉框设计
导航条的下拉框设计可以分为4部分——(按钮处、下拉列表、按钮移入效果、下拉列表移入效果)
a.按钮处
按钮处如果是下拉列表的父元素,则需要给按钮设置定位,而下拉列表设置绝对定位;如果不是下拉列表的父元素而是兄弟元素,则需要给按钮和它的父元素设置相对定位,而下拉列表设置绝对定位
按钮处因为移入的边框效果而导致文字或者形状发生变化时,则需要给移入之前就设置边框效果,仅仅把颜色改为透明即可
如果下拉列表的上边框在按钮处的下边框处显示了出来,可以给按钮处设置一个下内边距,然后通过层级来使按钮处的层级比下拉列表的层级高
b.下拉列表
下拉列表需要给其设置为隐藏,按需求设置阴影
下拉列表因为绝对定位的关系,一般需要设置水平和垂直偏移量
c.按钮移入效果
这个应该使用后代选择器同时选中父元素以及按钮处,再设置
hover效果
d.下拉列表移入效果
因为下拉列表默认隐藏的,所以在移入按钮和下拉列表时,需要让下拉列表显示出来,所以使用
display来设置所以一样使用后代选择器同时选中父元以及下拉列表,再设置
hover效果
e.下拉列表上边的小三角设计
这个小三角实际上是由边框构成的,当边框的高度和宽度都为0时,边框就会成为一个小三角的样式
当一个下拉列表移入时需要上小三角时,需要给父元素设置一个伪类,且上边框可以去除,给四边设置颜色为透明,单独给下边框设置一个需要的颜色即可,具体代码实现如下:
1 | .app::after{ |
2.PS的设计
在首选项(快捷键ctrl+K)中把标尺和文字的单位改成像素。
部分快捷键:
Ctrl+R:开启/关闭标尺
Ctrl+H:显示/隐藏辅助线
F8:用矩形选框选中以后用它可以快捷查看高度和宽度
Alt+鼠标左键点击图层前面的眼睛:只显示当前图层,隐藏其余图层
3.简单页面的设计
浏览器默认字体16px大小,但一般使用12px大小,所以需要统一字体大小,且把行高和字体一块设置
如果之前通过设置行高来文字垂直居中时,修改字体大小时会影响居中效果,所以一定要在设置字体大小的时候同时把行高设置了
4.按钮的设计
方法一:
分别给超链接设置三张表示 link、hover、active 的图片,来形成移入、点击的效果。但第一次切换图片时,会有一个很快的闪烁
产生原因:背景图片时以外部资源的形式加载进网页的,浏览器每加载一个外部资源就需要单独的发一次请求,但外部资源并不是一次性加载的,浏览器会在资源被使用时才会去加载资源
方法二:
将上边的三张图片整合为一张图片(叫做“雪碧图”),然后再通过设置超链接的伪类中的
background-position属性来切换要显示的图片的位置,这种技术叫做图片整合技术,即 CSS-Sprite优点:浏览器只需要发送一次请求就可以同时加载多个图片,而且减小了图片的总大小
5.POLO 360 项目练习
当遇到文本即h标签或p标签在不同浏览器显示高度不同时,是因为每个浏览器对文字的行高设定不一致,所以需要给这些文字设定一个行高,可以这样快捷设置
font: 15px/1;在一个p标签中,如果想要文字环绕图片,那么需要给图片设置浮动
在做完页面以后,应当在多个浏览器中进行试验,一般在IE6上出现的Bug会比较多
最后需要压缩CSS代码,即把不用的注释,空格,换行全部删掉,这里一般是使用工具来进行压缩,如:JsCssZip 。还需要压缩图片,即把图片做成雪碧图。
6.小米官网首屏项目练习
一般商业性的网站的 LOGO 会使用
<h1>标签来写,且需要在其中加一个title属性
(1).关于官网右侧固定的回到顶部按钮
首先这个按钮不随窗口的移动而更改位置,那么这里就需要开启固定定位了
当开启固定定位以后,实际上垂直方向是不会随窗口变的,所以可以直接设置一个
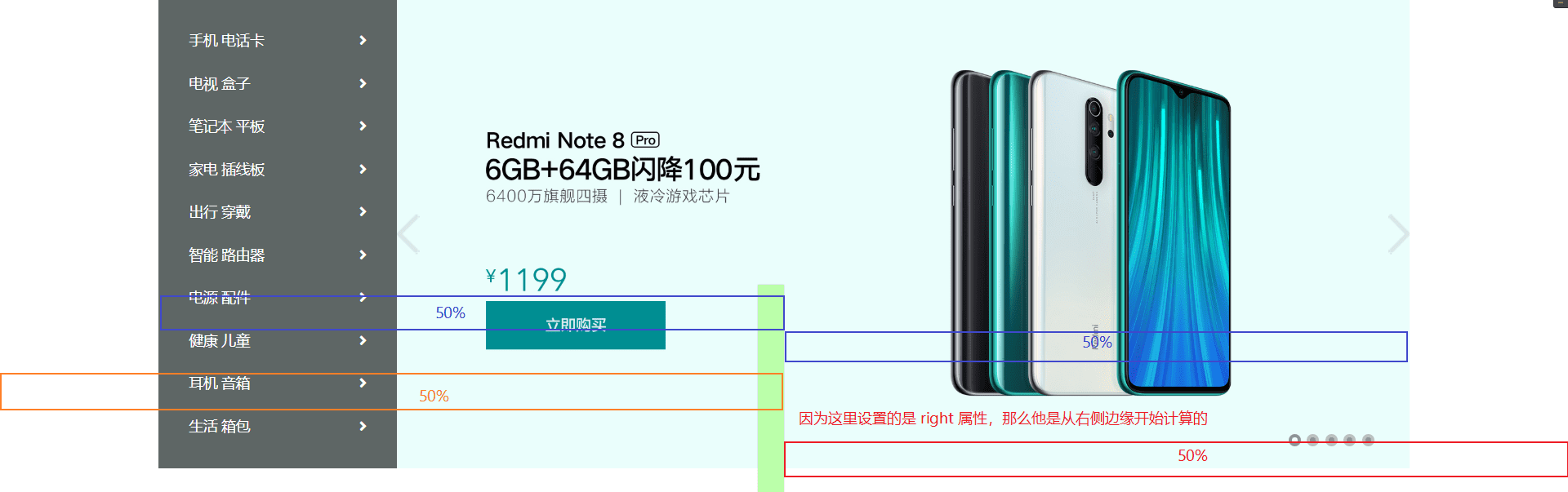
bottom: 105px;来控制距离底边的距离;但是水平方向不管窗口是左右缩放多少,都是紧紧挨着中间内容区不动的,所以并不能使用right: 50px;这样的参数来设置注意:关于布局的等式,在这里是
left + margin-left + width + right + margin-right = 视口的宽度
在这里即为:auto + 0 + 26 + 0 + right = 视口宽度而当我把 right 值设置为 50% 时,该块元素将会自动移到该视口的正中间,具体可以看下图:

在这种情况下,想要将这个快移动到右边那里,就需要让 left 的值自动增大,从而减小上方的
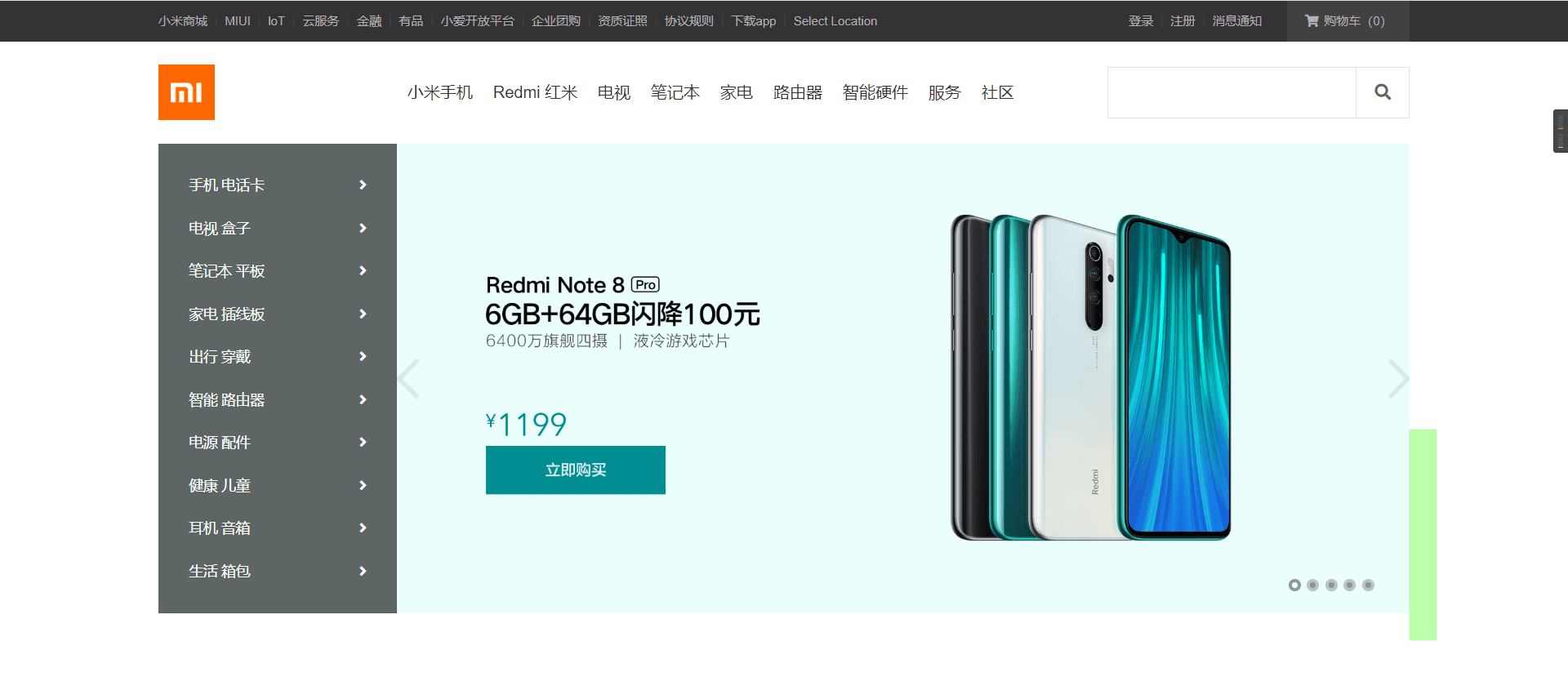
margin-left和margin-right的值了,不难看出,当修改左外边距时,因为与 left 同属一侧,一个正值一个负值,两个抵消没有变化,所以就需要改变右外边距了根据上图可以看出,想要让该块元素移动到右边,则需要一个右蓝框的距离 + 该块元素的距离,而右蓝框的距离实际就是中间内容区的一半了,所以具体代码为:
1 | .back-top{ |
如下图:

7.实战技巧
(1).关于CSS样式表
一般我们都引入网站的重置样式表来清除浏览器默认样式
一般我们都会创建一个公共的样式表
base.css来存放公共样式,如:clearfix、body的字体样式等
(2).关于布局
为了防止页面大小变化对 body 大小造成的影响,一般需要给 body 设置一个最小的宽度值,即
min-width: xxxpx;
(3).关于下拉列表的过渡效果
对于下拉列表一点一点的显示,是因为他显示的时候高度是一点一点的增加达到的过渡效果
所以,想要实现这种效果,就不能像以前一样给下拉列表使用
display: none;来隐藏了。想要使其隐藏,需要给其设置高度为0,但此时其中的子元素会溢出,所以需要使用overflow: hidden;属性来隐藏,然后在hover中将其高度再重新写出来而需要设置过渡效果,则需要给下拉列表设置一个
transition: height 3s;的属性即可,这样下拉列表就会在设置的3s内高度从0增加到相应高度,从而达到过渡的效果注意:过渡效果必须从一个值到另一个值,即起始位置
(4).关于导航条的自动布局
当有的导航条并不固定内容,切不固定每项的宽度时,可以使用弹性布局,让其自动分配
使用该布局的好处就是——即使导航的内容项增加也不会导致整个导航条的大小发生变化
附、问题集合
1.相对路径问题
在 html 中调用css时使用
<link rel="stylesheet" type="text/css" href="相对路径"时,一直无法成功显示css样式因为我用的是 HBuilder 创建的项目,所以 css 文件默认存放在了 css 文件夹中,所以相对路径的写法为
css/style.css。
2.无序列表默认横排显示问题
在做导航实验时,发现创建的无序列表默认就是横排显示,而不是竖排显示
原因是我在一个
li标签中写的无序列表,如果想要竖排显示的话,每一个列表项都需要使用一个li标签来修饰,即:
1 | <li><a href="#">首页</a></li> |
3.在IE6中浮动元素出现双倍边距bug
原因是浮动的时候,同时加了一个同方向的外边距,所以会出现双倍bug,只需要在这个元素的样式里增加
display: inline即可解决
4.在其他浏览器显示正常,在IE6中显示不正常
可以给IE6单独重新设置一个样式,如:
_background-color: #bfa;这样就只会在IE6中解析了